Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée de la configuration globale de l'applet WeChat et de la configuration des pages
Explication détaillée de la configuration globale de l'applet WeChat et de la configuration des pages
- WBOYavant
- 2022-10-08 15:44:353054parcourir
【Recommandations d'apprentissage associées : Tutoriel d'apprentissage du mini programme】
Configuration globale
Fichiers de configuration globaux et éléments de configuration courants

Configuration globale—fenêtre
petite fenêtre du programme Composants

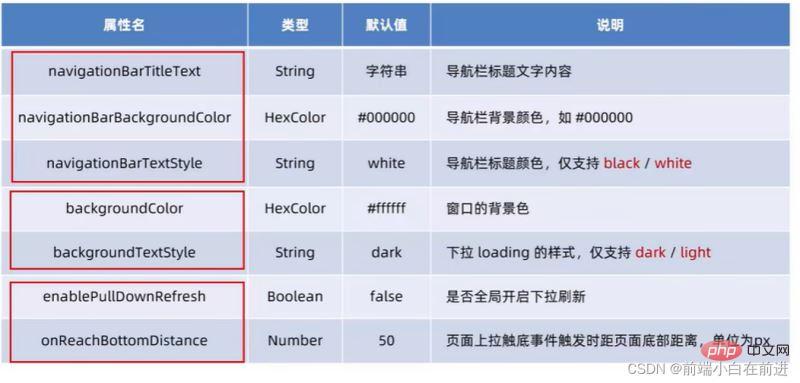
Comprendre les éléments de configuration couramment utilisés des nœuds de fenêtre

Définir le titre de la barre de navigation
Étapes de configuration : app.json => window => navigationBarTitteText
Exigence : mettre le titre sur la barre de navigation, passé de "WeChat" par défaut à "Dark Horse Programmer", l'effet est comme indiqué dans l'image :

Définissez la couleur d'arrière-plan de la barre de navigation
Étapes de configuration : app.json = > window => navigationBarBackgroundColor
Condition : changez la couleur d'arrière-plan du titre de la barre de navigation de #fff par défaut à #2b4b6b L'effet est comme indiqué dans la figure :

Définissez la couleur du titre de la navigation. bar
Étapes de configuration : app.json -> window - > navigationBarTextStyle
Exigence : Changez la couleur du titre sur la barre de navigation du noir par défaut au blanc L'effet est comme indiqué dans la figure :

.Remarque : les seules valeurs disponibles pour navigationBarTextStyle sont le noir et le blanc.
global Activez la fonction d'actualisation déroulante
Concept : L'actualisation déroulante est un terme propre du côté mobile, qui fait référence à l'acte de recharger les données de la page en faisant glisser votre doigt vers le bas sur l'écran.
Étapes de configuration : app.json -> window -> Définissez la valeur de activatePullDownRefresh sur truetrue
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为: app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。效果如下:

设置下拉刷新时loading的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定dark
Remarque : l'activation de la fonction d'actualisation déroulante dans app.json affectera chaque programme de widget. page! 
Définissez la couleur d'arrière-plan de la fenêtre lors de l'actualisation déroulanteLorsque la fonction d'actualisation déroulante est activée globalement, l'arrière-plan par défaut de la fenêtre est blanc. Si vous personnalisez la couleur d'arrière-plan de la fenêtre d'actualisation déroulante, les étapes de configuration sont les suivantes : app.json -> window -> Spécifiez la valeur de couleur hexadécimale #efefef pour backgroundColor. L'effet est le suivant :
Définir le chargement lorsque tirer vers le bas pour actualiser le style
Lorsque la fonction d'actualisation déroulante est activée globalement, le style de chargement par défaut de la fenêtre est blanc. Si vous souhaitez modifier l'effet du style de chargement, les étapes de configuration sont app.json -> window -> Spécifiez darkpour backgroundTextStyle >value. L'effet est le suivant :
Remarque : Les valeurs facultatives de backgroundTextStyle sont uniquement claires et sombres
Réglez la distance du pull-up vers le basConcept : Le pull-to -bottom est un nom propre pour le terminal mobile Utilisez votre doigt sur l'écran Le comportement d'une opération coulissante pull-up pour charger plus de données.- Étapes de configuration : app.json -> window -> Définissez une nouvelle valeur pour onReachBottomDistance Remarque : la distance par défaut est 0. S'il n'y a pas de besoins particuliers, il est recommandé d'utiliser la valeur par défaut.
- Configuration globale—tabbar
 tabBar est un effet de page courant dans les applications mobiles et est utilisé pour basculer rapidement entre plusieurs pages. Les mini-programmes sont généralement divisés en :
tabBar est un effet de page courant dans les applications mobiles et est utilisé pour basculer rapidement entre plusieurs pages. Les mini-programmes sont généralement divisés en :
onglet inférieurBar🎜🎜🎜🎜onglet supérieurBar🎜🎜🎜🎜🎜🎜🎜🎜Remarque : 🎜Seuls un minimum de 2 et un maximum de 5 onglets peuvent être configurés dans la tabBar. Lors du rendu de la tabBar supérieure, l'icône n'est pas affichée, seul le texte est affiché
Les 6 composants de la tabbar

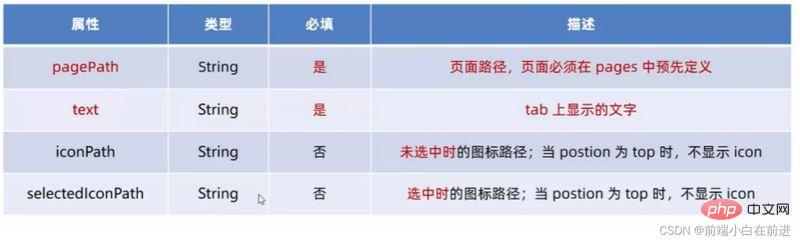
Configuration. éléments du nœud de la barre d'onglets

Options de configuration pour chaque élément de l'onglet

Configuration de la page
Le rôle du fichier de configuration de la page
Dans le mini programme, chaque page a sa propre configuration .json fichier, qui est utilisé pour configurer la page actuelle Configurer l'apparence de la fenêtre, les effets de page, etc.
La relation entre la configuration de la page et la configuration globale
Dans le mini-programme, le nœud de fenêtre dans app.json peut configurer globalement les performances de la fenêtre de chaque page du mini-programme.
Si certaines pages de mini-programme souhaitent avoir des performances de fenêtre spéciales, alors le « fichier de configuration .json au niveau de la page » peut répondre à cette exigence.
Remarque : Lorsque la configuration de la page entre en conflit avec la configuration globale, basée sur le principe de proximité, l'effet final sera basé sur la configuration de la page.
Éléments de configuration couramment utilisés dans la configuration de la page

[Recommandations d'apprentissage associées : Tutoriel d'apprentissage du mini programme]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Navigation inférieure de développement de mini-programmes WeChat
- Une brève analyse des méthodes de personnalisation des composants dans les mini-programmes WeChat
- Résumer et organiser les composants de formulaire communs des mini-programmes WeChat
- Analysez brièvement les éléments des mini-programmes WeChat
- Résumé de la syntaxe du modèle WXML du mini programme WeChat


