Maison >interface Web >Questions et réponses frontales >Comment supprimer les valeurs spécifiées du tableau es6
Comment supprimer les valeurs spécifiées du tableau es6
- 青灯夜游original
- 2022-04-15 18:58:591883parcourir
Méthode de suppression : 1. Utilisez l'instruction "arr.splice(arr.indexOf("specified value"),1)", utilisez indexOf() pour trouver la position de la valeur spécifiée, puis utilisez splice() pour supprimer l'élément basé sur la position ; 2 , utilisez l'instruction "delete arr[arr.indexOf("value")]".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3. Le tableau es6 supprime la valeur spécifiée.
Utilisez splice() pour supprimer l'élément en fonction de la position
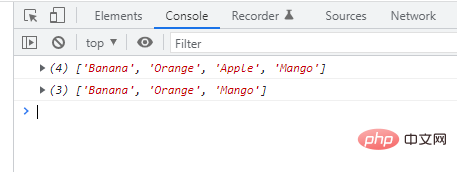
Code d'implémentation : var arr = ["Banana", "Orange", "Apple", "Mango"];
console.log(arr);
var a = arr.indexOf("Apple");
arr.splice(a,1);
console.log(arr);
Idée d'implémentation :
- Utilisez indexOf() Recherchez la position de la valeur spécifiée
delete arr[index];
 Code d'implémentation :
Code d'implémentation :
var arr = ["Banana", "Orange", "Apple", "Mango"];
console.log(arr);
var index = arr.indexOf("Orange");
delete arr[index];
console.log(arr);
Remarque : Après avoir utilisé delete pour supprimer l'élément, l'élément de position en indice sera affiché comme indéfini, c'est-à-dire des éléments vides
- tutoriel vidéo javascript
- ,
front-end web
]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

