Maison >interface Web >js tutoriel >Les concepts de base de l'asynchrone et du rappel en JavaScript et le phénomène de l'enfer du rappel
Les concepts de base de l'asynchrone et du rappel en JavaScript et le phénomène de l'enfer du rappel
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-17 18:05:251774parcourir
Cet article vous apporte des connaissances pertinentes sur javascript Il présente principalement les concepts de base de l'asynchrone et du rappel en JavaScript, ainsi que le phénomène de l'enfer du rappel, qui sont tous deux. JavaScript. Examinons ensemble le contenu principal. J'espère que cela sera utile à tout le monde.

【Recommandations associées : tutoriel vidéo javascript, front-end web】
JavaScript asynchrone et rappel
1. Préface
Avant d'apprendre le contenu de cet article, nous devons d'abord comprendre le concept d'asynchrone, La première chose à souligner est qu'il existe une différence essentielle entre asynchrone et parallélisme.
- Parallèle, fait généralement référence au calcul parallèle, ce qui signifie que plusieurs instructions sont exécutées en même temps. Ces instructions peuvent être exécutées sur plusieurs cœurs du même
CPUou sur plusieursCPU<.> sur plusieurs hôtes physiques ou même plusieurs réseaux. </.> - 同步,一般指按照预定的顺序依次执行任务,只有当上一个任务完成后,才开始执行下一个任务。
- 异步,与同步相对应,异步指的是让
CPU暂时搁置当前任务,先处理下一个任务,当收到上个任务的回调通知后,再返回上个任务继续执行,整个过程无需第二个线程参与。
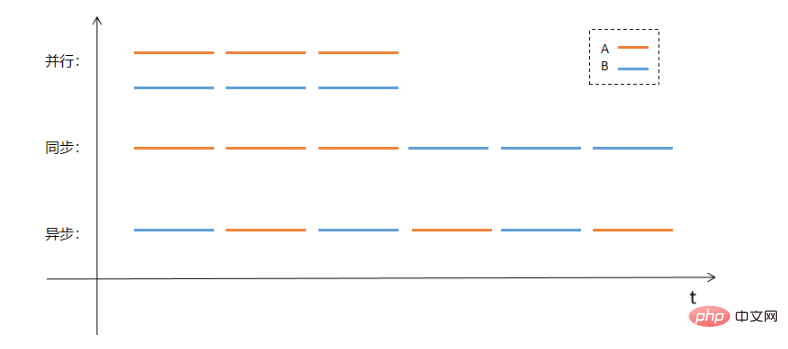
CPU的多核上,或者多个CPU上,或者多个物理主机甚至多个网络中。也许用图片的方式解释并行、同步和异步更为直观,假设现在有A、B两个任务需要处理,使用并行、同步和异步的处理方式会分别采用如下图所示的执行方式:

二、异步函数
JavaScript为我们提供了许多异步的函数,这些函数允许我们方便的执行异步任务,也就是说,我们现在开始执行一个任务(函数),但任务会在稍后完成,具体完成时间并不清楚。
例如,setTimeout函数就是一个非常典型的异步函数,此外,fs.readFile、fs.writeFile同样也是异步函数。
我们可以自己定义一个异步任务的案例,例如自定义一个文件复制函数copyFile(from,to):
const fs = require('fs')
function copyFile(from, to) {
fs.readFile(from, (err, data) => {
if (err) {
console.log(err.message)
return
}
fs.writeFile(to, data, (err) => {
if (err) {
console.log(err.message)
return
}
console.log('Copy finished')
})
})
}函数copyFile首先从参数from读取文件数据,随后将数据写入参数to指向的文件。
我们可以像这样调用copyFile:
copyFile('./from.txt','./to.txt')//复制文件
如果这个时候,copyFile(...)后面还有其他代码,那么程序不会等待copyFile执行结束,而是直接向下执行,文件复制任务何时结束,程序并不关心。
copyFile('./from.txt','./to.txt') //下面的代码不会等待上面的代码执行结束 ...
执行到这里,好像一切还都是正常的,但是,如果我们在copyFile(...)函数后,直接访问文件./to.txt中的内容会发生什么呢?
这将不会读到复制过来的内容,就行这样:
copyFile('./from.txt','./to.txt')
fs.readFile('./to.txt',(err,data)=>{
...
})如果在执行程序之前,./to.txt文件还没有创建,将得到如下错误:
PS E:CodeNodedemos
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment JavaScript trouve-t-il les éléments HTML via la méthode querySelectorAll() ?
- Explication détaillée de la façon dont JavaScript exploite les attributs, les styles et les noms de classe des éléments
- Une explication détaillée des méthodes de sélection de classe Javascript
- Utilisez JavaScript pour simuler des jeux de frappe !
- Comparaison des gestionnaires de packages JavaScript : Npm vs Yarn vs Pnpm

