Maison >interface Web >Questions et réponses frontales >Comment déterminer si deux tableaux ont des éléments en double en javascript
Comment déterminer si deux tableaux ont des éléments en double en javascript
- 青灯夜游original
- 2022-09-02 17:40:529045parcourir
Étapes de jugement : 1. Utilisez l'instruction "new Set (array)" pour convertir les deux tableaux en types de collections d'ensembles ; 2. Utilisez "new Set([...set 1].filter(x => set 2 . has(x)))" pour obtenir l'intersection de deux ensembles, qui renverra un nouvel ensemble contenant tous les éléments d'intersection ; 3. Utilisez l'instruction "Array.from (intersection set)" pour convertir l'ensemble en un type de tableau ; 4. Utilisez L'instruction "intersection array == []" détermine si le tableau d'intersection est un tableau vide. Si tel est le cas, les deux tableaux n'ont aucun élément en double.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Pour déterminer si deux tableaux ont des éléments en double, en d'autres termes, pour déterminer si deux tableaux ont une intersection.
En JavaScript, vous pouvez utiliser la méthode has() de l'objet défini en conjonction avec la méthode filter() du tableau pour porter des jugements.
Étapes de mise en œuvre :
Étape 1 : Convertissez les deux tableaux pour définir des types de collection
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b);
Étape 2 : Utilisez les fonctions has() et filter() pour obtenir l'intersection des deux ensembles
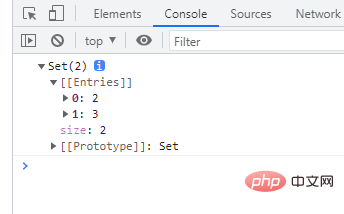
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b); let intersectionSet = new Set([...newA].filter(x => newB.has(x))); console.log(intersectionSet);

On voit qu'à ce moment, les éléments d'intersection sont inclus dans un ensemble et restitués.
Étape 3 : Utilisez la méthode Array.from pour convertir la collection en un type de tableau
La méthode Array.from est utilisée pour convertir deux types d'objets en tableaux réels : les objets de type tableau (objets de type tableau) et des objets traversables (itérables) (y compris les nouvelles structures de données Set et Map d'ES6).
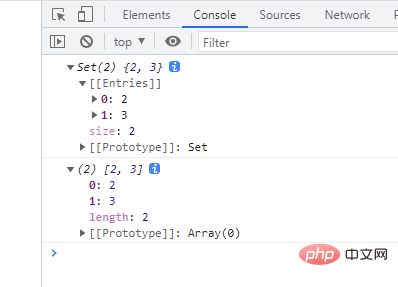
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b); let intersectionSet = new Set([...newA].filter(x => newB.has(x))); console.log(intersectionSet); let arr = Array.from(intersectionSet); console.log(arr);

Étape 4 : Déterminez si le tableau d'intersection est un tableau vide
S'il s'agit d'un tableau vide, alors les deux tableaux n'ont aucun élément en double
-
Si ce n'est pas un tableau vide tableau, alors les deux tableaux ont des éléments en double
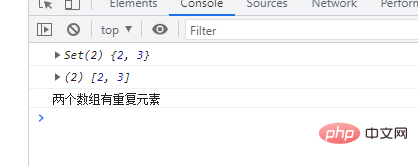
if(arr==[]){
console.log("两个数组没有重复元素");
}else{
console.log("两个数组有重复元素");
}
(Partage de vidéos d'apprentissage : front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment insérer des éléments en tête ou en queue de l'apprentissage du tableau JS ?
- Tableau JS apprenant à supprimer les éléments de tête ou de queue
- Apprentissage du tableau JS : comment supprimer n'importe quel élément en fonction de l'indice du tableau
- Apprentissage des tableaux JS : parcourir les tableaux, calculer la somme des éléments et concaténer les valeurs en chaînes
- L'apprentissage du tableau JS renvoie tous les éléments qui répondent aux conditions données
- Tableau JS apprenant à vérifier si un élément donné existe

