Maison >interface Web >js tutoriel >Attributs membres de l'objet window en JavaScript (partage de résumé)
Attributs membres de l'objet window en JavaScript (partage de résumé)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-05 09:57:232827parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui introduit principalement des problèmes liés aux attributs membres de l'objet window. L'objet window est l'objet de niveau supérieur de JS. Les autres objets BOM sont des attributs de l'objet window. jetez-y un coup d'oeil ensemble, j'espère que cela sera utile à tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
1. Le concept de BOM
1.1 Qu'est-ce que la BOM ?
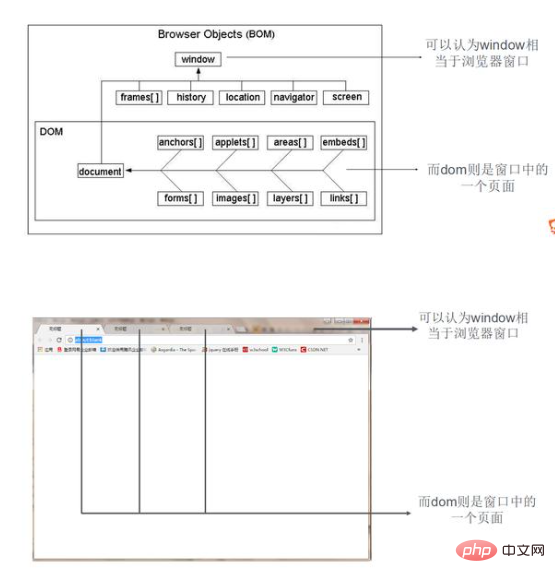
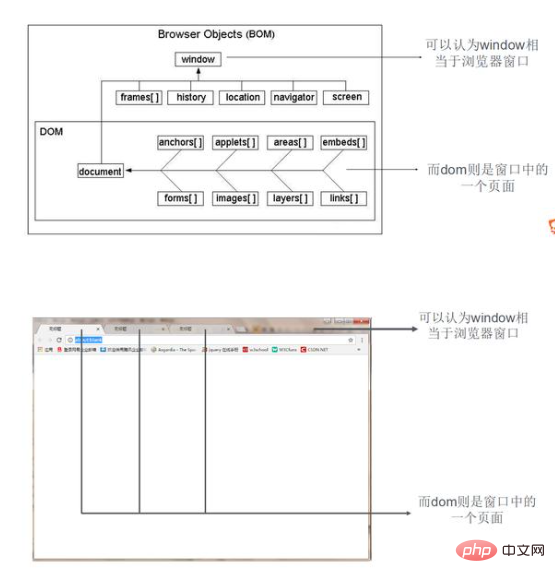
BOM : le modèle objet du navigateur est le Modèle d'objet de navigateur , BOM est composé de plusieurs objets, parmi lesquels l'objet window représentant la fenêtre du navigateur est l'objet de niveau supérieur et l'objet principal de BOM, et d'autres objets sont des sous-objets de cet objet.
1.2 Que contient la nomenclature ?
Introduction au navigateur
L'objet BOM contient l'objet window
(1), qui est l'objet de niveau supérieur de JS. Les autres objets BOM sont des propriétés de l'objet window.
(2)objet document, objet document ;
(3)objet d'emplacement, informations sur l'URL actuelle du navigateur ;
(4)objet navigateur, informations sur le navigateur lui-même ;
(5)objet écran, informations sur l'écran client ;
(6) objet historique, informations sur l'historique d'accès au navigateur ;
Dans le navigateur, l'objet fenêtre a un double rôle. Il s'agit à la fois d'une interface pour accéder à la fenêtre du navigateur via javascript et d'un objet global spécifié par ECMAScript.
Tous les objets globaux, fonctions et variables JavaScript deviennent automatiquement membres de l'objet fenêtre.
Les variables globales sont des propriétés de l'objet fenêtre.
Les fonctions globales sont des méthodes de l'objet window.

1.3 La relation entre BOM et DOM
(1)DOM utilise l'objet document pour accéder, contrôler et modifier le contenu des documents tels que html et xhtml
(2)BOM utilise l'objet window pour accéder, contrôler, Modifier le contenu dans le navigateur
Contact : BOM contient du DOM. Différence : DOM décrit les méthodes et interfaces pour traiter le contenu Web, c'est-à-dire fonctionner au sein de la page
BOM décrit les méthodes et interfaces pour interagir avec le navigateur, c'est-à-dire fonctionner entre les pages

2. Objet fenêtre
Toute navigation Tous les navigateurs prennent en charge l'objet window. Représente la fenêtre du navigateur.
Tous les objets globaux, fonctions et variables JavaScript deviennent automatiquement membres de l'objet fenêtre.
Les variables globales sont des propriétés de l'objet fenêtre.
Les fonctions globales sont des méthodes de l'objet window.
Objet window 2.1
Étant donné que l'objet window est l'objet de niveau supérieur dans js, toutes les variables et fonctions définies dans la portée globale deviendront les propriétés et méthodes de l'objet window, et window peut être omise lorsque appeler.
Par exemple :
Ouvrez la fenêtre window.open(url); [Équivalent à open(url);]
Fermez la fenêtre window.close();]
Récupérez l'événement window. event [Équivalent à event;]
Obtenir le document window.document [Équivalent à document]

2.2 Attributs couramment utilisés dans l'objet window
2.2.1 window.name
attribut :
window.name est une propriété de l'objet window et la valeur par défaut est vide.
Caractéristiques :
la valeur window.name existe toujours après le chargement de différentes pages (même des noms de domaine différents),
et peut prendre en charge des valeurs de nom très longues(environ 2 Mo)


2.2 .2 La distance entre le navigateur et l'écran
window.screen bar/scrollbar). La propriété
outerWidth définit ou renvoie la largeur extérieure de la fenêtre, y compris tous les éléments de l'interface (tels que les barres d'outils/barres de défilement).
innerheight renvoie la hauteur de la zone d'affichage du document de la fenêtre. 
2.2.4 objet document 2.2.4 objet window.navigator
L'objet window.navigator contient de nombreuses informations sur le navigateur Web et est très utile pour détecter le navigateur et le système d'exploitation. (Cet objet est une variable globale comme un événement et est unique)
navigator.appCodeName //Représentation sous forme de chaîne du nom de code du navigateur
navigator.appName //Représentation sous forme de chaîne du nom officiel du navigateur
navigator appVersion //Représentation sous forme de chaîne. des informations sur la version du navigateur
navigator.userAgent //Renvoie les informations relatives au noyau du navigateur
navigator.cookieEnabled //Si les cookies sont activés, renvoie true, sinon renvoie false
navigator.javaEnabled() / /Si java est activé, renvoie vrai, sinon renvoie faux
navigator.platform //Représentation sous forme de chaîne de la plate-forme informatique sur laquelle se trouve le navigateur
navigator.plugins //Tableau de plug-ins installés dans le navigateur
ps : Si window.navigator UserAgent. apparaît Mobile et il peut être déterminé que l'utilisateur utilise un appareil mobile.

2.2.5 Objet Location
location.hostname Renvoie le nom de domaine de l'hébergeur Web
location.pathname Renvoie le chemin et le nom de fichier de la page actuelle
location. port Renvoie le nom de domaine de l'hébergeur web Port (80 ou 443)
location.protocol Renvoie le protocole web utilisé (http: ou https:)

L'attribut de recherche est une chaîne lisible et inscriptible qui peut définir ou renvoyer la partie actuelle de la requête de l'URL (la partie après le point d'interrogation ?)

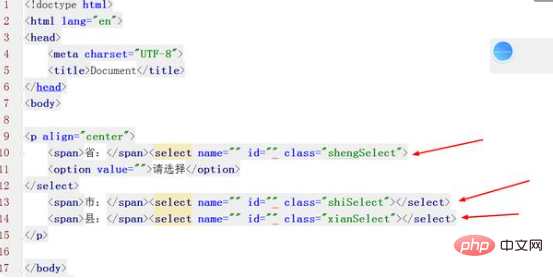
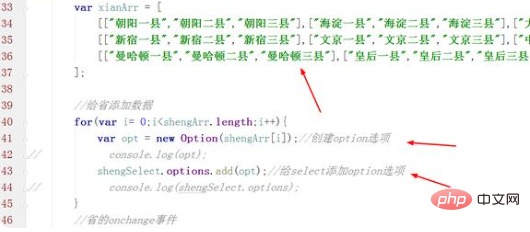
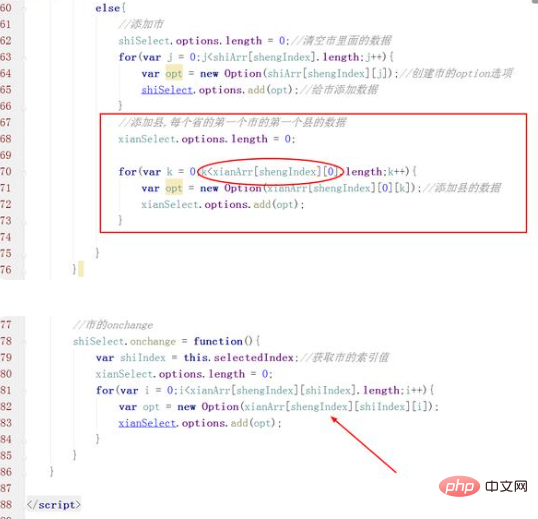
2.4 Exemple : menu de liaison à trois niveaux 3.1 Boîte d'avertissement
3.2 Zone de saisie
 invite (alertMsg,defaultMsg);
invite (alertMsg,defaultMsg);
représente une boîte d'alerte, qui est utilisée pour le utilisateur pour information. Une fois la méthode exécutée, la valeur de retour est légèrement différente selon la situation. a) Cliquez sur Annuler, la valeur de retour est nulleb) Il n'y a pas de valeur par défaut
Si l'utilisateur ne saisit pas de contenu, une chaîne vide est renvoyée
 c) Il y a une valeur par défaut
c) Il y a une valeur par défaut
Si l'utilisateur ne saisit rien, la valeur par défaut est renvoyée



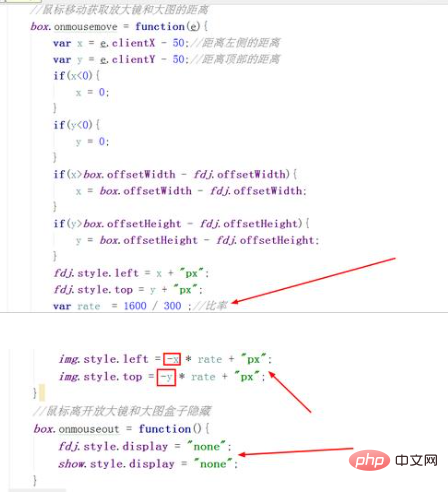
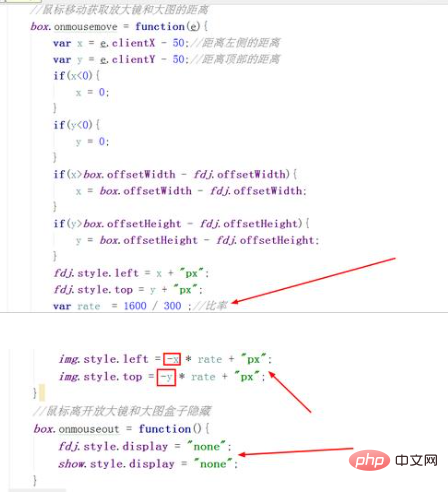
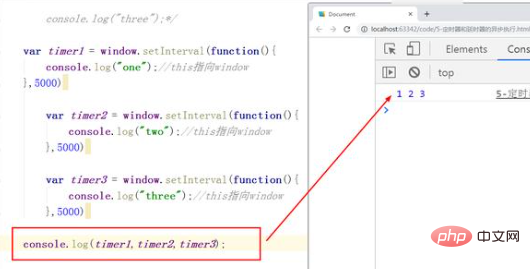
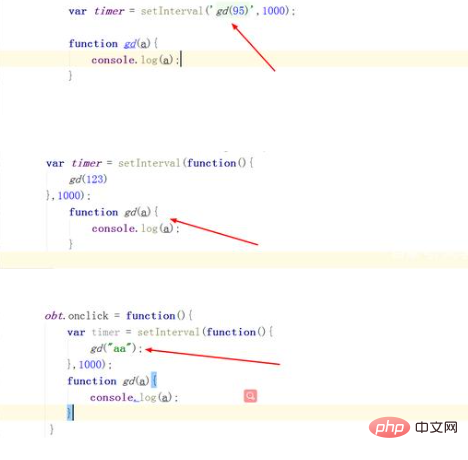
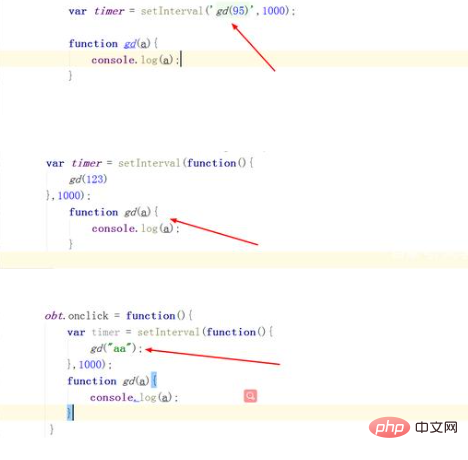
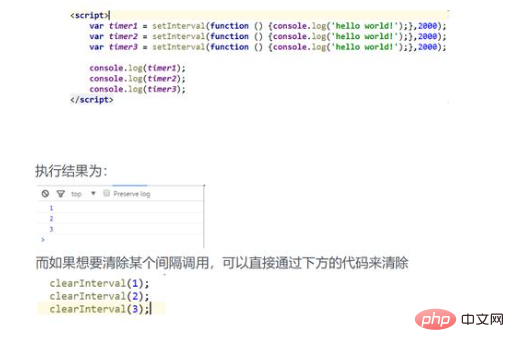
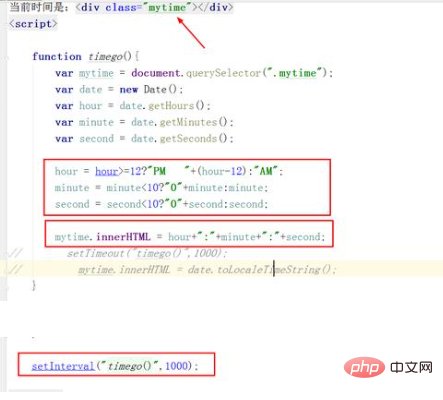
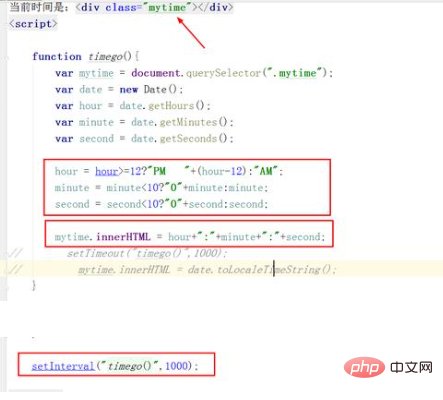
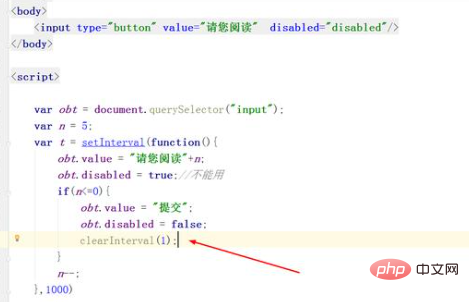
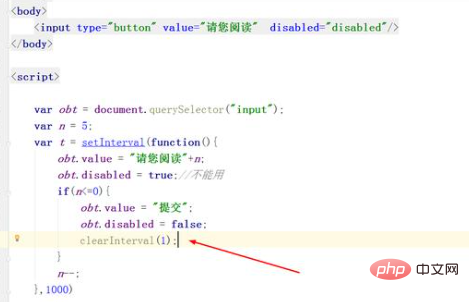
4.1 Minuterie setInterval (expression, millisecondes) Syntaxe : var timer = null; timer = setInterval (fonction à exécuter, intervalle d'exécution ms) ; Par exemple : Description récapitulative : Le contenu du minuteur ne sera exécuté qu'après l'exécution des tâches sous le minuteur En exécution planifiée , cela pointe vers la fenêtre Chaque fois qu'une minuterie est créée, un identifiant unique sera renvoyé et l'identifiant sera accumulé depuis le début Non seulement les variables peuvent être utilisées lors de l'effacement du minuterie, mais aussi effacement de l'identifiant unique Lorsque la fonction régulièrement exécutée contient des paramètres, la fonction et les paramètres doivent être entourés de guillemets Tout d'abord, clarifiez deux points : Mécanisme d'exécution 1.JS C'est un seul thread. 2. La boucle d'événements de JS est le mécanisme d'exécution de JS Selon cette méthode de classification, le mécanisme d'exécution de JS est : Idées de programmation asynchrone : Tout d'abord, déterminez si JS est synchrone ou asynchrone et entrez le thread principal de manière synchrone. Entrez dans la table des événements de manière asynchrone Deuxièmement, la tâche asynchrone enregistre une fonction dans la table des événements. Lorsque certaines conditions sont remplies, elle est poussée dans la file d'attente des événements (file d'attente des messages). thread principal et est exécuté jusqu'à ce que le thread principal soit inactif. ira dans la file d'attente des événements pour voir s'il existe une tâche asynchrone exécutable, et si c'est le cas, la poussera vers le thread principal pour exécution. Appel à intervalle clair Étant donné que l'appel à intervalle sera automatiquement exécuté de temps en temps, l'appel à intervalle clair existera forcément. Syntaxe : clearInterval (identifiant de variable) Par exemple : clearInterval(timer); Le code ci-dessus peut supprimer le minuteur qui vient d'être créé afin qu'il ne s'exécute plus automatiquement après un certain temps. Remarque : (1) La valeur de retour de l'appel d'intervalle est une file d'attente numérique, donc effacer l'appel d'intervalle en accédant à la file d'attente numérique est également autorisé. Remarque : (2) Si la fonction d'appel d'intervalle doit passer des paramètres, l'appel d'intervalle doit être déclaré de la manière suivante Syntaxe : var timer = null; timer = setInterval(string , exécutez l'événement Interval ms); Par exemple (3) L'appel à intervalle n'est pas exécuté immédiatement, mais est exécuté après [la tâche dans la file d'attente des tâches est terminée] (4) car l'exécuteur réel de l'événement la fonction d'appel d'intervalle est une fenêtre, donc celle-ci à l'intérieur de l'appel d'intervalle pointe vers la fenêtre 4.2 Delayer L'appel retardé est également appelé fonction d'appel retardé. C'est une fonction qui peut être exécutée après un certain temps d'attente. Grammaire : var timer = null; timer = setTimeout (fonction à exécuter, temps d'attente) Par exemple : D'après la grammaire, la signification du code ci-dessus est : attendre 2s puis imprimer une phrase 【Bonjour tout le monde ! 】 Remarque : à l'exception de la syntaxe légèrement différente de l'appel différé et de l'appel à intervalle, le reste de la syntaxe est le même. (1) Lisez le code suivant, calculez et imprimez le résultat (2) Lisez le code suivant, calculez et imprimez le résultat 4.4 Exemple : Mouvement du temps 4.5 Exemple : Compte à rebours 4.6 Exemple : Chargement de la barre de progression 【Recommandations associées : tutoriel vidéo javascript, front-end web】



IV. Appel à intervalle et appel différé
var timer = null;
timer = setInterval(function(){
console.log('hello world!');
},2000);




var timer = null;
function show(words){console.log(words);}
timer = setInterval('show("hello world!")',2000);var wait = null;
wait = setTimeout(function(){
console.log('hello world!');
},2000);
setInterval(function () {console.log(1111);},0);setTimeout(function () {console.log(2222);},0);var div = document.getElementsByTagName("div").item(0); div.onclick = function () { setTimeout(function () {console.log(this);}, 1000); };






Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce qu'un constructeur ? Explication détaillée des constructeurs en JavaScript
- Organisation des types d'événements courants en JavaScript
- Analysons ensemble les méthodes de gestion des exceptions JavaScript
- Parlons de la façon d'utiliser la fonction Object() pour créer des objets en JavaScript
- Qu'est-ce que c'est? Une analyse approfondie de cela en JavaScript

