Maison >interface Web >Questions et réponses frontales >Comment définir la couleur d'arrière-plan bgcolor de td en javascript
Comment définir la couleur d'arrière-plan bgcolor de td en javascript
- 青灯夜游original
- 2022-10-13 16:50:273239parcourir
Étapes de mise en œuvre : 1. Obtenez l'élément td par identifiant, la syntaxe "document.getElementById('id value')" renverra un objet td spécifié ; 2. Utilisez l'attribut backgroundColor de l'objet Style pour définir la couleur d'arrière-plan bgcolor. de l'objet td, la syntaxe "Spécifiez td object.style.backgroundColor="color value"".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3. Attribut bgcolor de
td (couleur d'arrière-plan) L'attribut
bgcolor spécifie la couleur d'arrière-plan de la cellule.
<table border="1">
<thead>
<tr><th>姓名</th> <th>性别</th> <th> 年龄 </th></tr>
<thead>
<tbody>
<tr><td bgcolor="#00FF00">刘德华</td> <td>男</td> <td> 56 </td></tr>
<tr><td bgcolor="#FF0000">张学友</td> <td>男</td> <td> 58 </td></tr>
<tr><td>郭富城</td> <td>男</td> <td> 51 </td></tr>
<tr><td>黎明</td> <td>男</td> <td> 57 </td></tr>
</tbody>
</table>
javascript définit la couleur d'arrière-plan bgcolor de td
En javascript, vous pouvez utiliser la propriété backgroundColor de l'objet Style pour définir la couleur d'arrière-plan.
Étapes d'implémentation :
Étape 1. Obtenez l'élément td via l'id
document.getElementById('id值')
Renvoyer l'objet td spécifié
Étape 2 : Utilisez la propriété backgroundColor de l'objet Style pour définir la couleur d'arrière-plan du td spécifié objet
指定td对象.style.backgroundColor="颜色值"
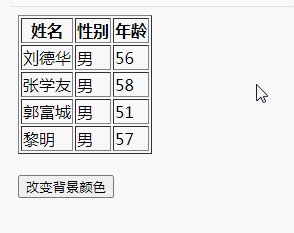
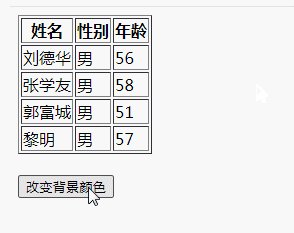
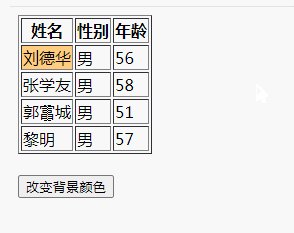
Exemple d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script>
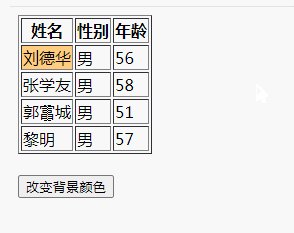
function changeStyle() {
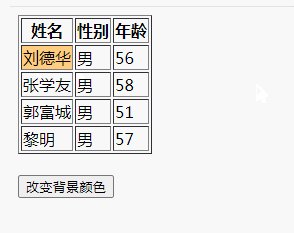
document.getElementById('bg').style.backgroundColor = "#FFCC80";
// document.getElementById('bg').style.backgroundColor="red";
}
</script>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th> 年龄 </th>
</tr>
<thead>
<tbody>
<tr>
<td id="bg">刘德华</td>
<td>男</td>
<td> 56 </td>
</tr>
<tr>
<td>张学友</td>
<td>男</td>
<td> 58 </td>
</tr>
<tr>
<td>郭富城</td>
<td>男</td>
<td> 51 </td>
</tr>
<tr>
<td>黎明</td>
<td>男</td>
<td> 57 </td>
</tr>
</tbody>
</table><br>
<input type="button" onclick="changeStyle()" value="改变背景颜色" />
</body>
</html>
Explication : Comment écrire les valeurs de couleur
1. Il n'est pas recommandé d'utiliser noms de couleurs dans les pages Web, en particulier les plus grandes. L'utilisation d'une échelle empêche certains noms de couleurs d'être analysés par les navigateurs ou différents navigateurs interprètent les couleurs différemment.
2. Couleur hexadécimale
Il s'agit de la méthode de sélection de couleur la plus couramment utilisée, telle que :
/*名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白*/
3, RVB, rouge-vert-bleu (RVB)
Spécifie que la valeur de couleur est la couleur du code RVB, format de fonction Pour rgb(R,G,B), la valeur peut être un entier ou un pourcentage compris entre 0 et 255.#f03 #F03 #ff0033 #FF0033Extension : RGBA, Rouge-Vert-Bleu-Alpha (RGBa)RGBA étend le mode couleur RVB, qui comprend un canal alpha, permettant de définir la transparence d'une couleur. a représente la transparence : 0=transparent ; 1=opaque.
rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)
4. HSL, teinte-saturation-légèreté (Teinte-saturation-légèreté)
Hue (Teinte) représente un angle de la roue chromatique (c'est-à-dire un anneau représentant un arc-en-ciel).La saturation et la luminosité sont exprimées en pourcentage. 100 % correspond à une saturation totale, tandis que 0 % correspond à une échelle de gris. 100 % de légèreté est blanche, 0 % de légèreté est noire et 50 % de légèreté est « normale ».
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即红色 */
Extension : HSLA, Hue-Saturation-Lightness-Alpha (HSLa)
HSLa s'étend du mode couleur HSL, y compris le canal alpha, qui peut spécifier la transparence d'une couleur. a représente la transparence : 0=transparent ; 1=opaque.
hsl(120,100%,25%) /* 深绿色 */ hsl(120,100%,50%) /* 绿色 */ hsl(120,100%,75%) /* 浅绿色 */
5, transparent
Valeur de couleur spéciale, indiquant la couleur transparente. Peut être utilisé directement comme couleur.【Recommandations associées : Tutoriel vidéo javascript
,Vidéo de programmation
】Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

