Maison >interface Web >js tutoriel >Comment insérer des éléments en tête ou en queue de l'apprentissage du tableau JS ?
Comment insérer des éléments en tête ou en queue de l'apprentissage du tableau JS ?
- 青灯夜游original
- 2021-08-17 14:03:1510644parcourir
Dans l'article précédent "Apprentissage des tableaux JS : création et accès à des tableaux unidimensionnels et bidimensionnels", nous avons présenté diverses méthodes de création de tableaux. Maintenant que nous avons un tableau, nous devons faire fonctionner le tableau, et l'opération la plus courante consiste à ajouter ou à supprimer des éléments du tableau. Cette fois, nous allons d'abord vous présenter plusieurs façons d'insérer des éléments de tableau, puis nous vous présenterons comment supprimer des éléments de tableau.
Il existe de nombreuses façons d'ajouter des éléments de tableau : vous pouvez les ajouter au début ou à la fin du tableau, ou vous pouvez les ajouter à n'importe quelle position en fonction de l'indice du tableau. Aujourd'hui, nous allons d'abord vous présenter comment insérer des éléments au début ou à la fin d'un tableau.
Insérer des éléments au début du tableau
En JavaScript, nous pouvons utiliser la fonction unshift() pour insérer des éléments au début du tableau. Cette fonction peut ajouter une ou plusieurs valeurs de paramètre au. tête du tableau :
array.unshift(元素1, 元素2, ..., 元素X)
Le premier paramètre Element 1 est le nouvel élément 0 du tableau, le deuxième paramètre Element 2 est le nouvel élément 1, et ainsi de suite , et renvoie enfin la valeur après avoir ajouté l'élément Array length. 元素1 为数组新的元素 0,第 2 个参数 元素2 为新的元素 1,以此类推,最后返回添加元素后的数组长度。
我们通过下面的例子来具体看看:
var a = [0]; //定义数组 console.log(a); //返回[0] a.unshift(1,2); //一次性增加两个元素 console.log(a); //返回[1,2,0] var a = [0]; a.unshift(1); //增加元素1 a.unshift(2); //增加元素2 console.log(a); //返回[2,1,0]
可以看出:我们使用a.unshift(1,2)来在a数组的开头按顺序插入两个数值1、2;使用a.unshift(1)在a数组的开头插入数值1,又在此基础上使用a.unshift(2)在开头(即数值1前)插入数值2。因此输出结果为:

在数组末尾插入元素
在JavaScript中,我们可以使用push()或者concat() 方法来在数组尾部插入元素。下面一一介绍一下:
1、使用push()方法
push()方法能够把一个或多个参数值附加到数组的尾部,并返回添加元素后的数组长度。
array.push(元素1, 元素2, ..., 元素X)
我们通过下面的例子来具体看看:
var a = [0]; //定义数组 console.log(a); //返回[0] a.push(1,2); //一次性增加两个元素 console.log(a); //返回[0,1,2] var a = [0]; a.push(1); //增加元素1 a.push(2); //增加元素2 console.log(a); //返回0,1,2]
可以看出:我们使用a.push(1,2)在a数组的尾部按顺序插入两个数值1、2;使用a.push(1)在a数组的尾部插入数值1,又在此基础上使用a.push(2)
var a = [1,2,3]; var b = [4, 5, 6]; var c = [7,8]; var d = a.concat(b,c); console.log(d);
 On voit que : on utilise
On voit que : on utilise a.unshift(1,2) pour insérer deux valeurs 1 et 1 dans ordre au début du tableau a. 2; Utilisez a.unshift(1) pour insérer la valeur 1 au début du tableau a, puis utilisez a.unshift(2) pour insérer le valeur 2 au début (c'est-à-dire avant la valeur 1). Le résultat de sortie est donc :

Insérer des éléments à la fin du tableau
En JavaScript, nous pouvons utiliser la méthode push() ou concat() pour insérer des éléments à la fin du tableau. Présentons-les un par un : 
1. Utilisez la méthode push()
 La méthode push() peut ajouter une ou plusieurs valeurs de paramètre à la fin du tableau et renvoyer la longueur du tableau après avoir ajouté des éléments.
La méthode push() peut ajouter une ou plusieurs valeurs de paramètre à la fin du tableau et renvoyer la longueur du tableau après avoir ajouté des éléments.
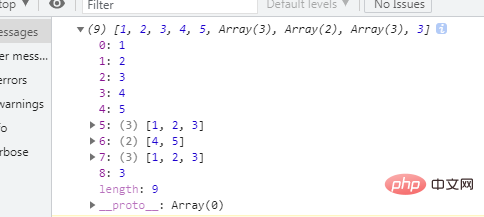
var a = [1,2,3,4,5]; var b = [[1,2,3], [4,5]]; var c = [[1,2,3], 3]; var d = a.concat(b,c); console.log(d);
Regardons de plus près l'exemple suivant :
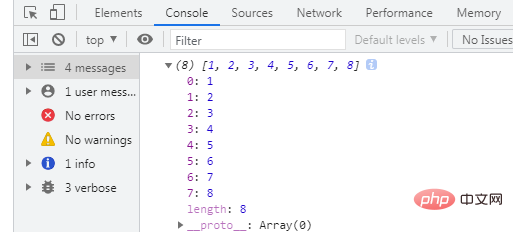
var a = [1,2,3,4,5]; //定义数组 var b = a.concat(6,7,8); //为数组a连接3个元素 console.log(b); //返回[1,2,3,4,5,6,7,8]
On voit que : on utilise a.push(1,2) pour insérer deux valeurs 1 et 1 en séquence à la fin du tableau a. 2 ; Utilisez a.push(1) pour insérer la valeur 1 à la fin du tableau a, puis utilisez a.push(2)<.> pour insérer la valeur 1 à la fin (c'est-à-dire la valeur 1 Après), insérez une valeur 2. Par conséquent, le résultat de sortie est : </.>

1). La méthode concat() peut connecter deux ou plusieurs tableaux et ajoutera les éléments d'un ou plusieurs tableaux en tant que paramètres. . à la fin du tableau spécifié. La méthode
rrreee🎜concat() divisera le tableau unidimensionnel en tant que paramètre et les connectera à la fin du tableau en tant qu'éléments séparés. Par conséquent, le résultat de sortie est : 🎜🎜🎜🎜🎜Mais la méthode concat() ne peut pas briser complètement le tableau à deux dimensions. Elle ne peut connecter que les éléments unidimensionnels contenus dans le tableau à deux dimensions à la queue du tableau. La méthode 🎜rrreee🎜🎜🎜🎜2)concat() peut également insérer un ou plusieurs éléments donnés, en ajoutant tous les paramètres passés à la fin du tableau dans l'ordre. 🎜rrreee🎜Le résultat de sortie est : 🎜🎜🎜🎜🎜Explication : La méthode concat() créera et renverra un nouveau tableau au lieu d'ajouter de nouveaux éléments à celui d'origine, mais la méthode unshift() ajoutera des éléments au tableau d'origine ; . 🎜🎜D'accord, c'est tout. Si vous en avez besoin, vous pouvez lire : 🎜Tutoriel avancé javascript🎜🎜.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Apprentissage du tableau JS : 4 façons d'effacer tous les éléments (explication détaillée du code)
- Comment utiliser la méthode tostring pour convertir un tableau js en chaîne
- Si les éléments utilisés dans les tableaux js peuvent réussir le test de la fonction spécifiée
- Apprentissage des tableaux JS : création et accès à des tableaux unidimensionnels et bidimensionnels

