Maison >Applet WeChat >Développement de mini-programmes >Introduction aux outils de développement de programmes WeChat Mini
Introduction aux outils de développement de programmes WeChat Mini
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-10-08 16:47:263564parcourir
Cet article vous apporte des questions connexes sur le WeChat Mini Program. Il présente principalement le contenu pertinent sur l'introduction des outils de développement, y compris le téléchargement des outils de développement et le résumé de l'éditeur. J'espère qu'il sera utile à tout le monde.
[Recommandations d'apprentissage associées : Tutoriel d'apprentissage du mini programme]
1. Introduction approfondie aux outils de développement WeChat
Avant de parler de l'éditeur, je tiens à souligner que ce n'est pas difficile du tout, juste cliquez dessus et vous saurez Que signifie chaque bouton ? Je vais présenter les points qui sont couramment utilisés dans notre développement, et c'est tout
Télécharger les outils de développement
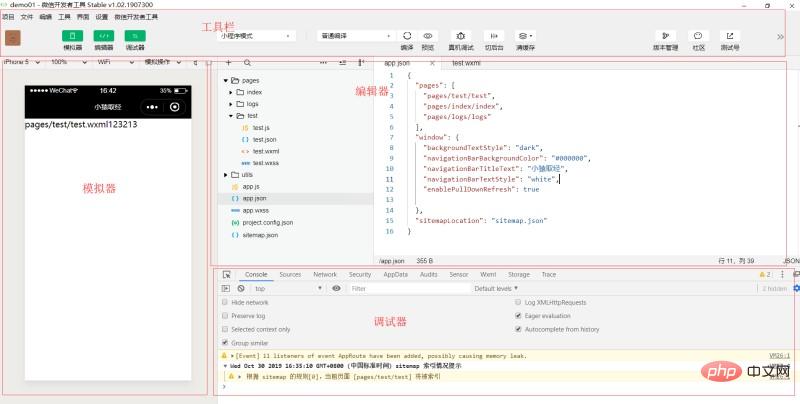
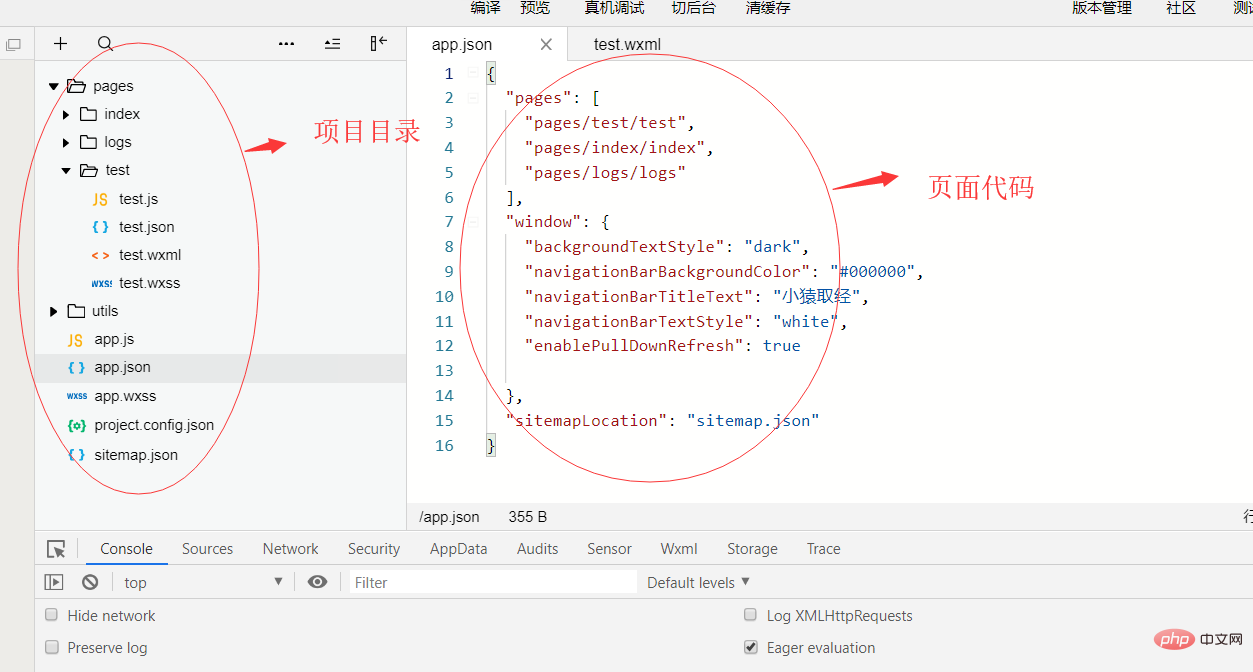
1.1 Une introduction générale aux outils de développement est principalement divisée en quatre parties

1.2 Barre d'outils
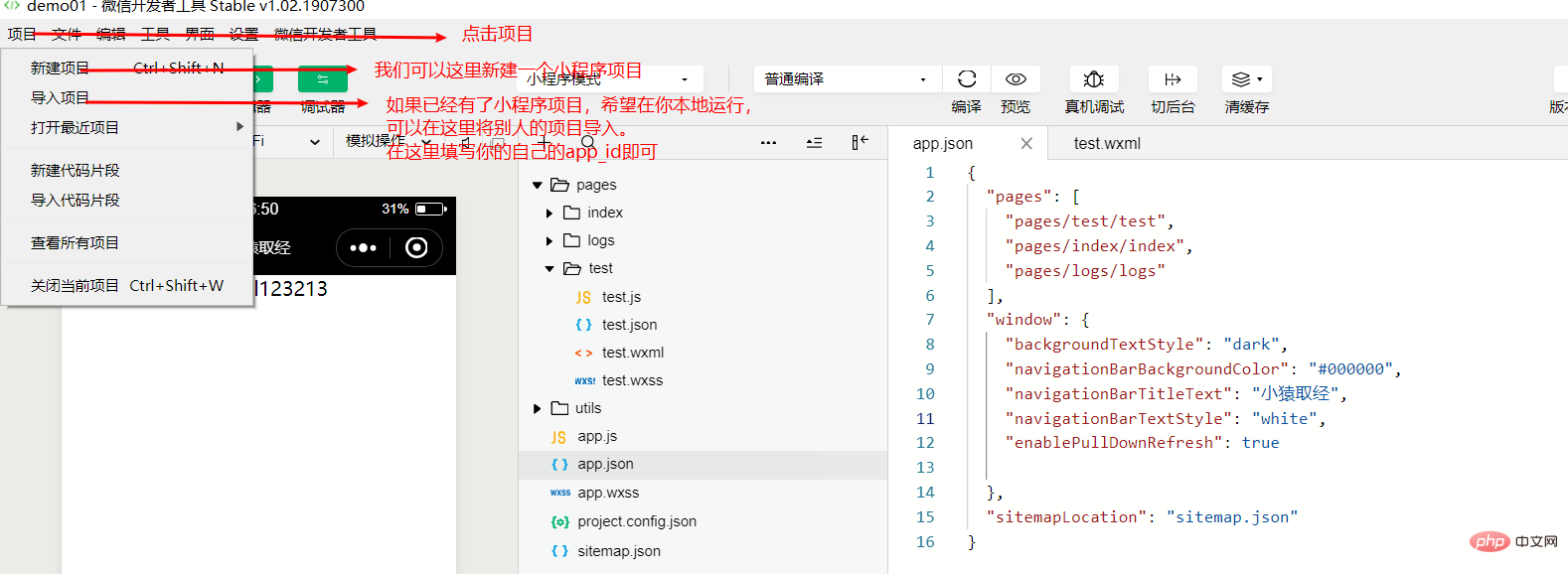
Dans dans la barre d'outils, nous pouvons cliquer sur Projet, créer un projet et importer un projet, nous n'avons pas besoin de connaître d'autres options.

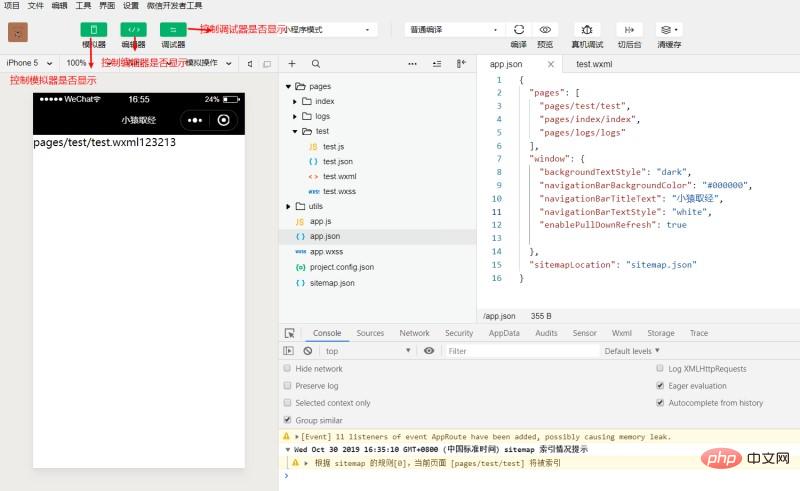
Nous pouvons contrôler l'affichage de l'éditeur, du débogueur et du simulateur dans la barre d'outils Lorsque la période en cours est en surbrillance, cela signifie l'affichage

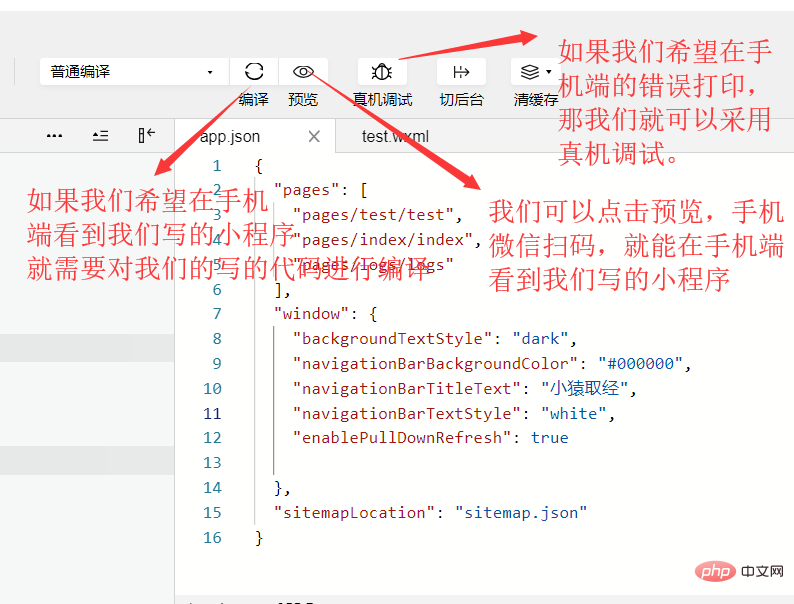
Si nous voulons la prévisualiser sur notre téléphone mobile avant de partir. en ligne Pour créer un mini programme, nous devons d'abord le compiler, puis cliquer sur Aperçu pour voir notre mini programme.
Par exemple, certaines de nos opérations ne peuvent pas être effectuées dans le simulateur et nous devons utiliser le téléphone mobile. Si nous voulons voir les informations générées par l'action, nous devons utiliser un véritable débogage de la machine. être imprimé directement sur notre ordinateur. De cette façon, nous pouvons mieux déboguer

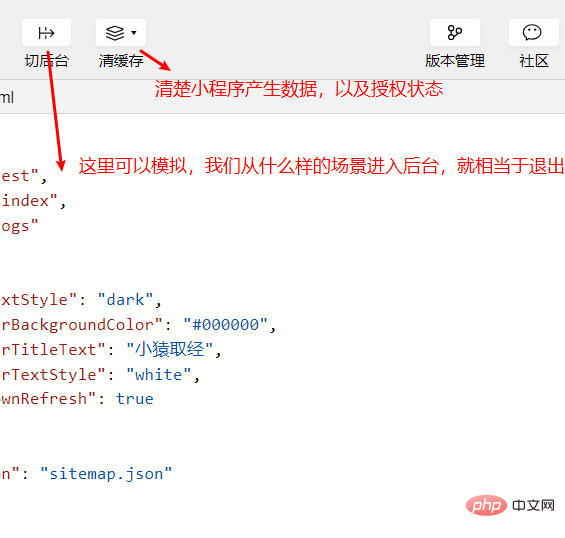
Changer l'arrière-plan et vider le cache

Dans la barre d'outils, nous devons accorder une attention particulière aux points
1 如果我们的后台服务没有真实的服务器以及https域名,我们是没有办法进行真机调试。 2 在开发阶段我们很多的功能不要真机调试,也可以完成。那我们只需要与本地的服务器交互即可。 3 如果不在下图所示的地方进行设置,小程序的与本地交互还是无法完成。他会校验的微信官网的后台,也就是你的个人小程序账户(https://mp.weixin.qq.com/)
Si nous le configurons comme indiqué sur la figure, l'applet et le programme en arrière-plan sont connectés Lors de l'interaction, il n'est pas nécessaire de vérifier notre nom de domaine https et notre serveur
Éditeur 1.3
L'éditeur est relativement simple, on peut juste noter de quoi il s'agit

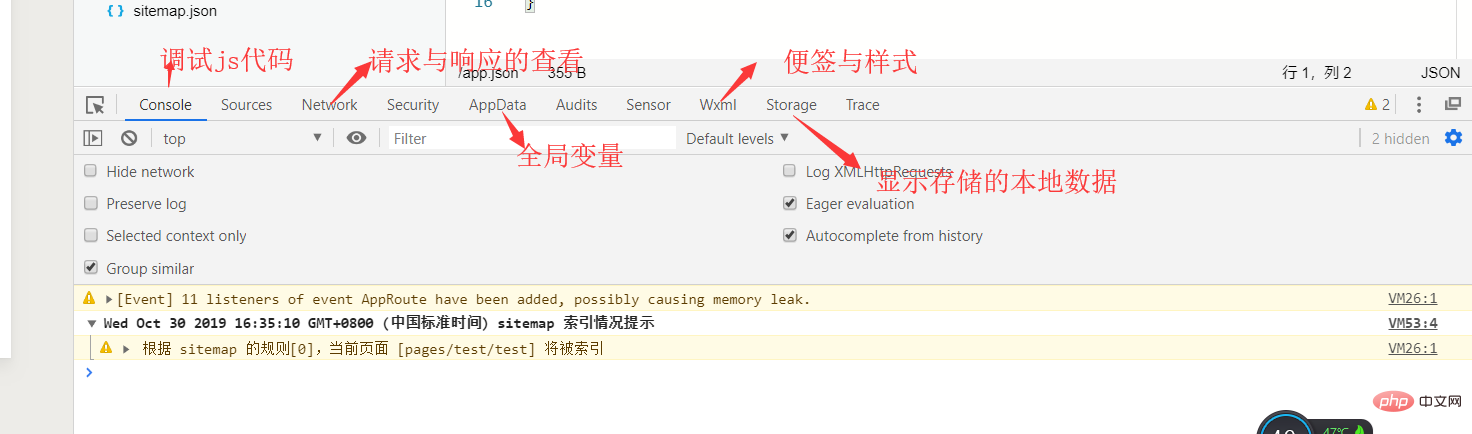
Débogueur 1.4
debugger La fonction est la même que le mode débogueur appelé par f12 dans notre navigateur, mais il y a une petite différence

Résumé de l'éditeur
Concernant le mini éditeur de programme, je n'ai pas expliqué la fonction de chaque bouton. il suffit de rappeler ce que j'ai dit ci-dessus. Les autres fonctions n'affecteront pas l'écriture et le débogage de notre code.
【Recommandations d'apprentissage associées : Tutoriel d'apprentissage du mini programme】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumé et partage des questions d'entretien courantes sur les mini-programmes WeChat
- Analysez brièvement les éléments des mini-programmes WeChat
- Résumé de la syntaxe du modèle WXML du mini programme WeChat
- Résumé des points de connaissances sur le routage des pages des mini-programmes WeChat
- Résumé des fonctions communes pour le développement du mini-programme WeChat


