Maison >interface Web >Questions et réponses frontales >Est-ce que es2017 est es6 ou es8 ?
Est-ce que es2017 est es6 ou es8 ?
- 青灯夜游original
- 2022-10-27 17:37:332323parcourir
es2017 est es8. Le nom complet de es est « ECMAScript », qui est un langage de script universel implémenté selon la norme ECMA-262. La version officiellement publiée en juin 2017 s'appelle officiellement ECMAScript2017 (ES2017). Parce qu'il s'agit de la 8ème version d'ECMAScript. peut Appelé es8.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Introduction à "es"
es, le nom complet est "ECMAScript", est un langage de script universel implémenté selon la norme ECMA-262 La norme ECMA-262 stipule principalement la syntaxe, les types, déclarations et mots-clés de ce langage, mots réservés, opérateurs, objets et autres parties. Chaque fois que vous voyez ES suivi d'un numéro, il s'agit d'une version différente d'ECMAScript.
es8/ ES2017
es8 signifie ECMAScript8 (la 8ème version d'ECMAScript). Il s'agit d'un standard pour le langage JavaScript officiellement publié en juin 2017. Il s'appelle officiellement ECMAScript 2017 (ES2017).
Comparé à ES6, ES8 est une version plus petite de JavaScript, mais il introduit quand même des fonctionnalités très utiles :
Remplissage de chaînes (padStart et padEnd)
Object.values
Entrée d'objet
- .
Object.getOwnPropertyDescriptors()
Virgules de fin dans les listes d'arguments et les appels de fonction
Fonctions asynchrones
Mémoire partagée et atomique
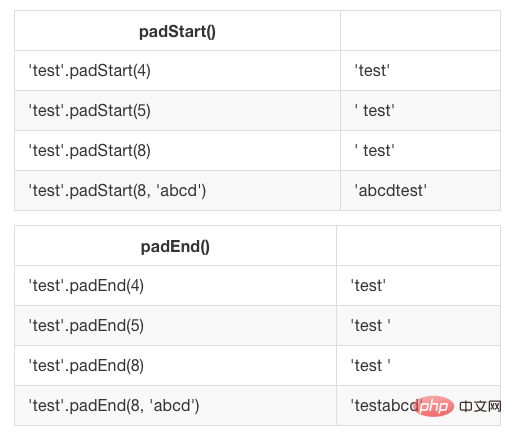
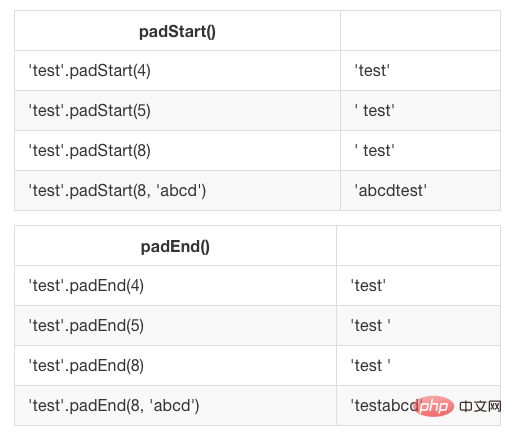
Remplissage de chaîne (padStart et padEnd)
Le le but du remplissage de chaîne est d'ajouter des caractères à la chaîne pour que la chaîne atteigne la longueur spécifiée. ES2017 introduit deux méthodes String : padStart() et padEnd() .
Code JavaScript :String 方法:padStart() 和 padEnd() 。
padStart(targetLength [, padString]) padEnd(targetLength [, padString])
简单的使用:

Object.values()
这个方法返回一个包含所有对象自身属性值的数组。
使用:
const person = { name: 'Fred', age: 87 }
Object.values(person) // ['Fred', 87]Object.values() 也适用于数组:
const people = ['Fred', 'Tony'] Object.values(people) // ['Fred', 'Tony']
Object.entries()
这个方法返回一个包含所有对象自身属性的数组,作为 [key,value] 对的数组。
使用:
const person = { name: 'Fred', age: 87 }
Object.entries(person) // [['name', 'Fred'], ['age', 87]]Object.entries() 也适用于数组:
const people = ['Fred', 'Tony'] Object.entries(people) // [['0', 'Fred'], ['1', 'Tony']]
Object.getOwnPropertyDescriptors()
此方法返回对象的所有自有(非继承的)属性描述符。
JavaScript 中的任何对象都有一组属性,每个属性都有一个描述符。
描述符是属性(property) 的一组特性(attributes),它由以下的子集组成:
- value:属性的值
-
writable:
true表示改属性可以被修改 - get:属性的 getter 函数,在读取属性时调用
- set:属性的 setter 函数,在属性设置值时调用
-
configurable:如果为
false,则不能删除属性,也不能更改任何属性,但值除外 -
enumerable:如果属性是可枚举的,则为
true
Object.getOwnPropertyDescriptors(obj) 接受一个对象,并返回一个带有描述符集的对象。
这个方法有什么用?
ES2015 给我们带来了 Object.assign() 方法,它从一个或多个对象复制所有可枚举的属性,并返回一个新对象。
但是存在问题,它无法正确复制具有非默认特性(attribute) 的属性 (property)(getter,setter,不可写属性,等)。
如果一个对象只有一个 setter ,则无法使用 Object.assign()
const person1 = {
set name(newName) {
console.log(newName)
}
}Facile à utiliser :
 Object.values()
Cette méthode renvoie un tableau contenant toutes les valeurs de propriété de l'objet. Utilisez :Code JavaScript :
Object.values()
Cette méthode renvoie un tableau contenant toutes les valeurs de propriété de l'objet. Utilisez :Code JavaScript :const person2 = {}
Object.assign(person2, person1)Object.values() Fonctionne également avec les tableaux :🎜🎜Code JavaScript:🎜const person3 = {}
Object.defineProperties(person3,
Object.getOwnPropertyDescriptors(person1))🎜🎜🎜Object.entries()🎜🎜🎜🎜Cette méthode Renvoie un tableau contenant toutes les propres propriétés de l'objet, sous la forme d'un tableau de paires [clé, valeur]. 🎜🎜Utilisez :🎜🎜Code JavaScript :🎜person1.name = 'x' "x" person2.name = 'x' person3.name = 'x' "x"🎜
Object.entries() Fonctionne également avec les tableaux :🎜🎜Code JavaScript:🎜const doSomething = (var1, var2,) => {
//...
}
doSomething('test2', 'test2',)🎜🎜🎜Object.getOwnPropertyDescriptors()🎜🎜🎜🎜Cette méthode Renvoie tous les descripteurs de propriétés (non hérités) de l'objet. 🎜🎜Tout objet en JavaScript possède un ensemble de propriétés et chaque propriété possède un descripteur. 🎜🎜Un descripteur est un ensemble d'attributs d'une propriété, qui se compose des sous-ensembles suivants : 🎜- 🎜🎜value🎜 : la valeur de l'attribut 🎜🎜🎜writable🎜 :
true Indique que l'attribut peut être modifié 🎜🎜🎜get🎜 : La fonction getter de l'attribut, qui est appelée lors de la lecture de l'attribut 🎜🎜🎜set🎜 : La fonction setter de l'attribut, qui est appelée lors de la définition de la valeur de l'attribut 🎜🎜 🎜configurable🎜 : Si false, l'attribut ne peut pas être supprimé, ni aucun attribut ne peut être modifié, à l'exception de la valeur 🎜🎜🎜enumerable🎜 : true🎜🎜🎜Object.getOwnPropertyDescriptors(obj) Accepte un objet et renvoie un objet avec un ensemble de descripteurs. 🎜🎜🎜A quoi sert cette méthode ? 🎜🎜🎜ES2015 nous a apporté la méthode Object.assign(), qui copie toutes les propriétés énumérables d'un ou plusieurs objets et renvoie un nouvel objet. 🎜🎜Mais il y a un problème, il ne peut pas copier correctement les propriétés avec des attributs autres que ceux par défaut (getters, setters, propriétés non inscriptibles, etc.). 🎜🎜Si un objet n'a qu'un seul setter, il ne peut pas être correctement copié vers un nouvel objet en utilisant Object.assign(). 🎜🎜Par exemple :🎜🎜Code JavaScript :🎜function doSomethingAsync() {
return new Promise((resolve) => {
setTimeout(() => resolve('I did something'), 3000)
})
}
async function doSomething() {
console.log(await doSomethingAsync())
}
console.log('Before')
doSomething()
console.log('After')🎜Le code suivant ne fonctionnera pas :🎜🎜Code JavaScript :🎜Before After I did something //after 3s🎜Mais le code suivant fonctionnera :🎜🎜Code JavaScript :🎜
function promiseToDoSomething() {
return new Promise((resolve)=>{
setTimeout(() => resolve('I did something'), 10000)
})
}
async function watchOverSomeoneDoingSomething() {
const something = await promiseToDoSomething()
return something + ' and I watched'
}
async function watchOverSomeoneWatchingSomeoneDoingSomething() {
const something = await watchOverSomeoneDoingSomething()
return something + ' and I watched as well'
}
watchOverSomeoneWatchingSomeoneDoingSomething().then((res) => {
console.log(res)
})🎜Vous pouvez le faire via le simple console Test, vous verrez : 🎜🎜Code JavaScript : 🎜person1.name = 'x' "x" person2.name = 'x' person3.name = 'x' "x"
person2 丢失了 setter ,因为它没有复制过来。
使用 Object.create() 对浅拷贝对象也有同样的限制。
函数参数列表和调用中的尾随逗号
此功能允许在函数声明和函数调用中使用尾随逗号:
const doSomething = (var1, var2,) => {
//...
}
doSomething('test2', 'test2',)这一变化将鼓励开发人员停止丑陋的“行以逗号开头”的习惯。
Async Functions (异步函数)
ES2017 引入了 Async Functions (异步函数) 的概念,这是 ECMAScript 版本中引入的最重要的变化。
Async Functions (异步函数) 是 promises 和 generators(生成器) 的组合,以简化 promises 调用,提过代码的可读性,但是不打破 promises 链式调用的限制。
为什么有用
这是对 promises 更高层次的抽象。
当 Promise 在 ES2015 中引入时,它们的目的是解决异步代码的问题,并且他们做到了。但在 ES2015 和 ES2017 相间隔的两年时间里,很明显, Promise 并不是最终的解决方案。
引入 Promise 是为了解决著名的 回调地狱 问题,但它们引入了自己的复杂性和语法复杂性。它们是良好的原语,可以向开发人员公开更好的语法:那就是Async Functions (异步函数)。
一个简单的例子
使用异步函数的代码可以写成:
function doSomethingAsync() {
return new Promise((resolve) => {
setTimeout(() => resolve('I did something'), 3000)
})
}
async function doSomething() {
console.log(await doSomethingAsync())
}
console.log('Before')
doSomething()
console.log('After')上面的代码将在浏览器控制台中打印以下内容:
Before After I did something //after 3s
链式调用多个异步函数
异步函数可以非常容易地链式调用,并且语法比简单的 Promise 更具可读性:
function promiseToDoSomething() {
return new Promise((resolve)=>{
setTimeout(() => resolve('I did something'), 10000)
})
}
async function watchOverSomeoneDoingSomething() {
const something = await promiseToDoSomething()
return something + ' and I watched'
}
async function watchOverSomeoneWatchingSomeoneDoingSomething() {
const something = await watchOverSomeoneDoingSomething()
return something + ' and I watched as well'
}
watchOverSomeoneWatchingSomeoneDoingSomething().then((res) => {
console.log(res)
})共享内存 和 Atomics
WebWorkers 用于在浏览器中创建多线程程序。
他们通过事件提供消息传递协议。 从ES2017开始,您可以使用 SharedArrayBuffer 在 Web worker 及其创建者之间创建共享内存数组。
由于我们不知道向共享内存部分写入要花费多少时间来传播,因此 Atomics 是一种在读取值时执行该操作的方法,并且完成了任何类型的写入操作。
【相关推荐:javascript视频教程、编程视频】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment ajouter des éléments de tableau en JavaScript
- Qu'est-ce que la console en javascript
- Un article explique en détail le contexte d'exécution et la pile d'exécution en JavaScript (une combinaison d'images et de texte)
- Quel est l'objet COM de javascript
- Javascript est-il basé sur Java ?
- Un article pour parler de NaN en JavaScript

