Maison >interface Web >js tutoriel >Comprendre brièvement var et insérer des variables ou des boucles JavaScript
Comprendre brièvement var et insérer des variables ou des boucles JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-09-14 17:18:441609parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement l'explication détaillée de var et let dans les variables ou boucles JavaScript. L'article présente en détail le contenu autour du sujet, qui a une certaine valeur de référence. un coup d'oeil, j'espère que cela aidera tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Problèmes causés par l'utilisation de l'initialisation de la déclaration var dans une boucle for
// 一道经典面试题:
var funcs = [];
for (var i = 0; i < 3; i++) {
funcs[i] = function() {
console.log("My value: " + i)
};
}
for (var j = 0; j < 3; j++) {
funcs[j]();
}
/*
输出结果:
> My value: 3
> My value: 3
> My value: 3
*/La raison pour laquelle ce phénomène se produit est :
- La portée de la déclaration var est la portée de la fonction plutôt que la portée au niveau du bloc, de sorte que la variable var définie lors de l'initialisation de la boucle for est toujours accessible en dehors du corps de la boucle for.
- Et lorsqu'elle est accessible après la fin de la boucle, la variable var accessible est la valeur une fois la boucle terminée.
Solution
Utiliser des fermetures
La solution à l'ère ES5 est de créer une fermeture via IIFE et de sauvegarder les variables dans le corps de la fonction. Lorsque la fonction est exécutée, la variable var externe ne sera pas accessible.
var funcs = [];
for (var i = 0; i < 3; i++) {
// 1. 闭包
funcs[i] = (function (i) {
return function () {
console.log("My value: " + i);
};
})(i);
}
for (var j = 0; j < 3; j++) {
funcs[j]();
}Utilisez l'initialisation de la variable let
La déclaration let est une portée au niveau du bloc, et les variables dans le corps de la boucle ne seront pas divulguées en dehors de l'instruction de bloc.
Ainsi, lorsque vous accédez à la variable i après la fin de la boucle, il n'y a aucune interférence des variables de portée externe, et ce qui est accessible est naturellement la valeur de la variable enregistrée dans le corps de la fonction.
var funcs = [];
// 2. let
for (let i = 0; i < 3; i++) {
funcs[i] = function() {
console.log("My value: " + i);
};
}
for (var j = 0; j < 3; j++) {
funcs[j]();
}On peut également voir à partir d'ici qu'utiliser var pour initialiser la boucle for elle-même est contre-intuitif.
La variable utilisée pour initialiser la boucle for doit être une variable locale de la boucle for. Cette variable ne doit avoir aucune signification une fois la boucle terminée.
Mais si vous utilisez var pour initialiser, puisque la portée de la variable déclarée par var est la portée de la fonction, cette variable d'initialisation est dans la même portée que la boucle for et n'est pas limitée par la boucle for.
Il devrait s'agir d'une variable locale de la boucle for, mais elle est exposée dans la portée de la même couche que la boucle for, et la valeur de la variable a été modifiée en fonction du nombre de boucles, ce qui affectera naturellement l'accès des autres codes à la variable après la fin de la boucle.
Si vous utilisez let pour initialiser une boucle for, vous n'aurez pas ce problème, car la portée déclarée par let est une portée au niveau du bloc, et cette variable d'initialisation deviendra une variable locale de la boucle for comme prévu.
Comment la boucle for gère-t-elle les variables d'initialisation déclarées avec let et var ?
Tout d'abord la conclusion :
- Lorsqu'elle est initialisée avec var, la boucle for utilisera directement la var créée pour initialiser la variable
- Lorsqu'elle est initialisée avec let, les parenthèses formeront leur propre portée, et le for La boucle utilisera la variable créée pour initialiser la variable. La valeur de la variable est transmise dans le corps de la boucle.
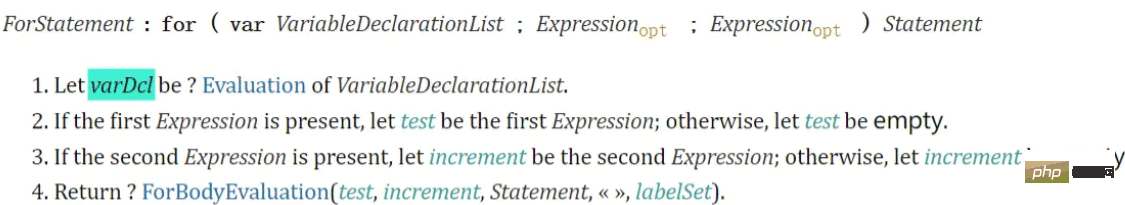
Premier coup d'œil à la première conclusion, la spécification dit ceci :

Comme vous pouvez le voir, la spécification n'a pas de traitement spécial pour les variables d'initialisation var, et elles sont utilisées directement. À l'heure actuelle, cette variable est une variable var ordinaire et a la même portée que la boucle for.
Utilisons du code pour le prouver :
var funcs = [];
for (var i = 0; i < 3; i++) {
// !!!重复声明了一个同名的var变量
var i = 5;
console.log("My value: " + i);
}
/*
只会输出一次:
> My value: 5
*/var peut être déclaré à plusieurs reprises et la valeur sera écrasée, alors déclarez un autre var i = 5 dans le corps de la boucle, et la variable de la boucle sera détruit. Il sortira directement de la boucle for. var funcs = [];
for (var i = 0; i < 3; i++) {
// 用let声明了一个和循环变量同名的变量
let i = 5;
console.log("My value: " + i);
}
/*
一共输出了3次:
> My value: 5
> My value: 5
> My value: 5
*/var i = 5,循环变量被作没了,会直接跳出for循环。var funcs = [];
for (let i = 0; i < 3; i++) {
// !!!用let声明了一个和循环变量同名的变量
let i = 5;
console.log("My value: " + i);
}
/*
一共输出了3次:
> My value: 5
> My value: 5
> My value: 5
*/初始化var变量在函数作用域,循环体内的let变量在块作用域,循环体内优先访问块作用域里的let变量,因此循环体内的i值会被覆盖。
又由于var变量实际上处于let变量的外层作用域,因此let变量没有重复声明,不会报错;var变量也会如期完成自己作为循环变量的使命。
再看第二个结论,同样是先看规范:
很明显可以发现,使用let来初始化会比使用var多了一个叫perIterationLets的东西。
perIterationLets是什么?
从规范上可以看到,perIterationLets来源于LexicalDeclaration(词法声明)里的boundNames。
而这个LexicalDeclaration(词法声明),其实就是我们用来初始化的let声明。
可以理解为,如果我们用let声明来初始化for循环,for循环内部不会像直接使用var变量一样来直接使用let变量,而是会先把let变量收集起来,以某种形式转换为perIterationLets,再传递给循环体。
perIterationLets是被用来做什么的?
从规范上可以看到,我们的let变量以perIterationLets的身份,作为参数被传进了ForBodyEvaluation,也就是循环体里。
在循环体里,perIterationLets只做了一件事情,那就是作为CreatePerIterationEnvironmentLa variable var initialisée est dans la portée de la fonction et la variable let dans le corps de la boucle est dans la portée du bloc. La variable let dans le corps de la boucle a la priorité pour accéder à la variable let dans la portée du bloc, donc la valeur i. dans la boucle, le corps sera écrasé.
perIterationLets que l'utilisation de var. 🎜🎜Qu'est-ce que perIterationLets ? 🎜🎜Comme le montre la spécification, perIterationLets vient de boundNames dans LexicalDeclaration (déclaration lexicale). 🎜🎜Et cette LexicalDeclaration (déclaration lexicale) est en fait la déclaration let que nous utilisons pour initialiser. 🎜🎜On peut comprendre que si nous utilisons une instruction let pour initialiser une boucle for, la variable let ne sera pas utilisée directement à l'intérieur de la boucle for comme la variable var. Au lieu de cela, la variable let sera d'abord collectée et convertie en perIterationLets, puis transmis au corps de la boucle. 🎜🎜perIterationLets est 🎜utilisé pour quoi ? 🎜🎜🎜Vous pouvez voir dans la spécification que notre variable let est transmise à ForBodyEvaluation en tant que paramètre en tant que perIterationLets, qui est le corps de la boucle. 🎜🎜Dans le corps de la boucle, perIterationLets ne fait qu'une seule chose, c'est-à-dire en tant que paramètre de CreatePerIterationEnvironment : 🎜从字面上理解,CreatePerIterationEnvironment意思就是每次循环都要创建的环境。
要注意,这个环境不是{...}里的那些执行语句所处的环境。 {...}里的执行语句是statement,在规范里可以看到,stmt有自己的事情要做。
这个环境是属于圆括号的作用域,也就是我们定义的let初始化变量所在的作用域。
再看看每次循环都要创建的环境被用来干嘛了:
逐步分析一下方法:CreatePerIterationEnvironment这个
- 首先,把当前执行上下文的词法环境保存下来,作为
lastIterationEnv(上一次循环时的环境); - 创建一个和
lastIterationEnv同级的新作用域,作为thisIterationEnv(本次循环的环境); - 遍历我们定义的let初始化变量,也就是
perIterationLets,在thisIterationEnv(本次循环的环境)里创建一个同名的可变绑定,找到它们在lastIterationEnv(上一次循环时的环境)里的终值,作为这个同名绑定的初始值; - 最后,将
thisIterationEnv(本次循环的环境)交还给执行上下文。
简而言之就是,for循环会在迭代之前创建一个和初始化变量同名的变量,并使用之前迭代的终值将这个变量初始化以后,再交还给执行上下文。
用伪代码理解一下这个过程就是:
到这里又有一个问题,既然把圆括号内的变量向循环体里传递了,那如果在循环体里又重复声明了一个同名变量,算不算重复声明,会不会报错?
答案是不会。
因为CreatePerIterationEnvironment在执行时,在新环境里创建的是一个可变的绑定,因此如果在循环体内重复声明一个名字为i的变量,只是会影响循环体内执行语句对i值的访问。
var funcs = [];
for (let i = 0; i < 3; i++) {
// !!!用let声明了一个和循环变量同名的变量
let i = 5;
console.log("My value: " + i);
}
/*
一共输出了3次:
> My value: 5
> My value: 5
> My value: 5
*/总结
在for循环中使用var声明来初始化的话,循环变量会暴露在和for循环同一作用域下,导致循环结束后还能访问到循环变量,且访问到的变量值是经过循环迭代后的值。
解决这个问题的方法如下:
- 使用闭包将循环变量的值作为局部变量保存起来;
- 使用ES6的let声明,将循环变量的作用域限制在for循环内部,初始化变量始终是for循环的局部变量,不能在外界被访问到。
for循环是怎么处理用let和var声明的初始化变量的?
- 用var初始化时,for循环会直接使用创建的var初始化变量;
- 用let初始化时,圆括号会自成一个作用域,for循环会将圆括号内的变量值往循环体内传递。
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 9 façons de résumer les instances de tableaux JavaScript
- Introduction à JavaScript : méthode asyncAdd d'addition asynchrone manuscrite
- Vous faire comprendre comment fonctionne JavaScript
- Comment déterminer si deux tableaux ont des éléments en double en javascript
- À propos des méthodes de tableau et des boucles en JavaScript

