Maison >interface Web >js tutoriel >9 façons de résumer les instances de tableaux JavaScript
9 façons de résumer les instances de tableaux JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-25 11:44:202371parcourir
Cet article vous apporte des connaissances pertinentes sur javascript. Il présente principalement 9 méthodes d'instances de tableaux JavaScript. L'introduction détaillée de l'article autour du sujet n'a pas de valeur de référence certaine. Les amis dans le besoin peuvent s'y référer.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Avant-propos
L'API native JS manuscrite est très courante dans les interviews Aujourd'hui, en travaillant dur (lors de la pêche), je suis tombé sur. un article MDN Dans la partie sur les méthodes d'instance de tableau, je me suis juste ennuyé, alors j'ai écrit quelques méthodes d'instance pour m'amuser, j'ai révisé le contenu de base et je les ai enregistrées.

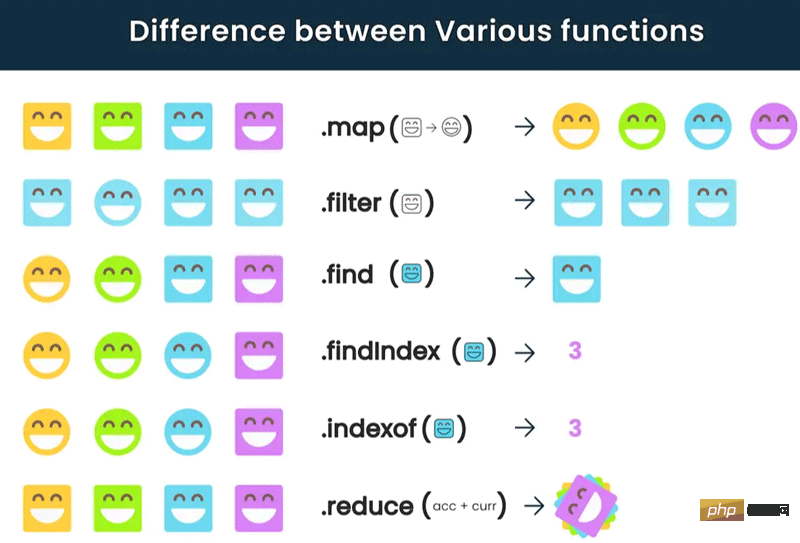
Si vous ne connaissez toujours pas la différence entre les méthodes d'itération dans les instances de tableau, vous pouvez regarder l'image ci-dessous :

map
Cette méthode renverra un nouveau tableau, chaque élément de le tableau Les éléments sont tous les résultats de l'exécution de la fonction de rappel fournie par map. map提供的回调函数结果。
实现代码如下:
const map = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
// 定义一个空数组,用于存放修改后的数据
let res = []
for (let i = 0; i < array.length; i++) {
res.push(fun(array[i]))
}
return res
}
// 测试
let res = map([1, 2, 3], item => {
return item * 2
})
console.log(res) // [ 2, 4, 6 ]filter
这个方法会返回一个新的数组,数组中的值是满足filter提供的回调函数的值,
实现代码如下:
const filter = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
// 定义一个空数组,用于存放符合条件的数组项
let res = []
for (let i = 0; i < array.length; i++) {
// 将数组中的每一项都调用传入的函数,如果返回结果为true,则将结果push进数组,最后返回
fun(array[i]) && res.push(array[i])
}
return res
}
// 测试
let res = filter([1, 2, 3], item => {
return item > 2
})
console.log(res) // [ 3 ]some
该方法会判断数组中的每一项,如果有一项满足回调函数中条件就返回true都不满足则返回false。
实现代码如下:
const some = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let flag = false
for (let i of array) {
if (fun(i)) {
flag = true
break
}
}
return flag
}
let res = some([1, 2, 3], item => {
return item > 2
})
console.log(res) // trueevery
该方法会判断数组中的每一项,如果所有项满足回调函数中条件就返回true否则返回false
Le code d'implémentation est le suivant :
const every = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let flag = true
for (let i of array) {
if (!fun(i)) {
flag = false
break
}
}
return flag
}
let res = every([1, 2, 3], item => {
return item > 0
})
console.log(res) // truefilterCette méthode renverra un nouveau tableau. Les valeurs du tableau sont les valeurs qui satisfont la fonction de rappel fournie par filtercode>. <p><strong></strong>Le code d'implémentation est le suivant :</p>
<h2><pre class="brush:js;">const reduce = (array, fun, initialValue) => {
// 类型约束
if (Object.prototype.toString.call(array) !== &#39;[object Array]&#39;)
throw new TypeError(array + &#39; is not a array&#39;)
if (typeof fun !== &#39;function&#39;) throw new TypeError(fun + &#39; is not a function&#39;)
let accumulator = initialValue
for (let i = 0; i < array.length; i++) {
accumulator = fun(accumulator, array[i], i, array)
}
return accumulator
}
const arr = [1, 2, 3]
console.log(arr.reduce(v => v + 10, 10)) // 40
console.log(reduce(arr, v => v + 10, 10)) // 40</pre></h2>some<p><strong>Cette méthode jugera chaque élément du tableau si un élément satisfait aux conditions de la fonction de rappel, il retournera <code>truecode> ; si aucun n’est satisfait, il retournera <code>false .
Le code d'implémentation est le suivant :
const forEach = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
for (let i of array) {
fun(i)
}
}
let res = forEach([1, 2, 3], item => {
console.log(item)
})everyCette méthode jugera chaque élément du tableau si tous les éléments remplissent les conditions de la fonction de rappel, elle renverra true sinon. il renverra false. <h2></h2>
<p>Le code d'implémentation est le suivant : </p>
<p><pre class="brush:js;">const myFind = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== &#39;[object Array]&#39;)
throw new TypeError(array + &#39; is not a array&#39;)
if (typeof fun !== &#39;function&#39;) throw new TypeError(fun + &#39; is not a function&#39;)
let res
for (let i = 0; i < array.length; i++) {
if (fun(array[i])) {
res = array[i]
}
}
return res
}
// 测试
let res = myFind([1, 2, 3], item => {
return item > 2
})
console.log(res) // 3</pre><strong>reduce</strong></p>
<p>Cette méthode permettra à chaque élément du tableau d'exécuter la fonction de rappel que nous fournissons, de résumer les résultats et de les renvoyer. Le code d'implémentation est le suivant : <a href="https://www.php.cn/course/list/17.html" target="_blank" textvalue="javascript视频教程"> </a><pre class="brush:js;">const join = (array, separator = &#39;,&#39;) => {
// 类型约束
if (Object.prototype.toString.call(array) !== &#39;[object Array]&#39;)
throw new TypeError(array + &#39; is not a array&#39;)
if (typeof separator !== &#39;string&#39;)
throw new TypeError(separator + &#39; is not a string&#39;)
let res = array[0].toString()
for (let i = 0; i < array.length - 1; i++) {
res += separator + array[i + 1].toString()
}
return res
}
// 测试
let res = join([1, 2, 3], &#39;-&#39;)
console.log(res) // 1-2-3</pre><a href="https://www.php.cn/course/list/1.html" target="_blank">forEach</a></p>🎜 Cette méthode est relativement simple. Il s'agit de parcourir la méthode tableau. Chaque élément du tableau exécute la fonction de rappel. Le code d'implémentation est le suivant : 🎜🎜rrreee🎜find et findIndex🎜🎜🎜Ces deux. les méthodes sont relativement similaires, l'une renvoie l'élément et l'autre renvoie L'index de l'élément, écrivez-en un ici, le code d'implémentation est le suivant : 🎜🎜rrreee🎜join🎜🎜Cette méthode peut épisser tous les éléments du tableau selon le chaîne spécifiée et renvoie la chaîne épissée, 🎜🎜🎜code d'implémentation Comme suit : 🎜🎜rrreee🎜[Recommandations associées : 🎜tutoriel vidéo javascript🎜, 🎜front-end web🎜]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumé de toutes les nouvelles fonctionnalités de JavaScript ECMAScript 6
- Les concepts de base de l'asynchrone et du rappel en JavaScript et le phénomène de l'enfer du rappel
- Trois façons de copier le contenu d'une page avec JavaScript (partage de résumé)
- Itérateur et générateur frontal JavaScript Générateur expliqué
- Exemple d'utilisation de la méthode JavaScript array reduction()

