Maison >outils de développement >VSCode >Parlons de la façon de configurer Markdown dans VScode (avec la syntaxe de base)
Parlons de la façon de configurer Markdown dans VScode (avec la syntaxe de base)
- 青灯夜游avant
- 2022-12-07 15:40:276271parcourir
Comment utiliser le markdown dans VScode ? L'article suivant vous présentera comment configurer Markdown avec VScode et parlera de la grammaire de base de Markdown. J'espère qu'il vous sera utile !

1. Configuration VSCODE Markdown
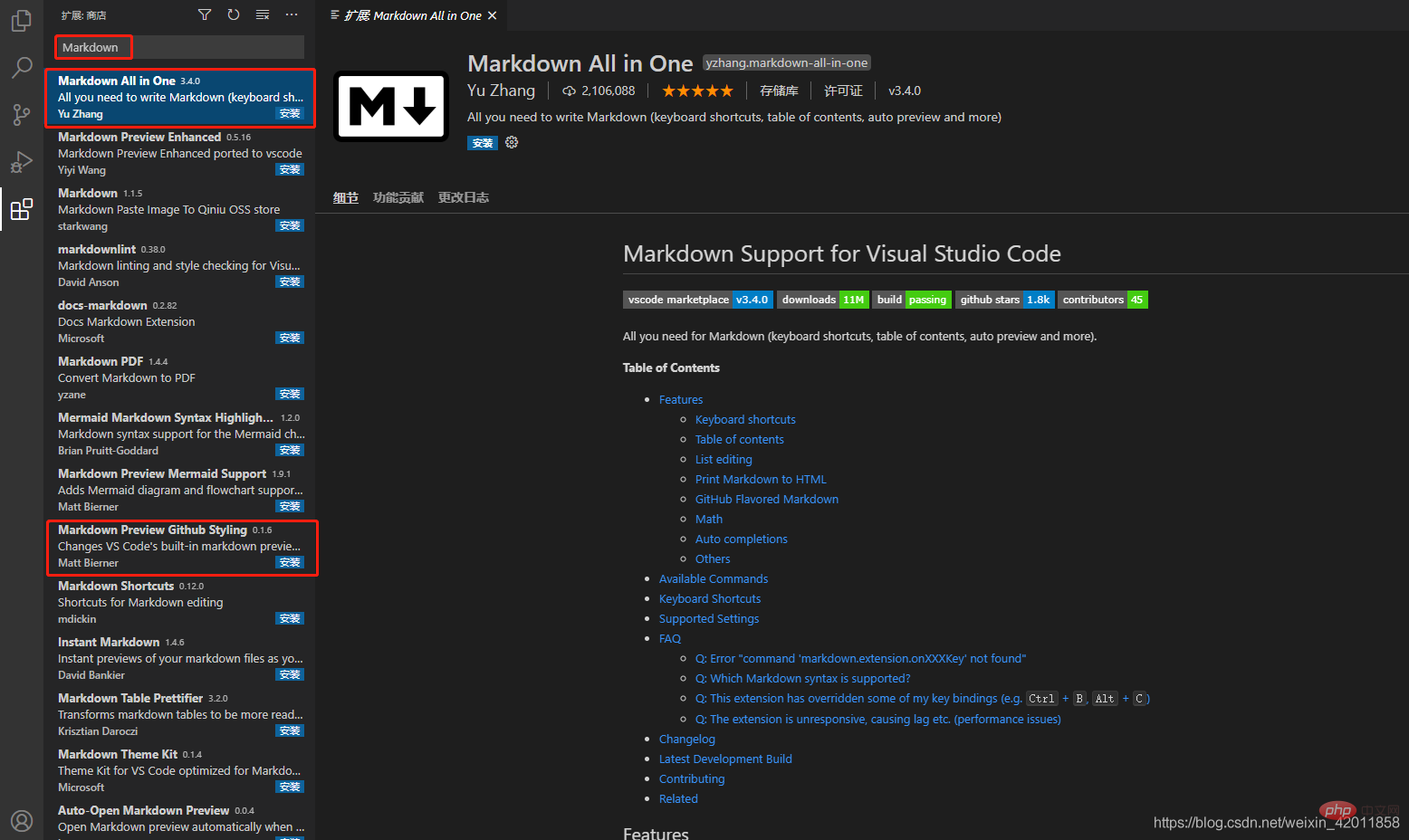
Ouvrez les extensions sur la gauche, ou utilisez Ctrl+Shift+X et entrez Markdown. [Apprentissage recommandé :Tutoriel vscode, Vidéo de programmation]

2. Syntaxe Markdown de base
1. Créez un nouveau fichier Markdown dans VSCODE
- Cliquez avec le bouton droit dans l'espace vide - Nouveau fichier

- Entrez Le nom du fichier se termine par .md. Les documents Markdown se terminent par .md.

- Ouvrez le fichier pour le modifier

- Cliquez sur le bouton d'aperçu pour afficher la zone d'aperçu, vous pouvez modifier et visualiser l'effet du contenu du fichier


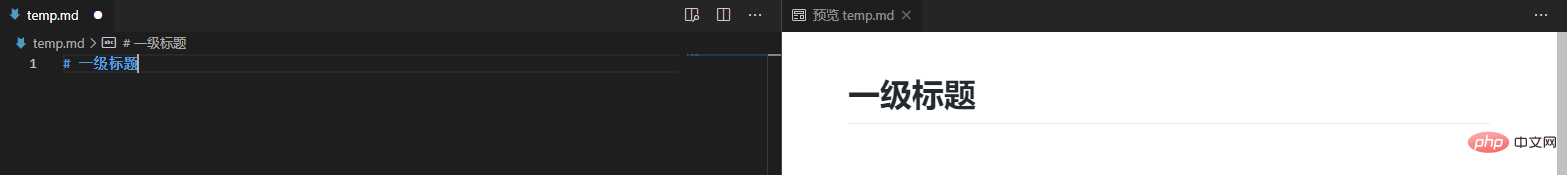
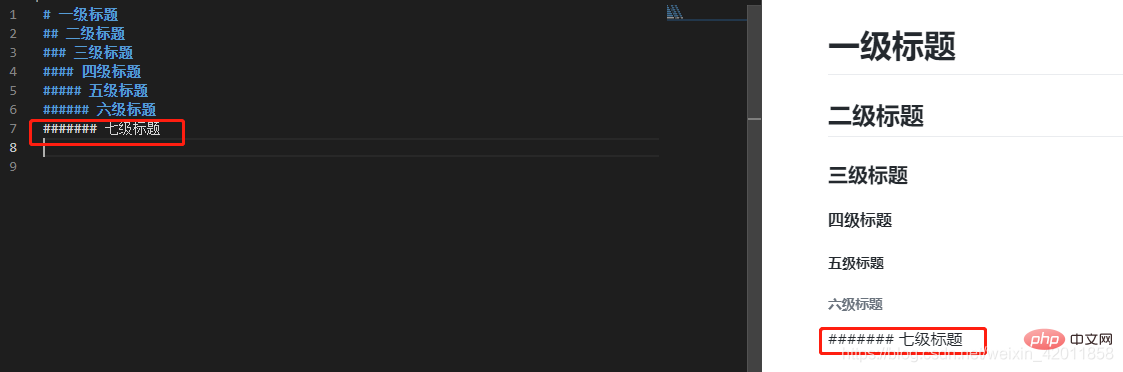
2. Le titre du fichier Markdown
Le niveau du titre est représenté par # Un # est le premier niveau, deux # est le deuxième niveau. Il peut être affiché jusqu'à six. niveaux. Notez qu'il doit y avoir un espace entre le # et le contenu du titre. Séparez



6. Affichage de la police Markdown
Gras : les côtés gauche et droit du texte sont renvoyés à la ligne. avec deuxchiffres
Italique : les côtés gauche et droit du texte sont entourés d'un chiffre
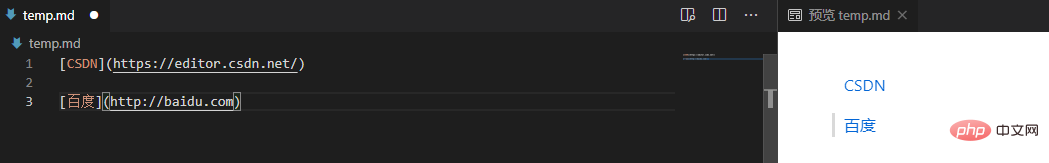
Italique gras : les côtés gauche et droit du texte sont entourés respectivement de trois signes *Grève : la gauche et les côtés droits du texte sont entourés de deux signes ~~Remarque : Il n'est pas nécessaire d'ajouter un espace entre le symbole et le contenu lors de l'affichage des hyperliens de la police



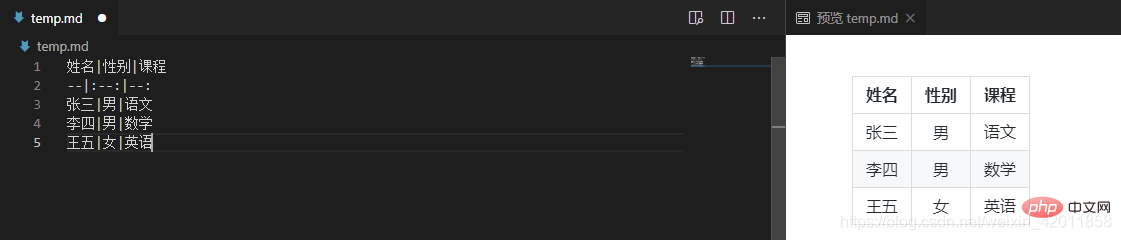
La deuxième ligne sépare l'en-tête et le contenu.
Le texte est à gauche par défaut
Ajouter ":" des deux côtés : cela signifie que le texte est centré
Ajouter ":" à droite : cela signifie que le texte est à droite

Pour pour plus de connaissances sur VSCode, veuillez visiter : Tutoriel de base vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Vous faire comprendre [Space Control] dans vscode
- Combat pratique : développer un plug-in dans vscode qui prend en charge les fichiers vue pour accéder aux définitions
- Analyse détaillée de l'injection de dépendances dans VSCode
- Vous apprendre étape par étape comment configurer un environnement de développement PHP dans VSCode
- Comment configurer l'environnement Verilog dans VSCode ? Invites de code + instanciation automatique + partage de plug-in de formatage
- 11 plug-ins essentiels VSCode nus pour vous aider à créer un IDE de développement front-end

