Maison >interface Web >Questions et réponses frontales >Comment inverser un tableau dans ES6
Comment inverser un tableau dans ES6
- 青灯夜游original
- 2022-10-26 18:19:152942parcourir
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour réaliser l'inversion du tableau. Cette méthode est utilisée pour inverser l'ordre des éléments du tableau, en plaçant le dernier élément en premier et le premier élément en dernier, syntaxe. "tableau.reverse()". La méthode reverse() modifiera le tableau d'origine. Si vous ne souhaitez pas le modifier, vous devez l'utiliser avec l'opérateur d'expansion "...", et la syntaxe est "[...array].reverse(). ".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Inverser un tableau avec des contraintes spécifiques est l'un des défis les plus courants lors des entretiens d'embauche et des tests de codage.
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour inverser le tableau. La méthode reverse() inverse l’ordre des éléments du tableau afin que le premier élément devienne le dernier élément et que le dernier élément devienne le premier élément.
Comment inverser un tableau en JavaScript à l'aide de la méthode Reverse
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1]
Mais gardez à l'esprit que la méthode reverse modifie le tableau d'origine : reverse 方法会修改原始数组:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [5, 4, 3, 2, 1]
一些编码挑战可能希望您保留原始数组,因此让我们看一下如何在不更改原始数组的情况下反转数组。
如何使用Spread运算符反转JavaScript中的数组
你可以结合使用扩展运算符(Spread)和 reverse 方法来反转数组,而无需更改原始数组。
首先,通过用方括号 [] 括住spread语法,将spread运算符返回的元素放入新数组中:
[...numbers]
然后,你在数组上调用 reverse 方法。这样,将在新数组而不是原始数组上执行 reverse 方法:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = [...numbers].reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [1, 2, 3, 4, 5]
注意:
spread方法是ES6语法,当你需要支持较旧的浏览器或要使用ES5语法时,可以结合使用slice和reverse方法。让我们现在来看。
如何使用Slice和Reverse方法反转JavaScript中的数组
slice 方法用于将所选元素作为新数组返回,当你调用不带任何参数的方法时,它将返回一个与原始数组相同的新数组(从第一个元素到最后一个元素)。
接下来,你在新返回的数组上调用 reverse 方法,这就是为什么原始数组不反转的原因:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.slice().reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [1, 2, 3, 4, 5]
如何在没有Reverse方法的情况下在JavaScript中反转数组
有时面试会挑战你对数组进行逆向操作,而不采用 reverse 方法。没问题!你可以使用 for 循环和数组 push 方法的组合,就像下面的例子。
let numbers = [1, 2, 3, 4, 5];
let reversedNumbers = [];
for(let i = numbers.length -1; i >= 0; i--) {
reversedNumbers.push(numbers[i]);
}
console.log(reversedNumbers);如何用JS编写自己的反转函数
最后,假设你的任务是编写自己的反转函数,该函数需要在不创建副本的情况下反转数组。乍一看,这似乎很复杂,但是不用担心,因为它实际上很简单。
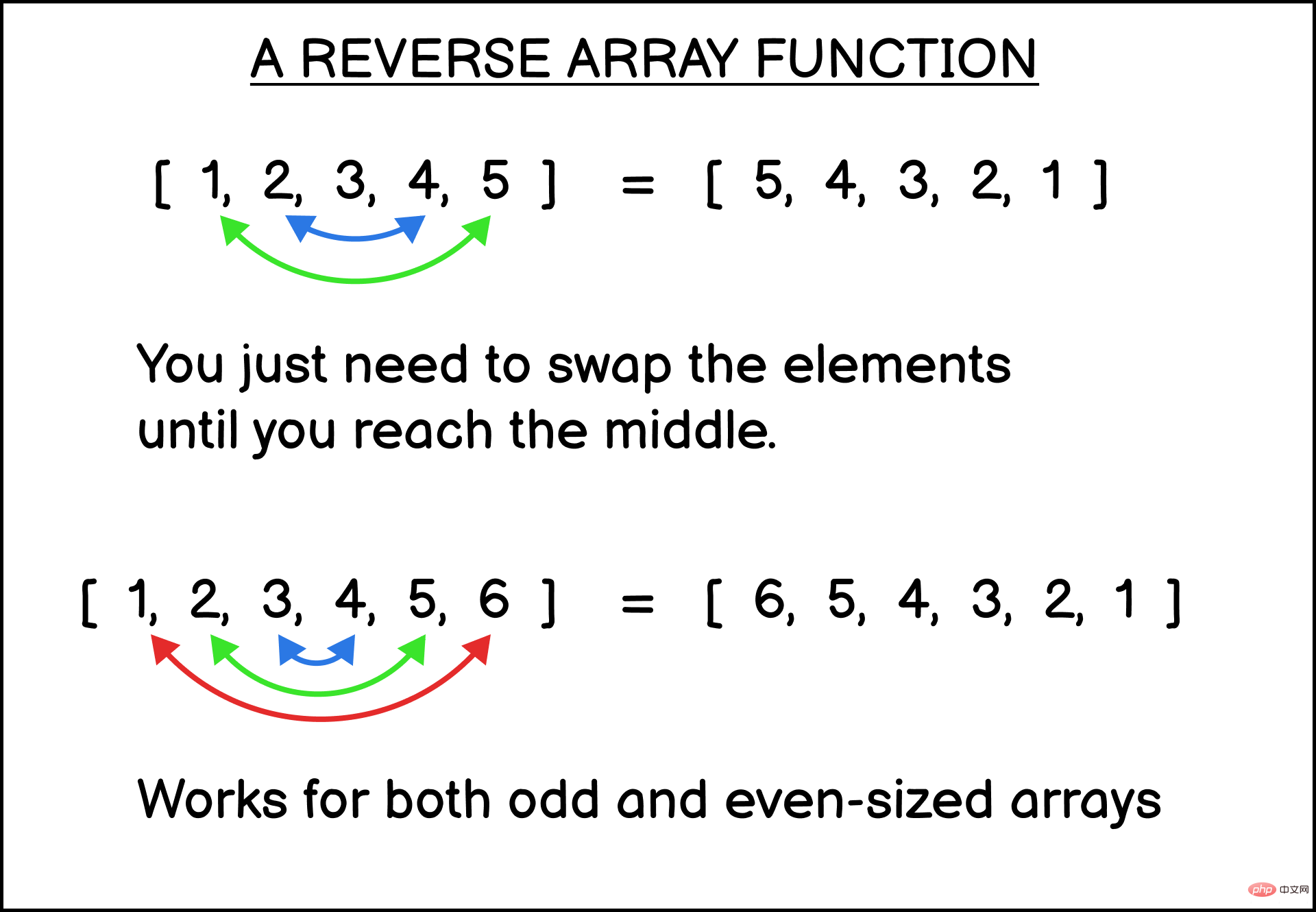
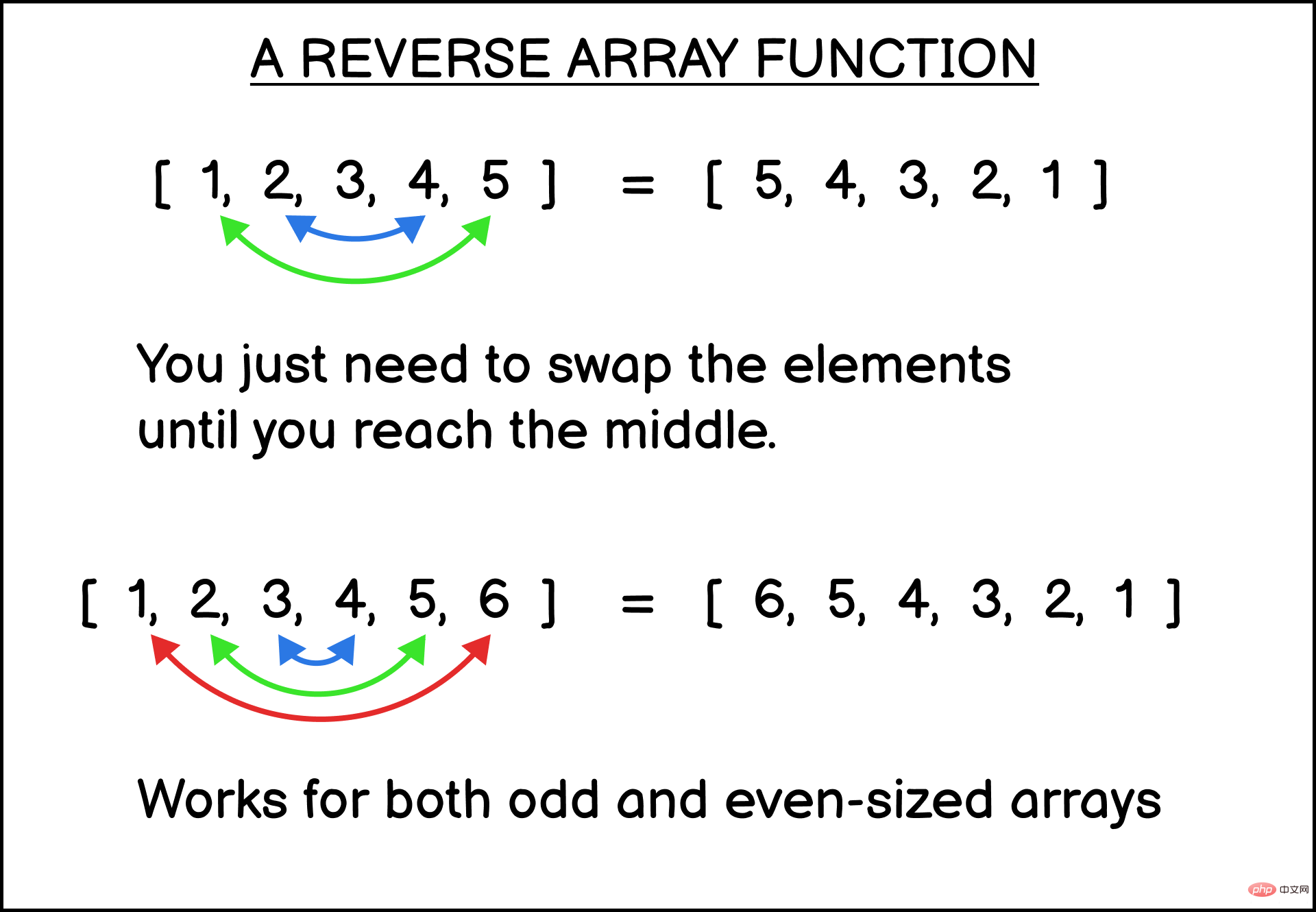
在这里你需要做的是交换数组的第一个和最后一个元素,然后交换第二个和倒数第二个元素,依此类推,直到交换了所有元素。

让我们编写一个函数来做到这一点。
编写函数 customReverse,并使用 array.length - 1 作为变量,同时存储第一个索引为 0 和最后一个索引。
function customReverse(originalArray) {
let leftIndex = 0;
let rightIndex = originalArray.length - 1;
}接下来,创建一个 while 循环,只要 leftIndex 小于 rightIndex,它就会运行。
在此循环内,交换 leftIndex 和 rightIndex 的值,你可以将值之一临时存储在临时变量中:
while (leftIndex < rightIndex) {
// 交换元素
let temp = originalArray[leftIndex];
originalArray[leftIndex] = originalArray[rightIndex];
originalArray[rightIndex] = temp;
}最后,将 leftIndex 向上移动,将 rightIndex 向下移动,当 while 循环重复时,它将交换倒数第二个元素,依此类推:
function customReverse(originalArray) {
let leftIndex = 0;
let rightIndex = originalArray.length - 1;
while (leftIndex < rightIndex) {
// 用temp变量交换元素
let temp = originalArray[leftIndex];
originalArray[leftIndex] = originalArray[rightIndex];
originalArray[rightIndex] = temp;
// 将索引移到中间
leftIndex++;
rightIndex--;
}
}当没有其他要反转的元素时,循环将立即停止。对于奇数的数组 leftIndex 和 rightIndex 的值会相等,所以不用再交换。对于偶数的数组 leftIndex 将大于 rightIndex
let myArray = [1, 2, 3, 4, 5]; customReverse(myArray); console.log(myArray); // output is [5, 4, 3, 2, 1]Certains défis de codage peuvent vouloir que vous conserviez le tableau d'origine, voyons donc comment inverser un tableau sans changer le tableau d'origine.
Comment inverser un tableau en JavaScript à l'aide de l'opérateur SpreadVous pouvez utiliser l'opérateur spread (Spread) en combinaison avec la méthode reverse pour inverser un tableau sans modifier le tableau d'origine.
[] : 🎜rrreee🎜Ensuite, vous appelez reverse méthode. De cette façon, la méthode <code>reverse sera exécutée sur le nouveau tableau au lieu du tableau d'origine : 🎜rrreee🎜🎜🎜Remarque🎜 : La méthode spread est la syntaxe ES6, lorsque vous besoin de prendre en charge les anciennes Lorsque le navigateur souhaite utiliser la syntaxe ES5, vous pouvez utiliser les méthodes slice et reverse ensemble. Voyons maintenant. 🎜🎜🎜🎜Comment inverser un tableau en JavaScript à l'aide des méthodes Slice et Reverse🎜🎜🎜La méthode slice est utilisée pour renvoyer les éléments sélectionnés sous la forme d'un nouveau tableau, lorsque vous appelez la méthode sans aucun paramètre, elle renverra un nouveau tableau identique au tableau d'origine (du premier élément au dernier élément). 🎜🎜Ensuite, vous appelez la méthode reverse sur le tableau nouvellement renvoyé, c'est pourquoi le tableau d'origine n'est pas inversé : 🎜rrreee🎜🎜Comment inverser en JavaScript sans la méthode Reverse Convertir un tableau🎜🎜 🎜Parfois, les entretiens vous mettront au défi d'effectuer des opérations inverses sur un tableau sans utiliser la méthode reverse. aucun problème! Vous pouvez utiliser une combinaison d'une boucle for et de la méthode push d'un tableau, comme dans l'exemple ci-dessous. 🎜rrreee🎜Comment écrire votre propre fonction inverse dans JS🎜🎜Enfin, disons que vous êtes chargé d'écrire votre propre fonction inverse qui doit inverser un tableau sans créer de copie. À première vue, cela peut paraître compliqué, mais ne vous inquiétez pas car c'est en réalité assez simple. 🎜🎜Ce que vous devez faire ici est d'échanger le premier et le dernier élément du tableau, puis le deuxième et l'avant-dernier élément, et ainsi de suite jusqu'à ce que tous les éléments soient échangés. 🎜🎜 🎜🎜Laissez Nous écrivons une fonction pour ce faire. 🎜🎜Écrivez la fonction
🎜🎜Laissez Nous écrivons une fonction pour ce faire. 🎜🎜Écrivez la fonction customReverse et utilisez array.length - 1 comme variable, tout en stockant le premier index sous 0 et le dernier index. 🎜rrreee🎜Ensuite, créez une boucle while qui s'exécutera tant que leftIndex est inférieur à rightIndex. 🎜🎜Dans cette boucle, échangez les valeurs de leftIndex et rightIndex, vous pouvez stocker temporairement l'une des valeurs dans une variable temporaire : 🎜rrreee🎜Enfin, remplacer le leftIndex monte, déplace rightIndex vers le bas, et lorsque la boucle while se répète, elle échange l'avant-dernier élément, et ainsi on : 🎜rrreee🎜 La boucle s'arrêtera immédiatement lorsqu'il n'y aura plus d'éléments à inverser. Pour les tableaux impairs, les valeurs de leftIndex et rightIndex seront égales, il n'est donc pas nécessaire de les échanger. Pour les tableaux pairs, leftIndex sera supérieur à rightIndex. 🎜🎜Vous pouvez tester la fonctionnalité pour voir si elle fonctionne correctement, comme indiqué ci-dessous : 🎜rrreee🎜【Recommandations associées : 🎜Tutoriel vidéo javascript🎜, 🎜Vidéo de programmation🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer les valeurs spécifiées du tableau es6
- Comment supprimer les doublons et réorganiser le tableau es6
- Comment supprimer le premier élément du tableau es6
- Quelles sont les 5 façons de dédupliquer les baies ES6 ?
- Comment convertir un tableau es6 en chaîne
- Comment supprimer les données vides du tableau es6

