Maison >interface Web >js tutoriel >Exemple d'utilisation de la méthode JavaScript array reduction()
Exemple d'utilisation de la méthode JavaScript array reduction()
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-24 09:14:172118parcourir
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Avant-propos
Veuillez me permettre de vous présenter cette méthode en détail aujourd'hui, j'espère qu'elle vous sera utile.
C'est l'utilisation de base de réduire :
var arr = [1, 2, 3];
function reducer(parmar1, parmar2){
}
arr.reduce(reducer)reduce est une méthode sur l'objet prototype de tableau qui peut nous aider à faire fonctionner des tableaux. Il prend une autre fonction comme paramètre, que l'on peut appeler réducteur.
reducer a deux paramètres. Le premier paramètre param1 est le résultat de la dernière exécution du réducteur. Si c'est la première fois que le réducteur est exécuté, la valeur par défaut de param1 est la valeur du premier élément du tableau. La méthode
reduce parcourt chaque élément du tableau, tout comme dans une boucle for. Et passez la valeur actuelle dans la boucle comme paramètre 2.
Après avoir parcouru le tableau, réduire renverra le résultat calculé par le dernier réducteur.
Jetons un coup d’œil à un exemple détaillé.
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add)
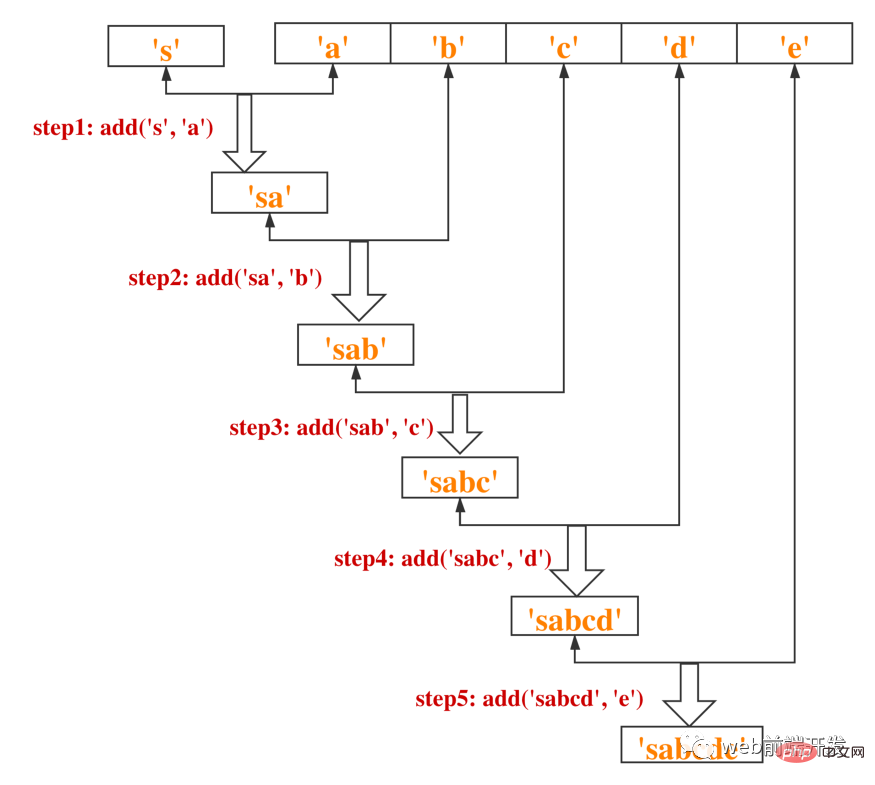
Ensuite, explorons comment le code ci-dessus est exécuté.
Dans ce code, le réducteur est ajouté .
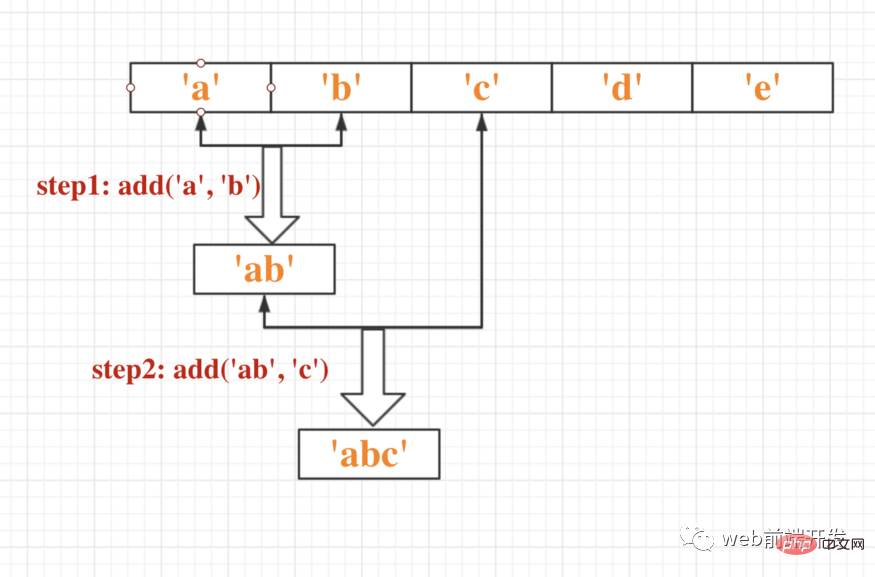
Tout d'abord, comme nous exécutons add pour la première fois, le premier élément 'a' du tableau sera traité comme le premier paramètre de add, puis la boucle commencera à partir du deuxième élément 'b' du tableau. Cette fois, « b » est le deuxième argument à ajouter.

Après le premier calcul, on obtient le résultat 'ab'. Ce résultat sera mis en cache et utilisé comme param1 dans le prochain calcul d'addition. Dans le même temps, le troisième paramètre 'c' du tableau sera utilisé comme param2 de add.

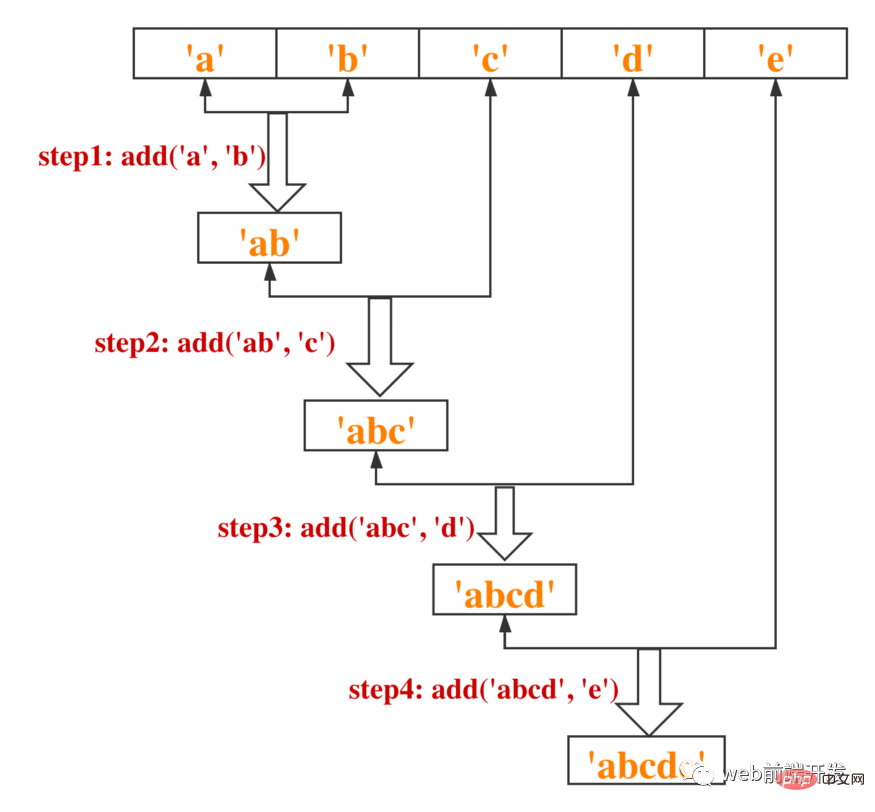
De même, réduire continuera à parcourir les éléments du tableau, en exécutant « abc » et « d » comme arguments à ajouter.

Enfin, après avoir parcouru le dernier élément du tableau, renvoie le résultat du calcul.

Nous avons maintenant le résultat : 'abcde'.
Donc, nous pouvons voir que réduire est aussi un moyen de parcourir un tableau ! Il prend tour à tour la valeur de chaque élément du tableau et exécute la fonction de réduction.
Mais nous pouvons voir que la boucle ci-dessus n'a pas cette beauté harmonieuse. Parce que nous prenons le premier élément du tableau, qui est « a », comme paramètre initial1, puis parcourons le deuxième élément du tableau pour obtenir param2.
En fait, on peut spécifier le deuxième paramètre de réduire comme valeur initiale de param1 de la fonction réducteur, afin que param2 soit obtenu dans une boucle à partir du premier élément du tableau.
Le code est le suivant :
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, 's')
Cette fois, nous utilisons 's' comme param1 lorsque nous appelons pour la première fois le réducteur, puis parcourons le tableau séquentiellement en commençant par le premier élément.

Nous pouvons donc réécrire notre premier extrait de code en utilisant cette syntaxe.
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, '')Ensuite, nous entrerons dans le chapitre de programmation proprement dit pour découvrir le puissant pouvoir de la réduction.
1. Accumulation et multiplication cumulative
Si nous voulons obtenir la somme de tous les éléments du tableau, que feriez-vous ?
De manière générale, vous pourriez écrire comme ceci :
function accumulation(arr) {
let sum = 0;
for (let i = 0; i < arr.length; i++) {
sum = sum + arr[i];
}
return sum;
}Bien sûr, vous pouvez avoir d'autres façons d'écrire, mais tant que vous utilisez une boucle for, le code apparaîtra redondant.
Voyons ensuite ce que fait la fonction d'accumulation ci-dessus :
- Mettre la somme initiale à zéro
- Supprimer le premier élément du tableau et le résumer
- Mettre en cache le résultat de l'étape précédente dans la somme
- Supprimer séquentiellement d'autres éléments du tableau, effectuez l'opération ci-dessus
- et renvoyez le résultat final
Nous pouvons voir que lorsque nous décrivons les étapes ci-dessus avec des mots, il est évident que cela est conforme à l'utilisation de réduire. Nous pouvons donc utiliser réduire pour réécrire le code ci-dessus :
function accumulation(arr) {
function reducer(x, y) {
return x + y
}
return arr.reduce(reducer, 0);
}Si vous avez l'habitude d'utiliser les fonctions fléchées, le code ci-dessus semblera plus concis :
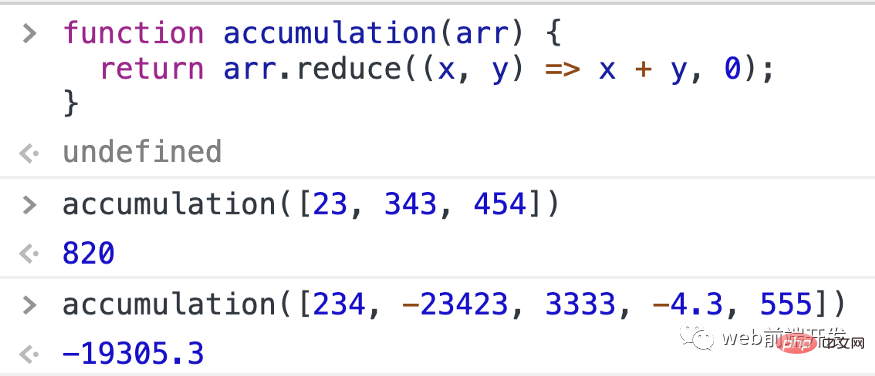
function accumulation(arr) {
return arr.reduce((x, y) => x + y, 0);
}Le tout est fait sur une seule ligne de code !

当然,累积乘法和累加是完全一样的:
function multiplication(arr) {
return arr.reduce((x, y) => x * y, 1);
}很多时候,我们在求和的时候需要加上一个权重,这样更能体现reduce的优雅。
const scores = [
{ score: 90, subject: "HTML", weight: 0.2 },
{ score: 95, subject: "CSS", weight: 0.3 },
{ score: 85, subject: "JavaScript", weight: 0.5 }
];
const result = scores.reduce((x, y) => x + y.score * y.weight, 0); // 892、获取一个数组的最大值和最小值
如果要获取数组的最大值和最小值,可以这样写:
function max(arr){
let max = arr[0];
for (let ele of arr) {
if(ele > max) {
max = ele;
}
}
return max;
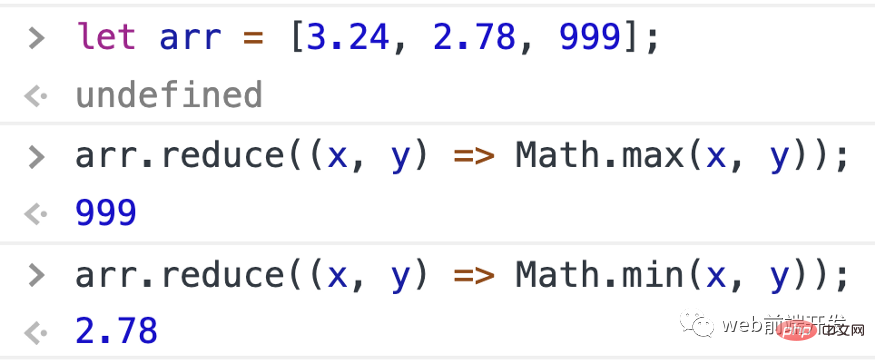
}这和以前一样,如果我们使用reduce,我们可以在一行代码中完成。
let arr = [3.24, 2.78, 999]; arr.reduce((x, y) => Math.max(x, y)); arr.reduce((x, y) => Math.min(x, y));

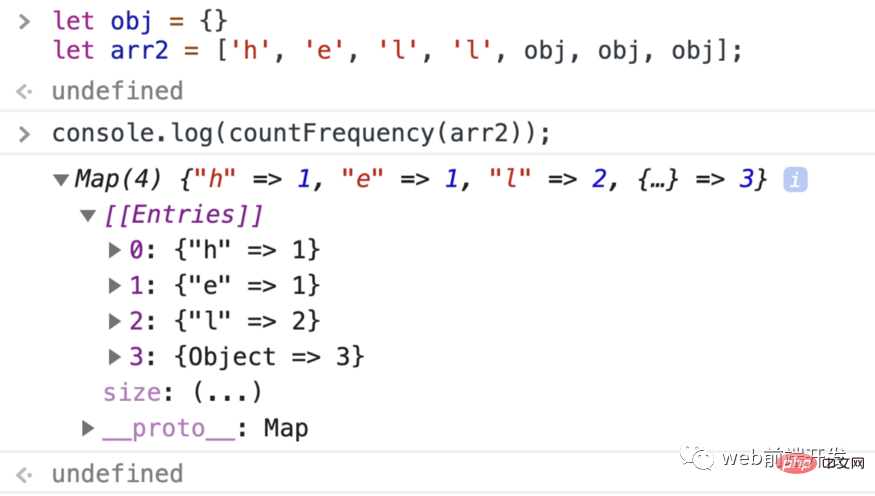
3、计算数组中元素出现的频率
我们经常需要统计数组中每个元素出现的次数。reduce 方法可以帮助我们实现这一点。
function countFrequency(arr) {
return arr.reduce(function(result, ele){
// Judge whether this element has been counted before
if (result.get(ele) != undefined) {
/**
* If this element has been counted before,
* increase the frequency of its occurrence by 1
*/
result.set(ele, result.get(ele) + 1)
} else {
/**
* If this element has not been counted before,
* set the frequency of its occurrence to 1
*/
result.set(ele, 1);
}
return result;
}, new Map());
}注意,我们使用map对象而不是对象来存储统计后的频率,因为数组中的元素可能是对象类型,而对象的key只能是字符串或符号类型。
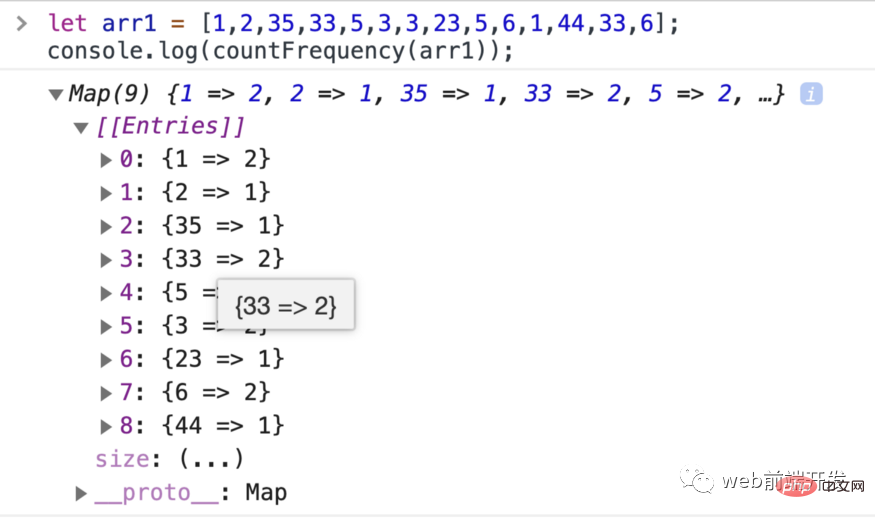
这里有两个例子:


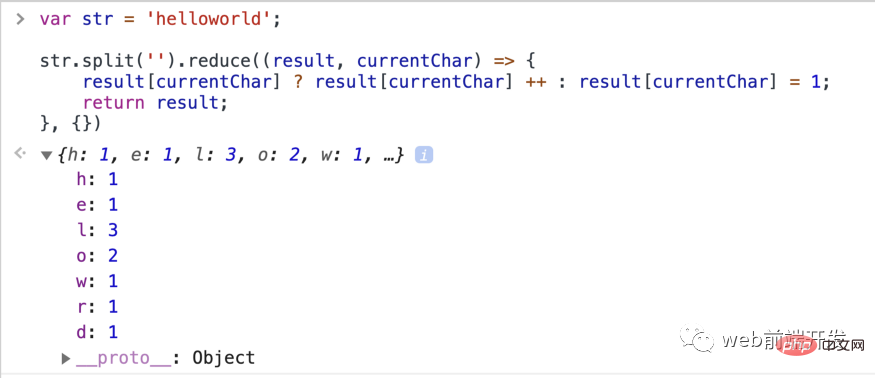
同样,如果要统计字符串中每个字符出现的频率,可以先将字符串转换为字符数组,然后按照上面的方法。
let str = 'helloworld';
str.split('').reduce((result, currentChar) => {
result[currentChar] ? result[currentChar] ++ : result[currentChar] = 1;
return result;
}, {})
因为字符类型可以用作对象的键,所以我们这里不使用 Map。
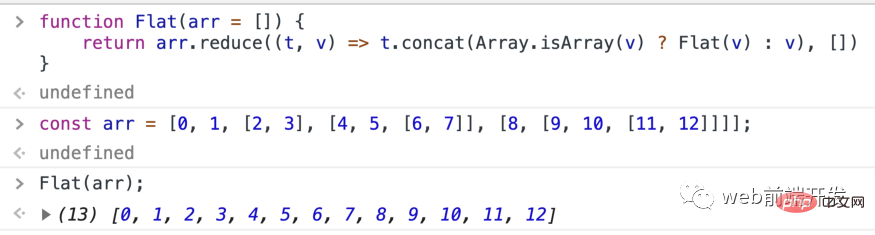
4、多个数组的展平
function Flat(arr = []) {
return arr.reduce((t, v) => t.concat(Array.isArray(v) ? Flat(v) : v), [])
}
通过reduce依次访问数组中的每个元素。如果我们发现元素还是一个数组,就递归调用 flat 方法。
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


