Maison >interface Web >Questions et réponses frontales >Que dois-je faire si la syntaxe es6 dans idea n'est pas prise en charge ?
Que dois-je faire si la syntaxe es6 dans idea n'est pas prise en charge ?
- 青灯夜游original
- 2022-10-17 17:01:451859parcourir
Étapes de la solution : 1. Cliquez sur "Fichier" - "Paramètres" - "Langues et frameworks" - "JavaScript" dans la barre de menu et changez la version en "ECMAScript 6" ; 2. Cliquez sur "Fichier" dans le menu ; barre de menu "-"Paramètres par défaut"-"Langues et frameworks"-"JavaScript", changez la version en ES6.

L'environnement d'exploitation de ce tutoriel : système windows7, ECMAScript 6&&IntelliJ IDEA version 2022, ordinateur Dell G3.
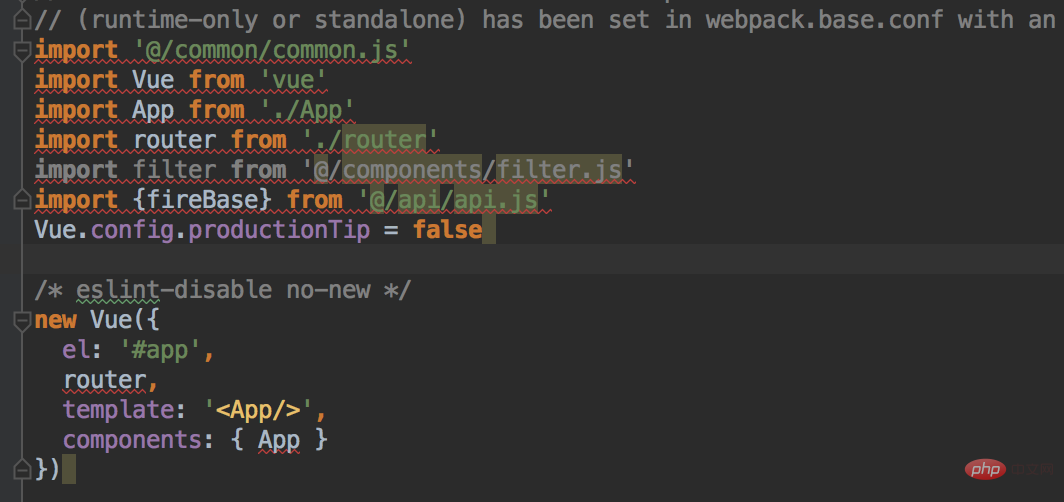
Un projet vuejs affiche une erreur de syntaxe js dans idea

Après avoir étudié la cause de l'erreur, il s'avère que la valeur par défaut est ES5 (ECMAScript 5) lorsqu'IDEA effectue une vérification de la syntaxe js, ce qui nécessite une modification dans IDEA paramètres pour ES6.
La solution au problème selon lequel la syntaxe es6 n'est pas prise en charge dans idea
Il existe deux endroits pour définir la version javascript, qui sont tous deux modifiés en es6
Le premier endroit :
1. Dans la barre de menu des idées, cliquez sur "Fichier" "-" paramètres "
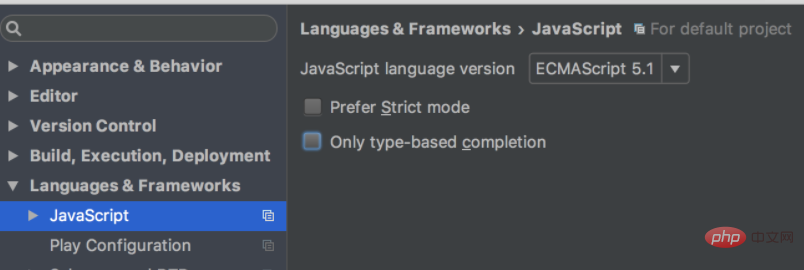
2. Dans l'interface des paramètres, cliquez sur "Langues & Frameworks" - "JavaScript"
Modifiez la valeur de la "Version du langage JavaScript " à droite en "ECMAScript 6" --- Modifiez la version JavaScript en ES6
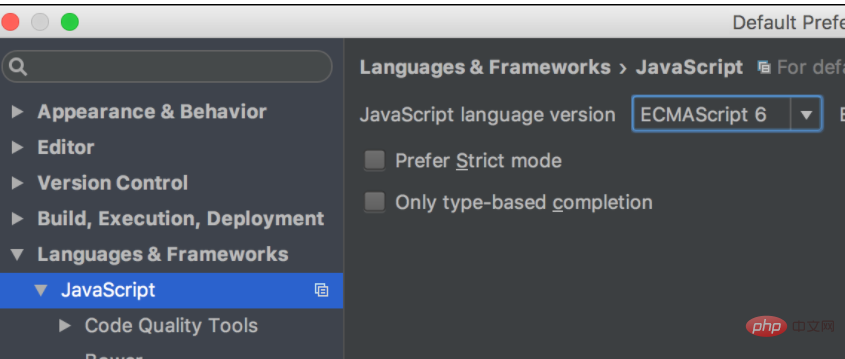
Deuxième place
Dans la barre de menu des idées, cliquez sur "Fichier"-"Paramètres par défaut"->"Langues & Frameworks"->"JavaScript" pour modifier la version Just ES6.


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment configurer l'environnement pour exécuter Go Language dans Idea
- Comment résoudre le problème des caractères chinois tronqués dans Idea Docker
- Une brève analyse de la façon de développer Angular dans IDEA
- 30 plug-ins IDEA pratiques qui valent la peine d'être collectés [recommandé]
- 12 plug-ins d'idées pour améliorer votre efficacité de codage




