Maison >interface Web >Questions et réponses frontales >Comment utiliser find() dans es6
Comment utiliser find() dans es6
- 青灯夜游original
- 2022-10-28 19:20:502709parcourir
Dans es6, find() est utilisé pour trouver la valeur du premier élément du tableau qui remplit les conditions via la fonction de rappel, la syntaxe est "array.find(function(...),thisValue)". find() appellera une exécution de fonction pour chaque élément du tableau lorsqu'un élément du tableau renvoie vrai lors du test de la condition, find() renvoie l'élément qui remplit la condition et la fonction d'exécution ne sera pas appelée pour les valeurs suivantes. ; S'il n'y a aucun élément correspondant, undefined est renvoyé.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
es6 Introduction à find()
La méthode find() renvoie la valeur du premier élément du tableau qui réussit le test (jugé au sein de la fonction). La méthode
find() appelle une exécution de fonction une fois pour chaque élément du tableau :
Lorsque les éléments du tableau renvoient vrai lors du test de la condition, find() renvoie l'élément qui remplit la condition et les valeurs suivantes n'appellera pas ensuite la fonction d'exécution.
S'il n'y a aucun élément correspondant, renvoie undéfini
Syntaxe :
array.find(function(currentValue, index, arr),thisValue)
| Paramètres | Description |
|---|---|
| function(currentValue, index, arr) | Obligatoire. La fonction qui doit être exécutée pour chaque élément du tableau. Paramètres de fonction : la description du paramètre currentValue est requise. L'index de l'élément actuel est facultatif. La valeur d'index arr de l'élément actuel est facultative. L'objet tableau |
| thisValue | facultatif auquel appartient l'élément actuel. La valeur transmise à la fonction utilise généralement la valeur « this ». Si ce paramètre est vide, "undefined" sera passé à la valeur "this" |
返回值:返回符合测试条件的第一个数组元素值,如果没有符合条件的则返回 undefined。
注意:
find() 对于空数组,函数是不会执行的。
find() 并没有改变数组的原始值。
基本使用
Array.prototype.find
返回第一个满足条件的数组元素
const arr = [1, 2, 3, 4, 5];
const item = arr.find(function (item) {
return item > 3;
});
console.log(item);//4如果没有一个元素满足条件 返回undefined
const arr = [1, 2, 3, 4, 5];
const item = arr.find(function (item) {
return item > 5;
});
console.log(item); //undefined返回的元素和数组对应下标的元素是同一个引用
const arr = [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
];
const item = arr.find((item) => item.name === '李四');
console.log(item);

回调函数的返回值是boolean 第一个返回true的对应数组元素作为find的返回值
const arr = [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
];
const item = arr.find(function (item) {
return item.id > 1;
});
console.log(item);

回调的参数
当前遍历的元素 当前遍历出的元素对应的下标 当前的数组
const arr = [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
];
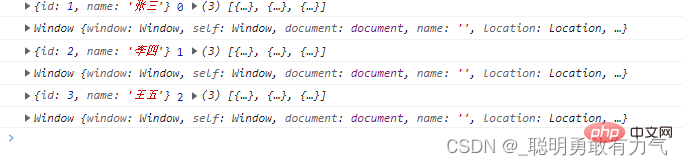
const item = arr.find(function (item, index, arr) {
console.log(item, index, arr);
});

find的第二个参数
更改回调函数内部的this指向
const arr = [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
];
const item = arr.find(
function (item, index, arr) {
console.log(item, index, arr);
console.log(this);
},
{ a: 1 }
);

如果没有第二个参数
非严格模式下 this -> window
const arr = [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
];
const item = arr.find(function (item, index, arr) {
console.log(item, index, arr);
console.log(this);
});

在严格模式下
不传入第二个参数 this为undefined 与严格模式规定相同
'use strict';
const arr = [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
];
const item = arr.find(function (item, index, arr) {
console.log(item, index, arr);
console.log(this);
});

稀疏数组find
find会遍历稀疏数组的空隙 empty
具体遍历出的值 由undefined占位
const arr = Array(5);
arr[0] = 1;
arr[2] = 3;
arr[4] = 5;
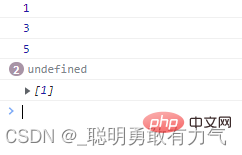
const item = arr.find(function (item) {
console.log(item);
return false;
});

而ES5数组扩展方法forEach,map,filter,reduce,reduceRight,every,some 只会遍历有值的数组
find的遍历效率是低于ES5数组扩展方法的
find不会更改数组
虽然新增了元素 但是find会在第一次执行回调函数的时候 拿到这个数组最初的索引范围
const arr = [1, 2, 3, 4, 5];
const item = arr.find(function (item) {
arr.push(6);
console.log(item);
});
console.log(arr);

const arr = [1, 2, 3, 4, 5];
const item = arr.find(function (item) {
arr.splice(1, 1);
console.log(item);
});
console.log(arr);

splice 删除对应项 该项位置不保留 在数据最后补上undefined
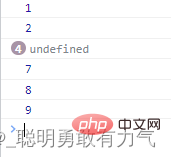
const arr = [1, 2, 3, , , , 7, 8, 9];
arr.find(function (item, index) {
if (index === 0) {
arr.splice(1, 1);
}
console.log(item);
});

delete
删除该项的值 并填入undefined
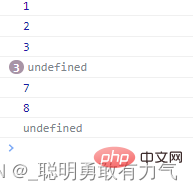
const arr = [1, 2, 3, , , , 7, 8, 9];
arr.find(function (item, index) {
if (index === 0) {
delete arr[2];
}
console.log(item);
});

pop
删除该项的值 并填入undefined
const arr = [1, 2, 3, , , , 7, 8, 9];
arr.find(function (item, index) {
if (index === 0) {
arr.pop();
}
console.log(item);
});

创建myFind
Array.prototype.myFind = function (cb) {
if (this === null) {
throw new TypeError('"this" is null');
}
if (typeof cb !== 'function') {
throw new TypeError('Callback must be a function type');
}
var obj = Object(this),
len = obj.length >>> 0,
arg2 = arguments[1],
step = 0;
while (step <p>【相关推荐:<a href="https://www.php.cn/course/list/17.html" target="_blank" textvalue="javascript视频教程">javascript视频教程</a>、<a href="https://www.php.cn/course.html" target="_blank" textvalue="编程视频">编程视频</a>】</p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

