Maison >interface Web >js tutoriel >Comment JavaScript trouve-t-il les éléments HTML via la méthode querySelectorAll() ?
Comment JavaScript trouve-t-il les éléments HTML via la méthode querySelectorAll() ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-08-05 16:47:412120parcourir
Cet article vous apporte des connaissances pertinentes sur javascript Il présente principalement l'utilisation de la méthode querySelectorAll. Cette méthode peut renvoyer tous les éléments du document qui correspondent au sélecteur CSS spécifié et renvoyer un objet NodeList, je l'espère. ça aide tout le monde.

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Définition et utilisation de la méthode querySelectorAll()
La méthode querySelectorAll() renvoie tous les éléments du document qui correspondent au sélecteur CSS spécifié et renvoie l'objet NodeList.
L'objet NodeList représente une collection de nœuds. Il est accessible par index, à partir de 0.
Astuce : vous pouvez utiliser la propriété length de l'objet NodeList pour obtenir les propriétés d'élément qui correspondent au sélecteur, puis parcourir tous les éléments pour obtenir les informations souhaitées.
La syntaxe est la suivante :
elementList = document.querySelectorAll(selectors);
elementList est un objet statique de type NodeList.
selectors est une chaîne connectée par des virgules contenant un ou plusieurs sélecteurs CSS.
La valeur de l'attribut CSS selector String doit être. Spécifie un ou plusieurs éléments qui correspondent à un sélecteur CSS. Les éléments peuvent être obtenus par identifiant, classe, type, attribut, valeur d'attribut, etc. en tant que sélecteurs. Utilisez des virgules (,) pour séparer plusieurs sélecteurs.
Valeur de retour :
Un objet NodeList représentant tous les éléments du document qui correspondent au sélecteur CSS spécifié. NodeList est un objet statique de type NodeList. Si le sélecteur spécifié est illégal, une exception SYNTAX_ERR est levée.
L'exemple est le suivant :
Obtenez tous les éléments
du document et définissez la couleur d'arrière-plan du premier élément
correspondant (l'index est 0) :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
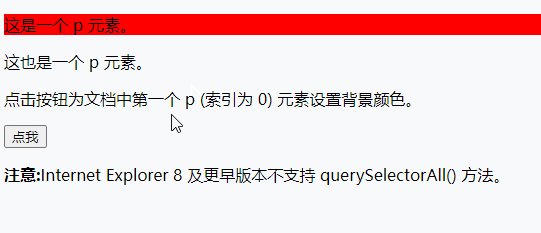
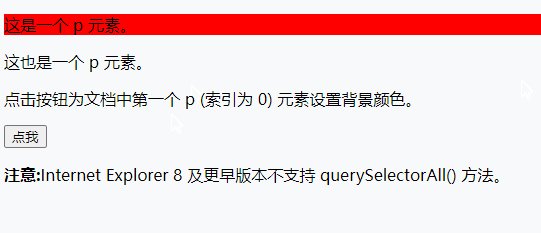
<p>这是一个 p 元素。</p>
<p>这也是一个 p 元素。</p>
<p>点击按钮为文档中第一个 p (索引为 0) 元素设置背景颜色。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong>Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。</p>
<script>
function myFunction() {
var x = document.querySelectorAll("p");
x[0].style.backgroundColor = "red";
}
</script>
</body>
</html>Résultat de sortie :

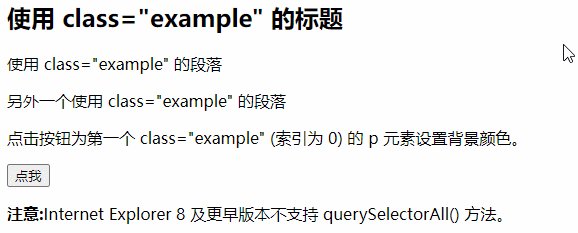
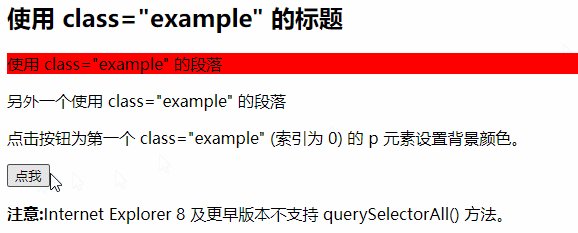
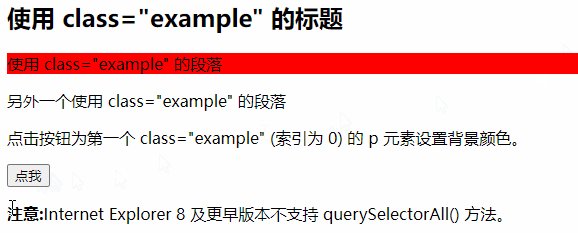
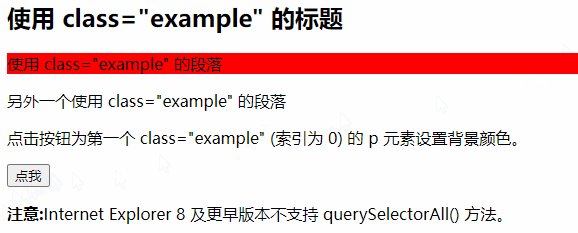
Récupérez tous les éléments
avec class="example" dans le document et définissez la couleur d'arrière-plan du premier élément
correspondant (l'index est 0) :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<h2 class="example">使用 class="example" 的标题</h2>
<p class="example">使用 class="example" 的段落</p>
<p class="example">另外一个使用 class="example" 的段落</p>
<p>点击按钮为第一个 class="example" (索引为 0) 的 p 元素设置背景颜色。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong>Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。</p>
<script>
function myFunction() {
var x = document.querySelectorAll("p.example");
x[0].style.backgroundColor = "red";
}
</script>
</body>
</html>Résultat de sortie :

【 Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie des minuteries en JavaScript
- Instance JavaScript analysant le minuteur d'effacement
- En savoir plus sur le bouillonnement et la capture d'événements en JavaScript
- Événement de chargement de la page de la fenêtre d'analyse de l'instance JavaScript
- Attributs membres de l'objet window en JavaScript (partage de résumé)

