Maison >interface Web >Questions et réponses frontales >Comment convertir une chaîne json en objet dans es6
Comment convertir une chaîne json en objet dans es6
- 青灯夜游original
- 2022-10-17 16:32:411965parcourir
Étapes de conversion : 1. Utilisez la méthode JSON.parse() pour convertir la chaîne json en tableau, la syntaxe est "JSON.parse(json string)" ; 2. Utilisez l'opérateur d'expansion "..." pour convertir les éléments du tableau dans Retirez simplement les éléments du tableau un par un et stockez-les dans un objet vide "{}", la syntaxe est "{... objet tableau}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
JSON
JSON est un format de chaîne spécial, essentiellement une chaîne
Comme les objets et les tableaux, si la clé et la valeur sont au format chaîne, elles sont placées entre guillemets doubles (doivent être des guillemets doubles)
Exemple :
var jsonStr = '{ "name": "cxh", "sex": "man" }';
Méthode es6 pour convertir une chaîne json en objet
Dans es6, vous pouvez utiliser des tableaux, la méthode JSON.parse() et les extensions Operator "..." pour convertir chaîne json dans l'objet.
Étapes de conversion :
Étape 1. Utilisez la méthode JSON.parse() pour convertir la chaîne json en tableau
La méthode JSON.parse() convertit les données en un objet JavaScript
var jsonStr = '[1,2,3,{"a":1}]';
var arr=JSON.parse(jsonStr);
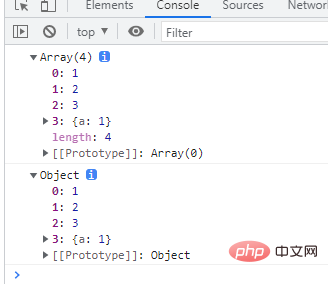
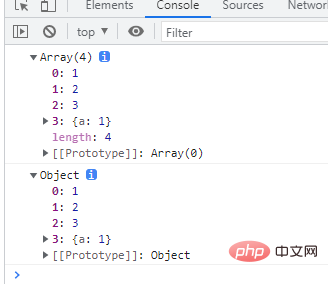
console.log(arr); 
Étape 2 : Utilisez l'opérateur de propagation "..." pour convertir le tableau en objet
L'opérateur de propagation "..." peut étendre le tableau, supprimer les éléments du tableau un par un et puis stockez-le dans un objet vide "{ }".
const obj = {...arr} ;
console.log(obj);
【Recommandations associées : Tutoriel vidéo javascript, Vidéo de programmation】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir la couleur d'arrière-plan bgcolor de td en javascript
- Comment remplacer régulièrement les caractères non chinois en javascript
- Comment trouver le plus grand nombre impair d'un tableau en javascript
- Comment saisir N données et trouver la moyenne à l'aide de JavaScript
- Un article explique en détail le contexte d'exécution et la pile d'exécution en JavaScript (une combinaison d'images et de texte)

