Maison >interface Web >Questions et réponses frontales >Qu'est-ce que la console en javascript
Qu'est-ce que la console en javascript
- 青灯夜游original
- 2022-10-13 17:18:012858parcourir
La console est le débogueur intégré aux navigateurs modernes, et les développeurs Web expérimentés utilisent souvent console.log() pour imprimer des messages et déboguer les problèmes dans leur code. La console est principalement utilisée pour afficher diverses informations générées lors du processus de chargement des pages Web ; lors du test de l'interface, si un problème de bug survient, il sera généralement affiché dans cette colonne. Vérifiez les informations du journal de débogage ou les informations d'erreur anormale, puis. développer le débogage des ingénieurs front-end et résoudre les problèmes en fonction de problèmes spécifiques.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Console est le débogueur intégré aux navigateurs modernes. Les développeurs Web qualifiés utiliseront fréquemment console.log() pour imprimer des messages et déboguer les problèmes dans leur code. Cet outil possède en fait de nombreuses fonctions et techniques utiles, et en faire bon usage peut grandement améliorer l’efficacité du développement Web et de l’optimisation du site Web.
La console Web est facilement accessible à partir de n'importe quel système informatique distant exécutant l'un des navigateurs Web suivants :
Google Chrome
Firefox
Safari
-
Microsoft Internet Explorer version 11
-
. . .
La console des outils de développement est principalement utilisée pour afficher diverses informations générées lors du processus de chargement des pages Web.
Lorsque la fonction console.log() est utilisée dans le code JS de la page Web, les informations du journal générées par la fonction seront affichées dans la console. Les informations du journal sont généralement activées pendant le développement et le débogage, et lors de son lancement officiel, cette fonction sera généralement supprimée lors du test de l'interface, si un problème de bug survient, il sera généralement affiché dans cette colonne. informations d'erreur d'exception, puis l'ingénieur de développement front-end débogue et résout le problème en fonction du problème spécifique.
 Ouvrez un navigateur, F12 pour ouvrir le mode développeur, cliquez sur l'onglet console et entrez la commande (la complétion est prise en charge) :
Ouvrez un navigateur, F12 pour ouvrir le mode développeur, cliquez sur l'onglet console et entrez la commande (la complétion est prise en charge) :
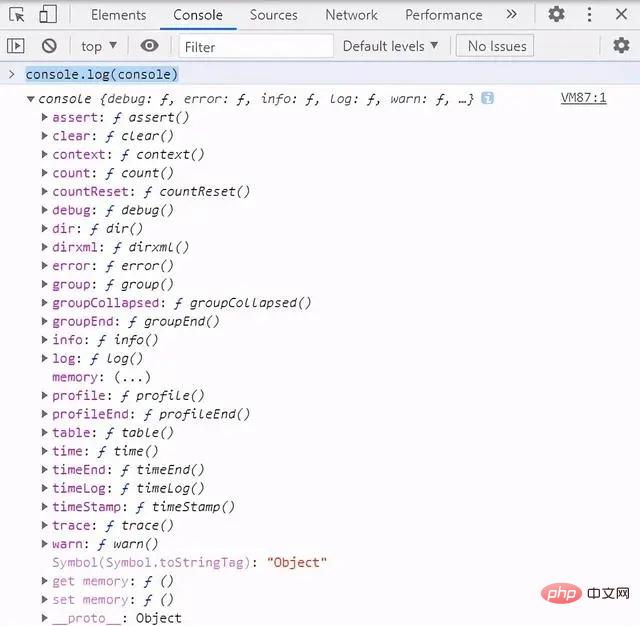
console.log(console)
 Comme le montre la capture d'écran ci-dessus, l'objet console fournit un grand nombre de méthodes. À utiliser à la place de la fonction console.log() que nous utilisons le plus couramment.
Comme le montre la capture d'écran ci-dessus, l'objet console fournit un grand nombre de méthodes. À utiliser à la place de la fonction console.log() que nous utilisons le plus couramment.
Utilisation de la console
1. Commande d'affichage des informationsElle possède un objet console intégré et fournit 5 méthodes pour afficher les informations. La méthode la plus simple est console.log(), qui peut être utilisée à la place de alert() ou document.write(). Par exemple, si vous utilisez console.log("Hello World") dans un script web, la console affichera automatiquement le contenu suivant lors du chargement :
 De plus, selon la nature différente de l'information. L'objet console peut également avoir quatre méthodes d'affichage, à savoir les informations générales console.info(), les informations de débogage console.debug(), l'invite d'avertissement console.warn() et l'invite d'erreur console.error(). Par exemple, insérez les quatre lignes suivantes dans le script Web :
De plus, selon la nature différente de l'information. L'objet console peut également avoir quatre méthodes d'affichage, à savoir les informations générales console.info(), les informations de débogage console.debug(), l'invite d'avertissement console.warn() et l'invite d'erreur console.error(). Par exemple, insérez les quatre lignes suivantes dans le script Web :
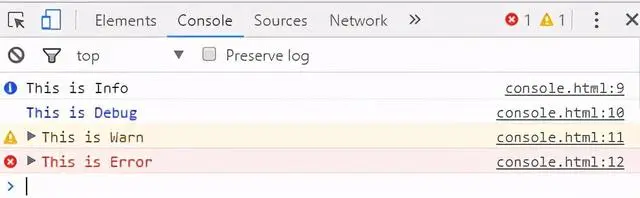
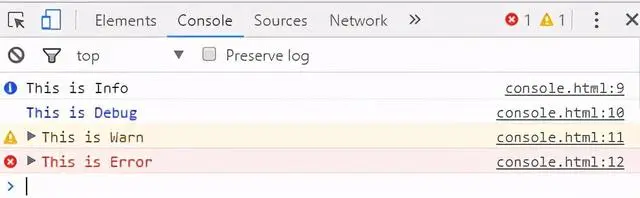
console.info("This is Info"); console.debug("This is Debug"); error( "This is Error"); Lors du chargement, la console affichera le contenu suivant :
 Vous pouvez voir qu'il y a différentes icônes devant des informations de différentes natures, et il y a des hyperliens derrière chaque information. pour sauter. Accédez à la ligne correspondante du code source de la page Web.
Vous pouvez voir qu'il y a différentes icônes devant des informations de différentes natures, et il y a des hyperliens derrière chaque information. pour sauter. Accédez à la ligne correspondante du code source de la page Web.
Les 5 méthodes sur l'objet console peuvent toutes utiliser des espaces réservés de style printf. Cependant, il existe relativement peu de types d'espaces réservés et seuls quatre types d'espaces réservés sont pris en charge : caractères (%s), entiers (%d ou %i), nombres à virgule flottante (%f) et objets (%o). Par exemple :
console.log("%d年%d月%d日",2012,12,21);console.log("圆周率是%f",3.1415926);
 %o Les espaces réservés peuvent être utilisés pour afficher les conditions internes d'un objet. Par exemple, il existe un tel objet :
%o Les espaces réservés peuvent être utilisés pour afficher les conditions internes d'un objet. Par exemple, il existe un tel objet :
var car = {};car.name = "宝马";car.color = "白色";然后,对它使用占位符%o:
console.log("%o",car);

S'il y a trop d'informations, elles peuvent être affichées en groupes. Les méthodes utilisées sont console.group() et console.groupEnd. ().
console.group("The first Info");
console.log("The first Info first Line");
console.log("The first Info second Line");
console.groupEnd();
console.group("The second Info");
console.log("The second Info first Line");
console.log("The second Info second Line");
console.groupEnd();
 Cliquez sur le titre du groupe et les informations du groupe se réduiront ou se développeront.
Cliquez sur le titre du groupe et les informations du groupe se réduiront ou se développeront.
console.dir() peut afficher toutes les propriétés et méthodes d'un objet. Par exemple, ajoutez maintenant une méthode drive() à l'objet car dans la section 2
car.drive = function(){ alert("The car is working.") };然后,显示该对象内容:
console.dir(car);五、consol.dirxml()
consol.dirxml() 用来显示网页的某个节点(node)所包含的html/xml代码。比如,先获取一个表格节点,然后显示该节点包含的代码:
<table id="table" border="0">
<tbody></tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
</table>
<script>
var table = document.getElementById("table");
console.dirxml(table);
</script>六、console.assert()
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应的信息,并且抛出一个异常。比如,下面两个判断的结果都为否:
var result = 0; console.assert(result); var year = 2017; console.assert(year == 2016);
七、console.trace()
console.trace() 用来追踪函数的调用轨迹。比如,有一个加法函数:
function add(a,b){ return a+b;} 如果想知道这个函数是如何被调用的,在其中加入console.trace() 方法就可以了。
function add(a,b){ console.trace(); return a+b;}假定这个函数的调用如下:
var x = add3(1,1);
function add3(a,b){ return add2(a,b); }
function add2(a,b){ return add1(a,b); }
function add1(a,b){ return add(a,b); }运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()。
八、计时功能
console.time() 和 console.timeEnd(),用来显示代码的运行时间。
console.time("Timer1");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("Timer1");九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用方法是 console.profile()。
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次,
function Foo(){
for(var i=0;i<10;i++){ funcA(1000); }
funcB(1000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}然后,就可以分析Foo()的运行性能了。
【相关推荐:javascript视频教程、编程视频】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment savoir si un élément de tableau spécifié existe en javascript
- Javascript est-il un framework ou une bibliothèque ?
- Le processus de gestion des événements javascript est divisé en plusieurs étapes
- Comment trouver la somme de 100 à 1000 en javascript
- Comment ajouter des éléments de tableau en JavaScript







