Maison >interface Web >js tutoriel >Apprenez à implémenter un « assistant de clé » à l'aide de JavaScript !
Apprenez à implémenter un « assistant de clé » à l'aide de JavaScript !
- 藏色散人avant
- 2022-08-07 10:28:362732parcourir
Compétences étranges en JavaScript : Key Wizard
Les outils d'automatisation comme Key Wizard peuvent nous libérer les mains et nous aider à effectuer de nombreuses tâches automatiquement. Dans de nombreux scénarios, cela peut grandement améliorer la productivité.
Cet article démontrera : Utiliser JavaScript pour implémenter un "assistant de clé" pour démontrer l'exécution automatique des opérations de clic, de focus, de saisie et autres.
Obtenez l'effet

Comme le montre l'animation ci-dessus, les opérations suivantes sont automatiquement effectuées sur la page :
1. Cliquez sur deux boutons à une seconde d'intervalle
2.
3. Entrez le texte dans la zone de saisie ; 4. Cliquez pour ouvrir le lien Principe de fonctionLe principe n'est pas compliqué, obtenez l'élément et exécutez des événements tels que le clic et le réglage du focus. Il y a deux difficultés : 1. Pour les éléments sans ID ni nom, vous ne pouvez pas utiliser getElementById et getElementByName. La solution est : utilisez querySelectorAll pour obtenir tous les éléments de la page, puis faites correspondre les éléments. code source pour positionner avec précision l’élément. Le code est le suivant :




<html>
<body>
<script>
document.body.addEventListener("click", function(e) {
console.log('点击:',e.originalTarget);
});
</script>
<h1>JS版按键精灵</h1>
<div>
一、按钮:<br>
<button style="width: 100px; height:100px;" onclick="alert('1被点击');">1</button>
<button style="width: 100px; height:100px;" onclick="alert('2被点击');">2</button>
<br>
<br>
二、输入框:
<input type="text" value="">
<br>
<br>
三、链接:<a href="http://jshaman.com" target="iframe1">jshaman.com</a>
<br>
<iframe name="iframe1"></iframe>
</div>
<br>
<hr>
<button onclick="fun1();">开始自动执行</button>
<br>
依次执行以下操作:<br>
1、点击第一、第二按钮;2、给输入框设置焦点;3、给输入框设置值:abc;4、点击链接;
<br>
</body>
<script>
//点击事件
//参数:
//outer_html:要点击的元素源码
//delay:延时
//call_back:回调函数
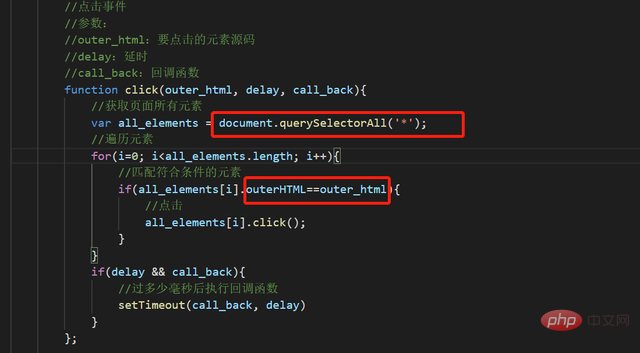
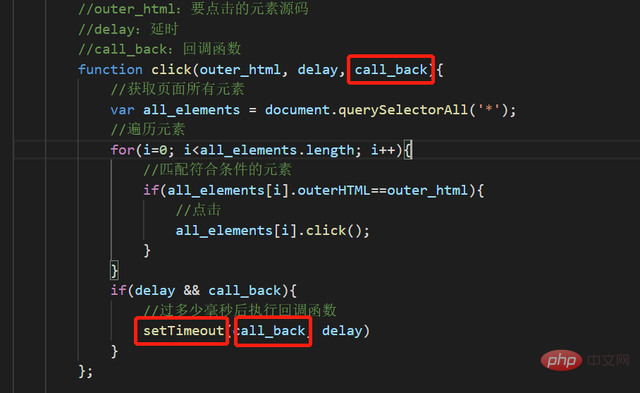
function click(outer_html, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//点击
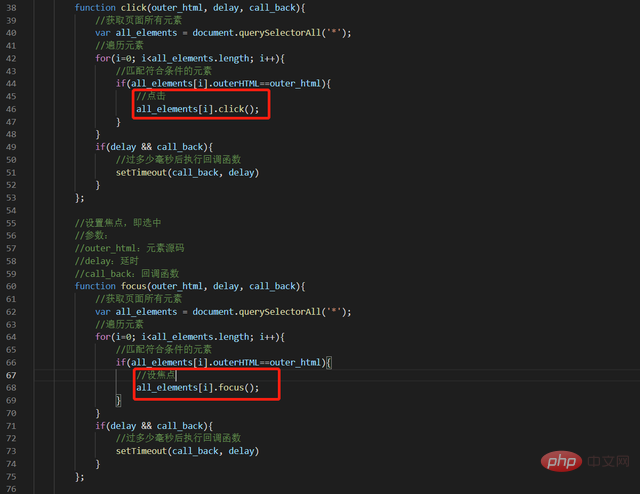
all_elements[i].click();
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//设置焦点,即选中
//参数:
//outer_html:元素源码
//delay:延时
//call_back:回调函数
function focus(outer_html, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//设焦点
all_elements[i].focus();
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//设置内容
function setvalue(outer_html, type, value, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//点击
all_elements[i][type] = value;
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//点击按钮
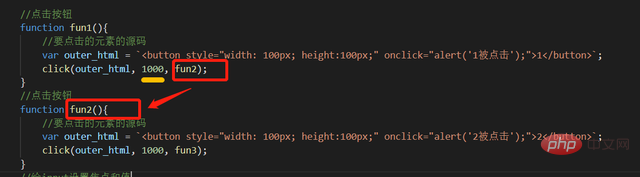
function fun1(){
//要点击的元素的源码
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('1被点击');">1</button>`;
click(outer_html, 1000, fun2);
}
//点击按钮
function fun2(){
//要点击的元素的源码
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('2被点击');">2</button>`;
click(outer_html, 1000, fun3);
}
//给input设置焦点和值
function fun3(){
//要点击的元素的源码
var outer_html = `<input type="text" value="">`;
focus(outer_html);
setvalue(outer_html,"value","abc",1000,call_back_function)
}
//点击链接
function call_back_function(){
var out_html = `<a href="http://jshaman.com" target="iframe1">jshaman.com</a>`;
click(out_html);
console.log("已完成自动点击")
}
</script>
</html>Sécurité du codeJavaScript ouvert et transparent peut facilement comprendre la logique fonctionnelle et peut être modifié à volonté. Si vous souhaitez améliorer la sécurité du code, vous devez protéger votre code par cryptage. Par exemple, vous pouvez utiliser JShaman, un outil professionnel de cryptage d'obfuscation de code JavaScript. Le code JavaScript dans le code source complet ci-dessus deviendra la forme suivante après avoir été crypté par JShaman, et son utilisation ne sera en aucun cas affectée :

Tutoriel vidéo JavaScript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Navigation JavaScript HTML DOM (partage de résumé)
- Explication détaillée de la façon dont JavaScript exploite les attributs, les styles et les noms de classe des éléments
- Une explication rapide de la façon dont JavaScript fonctionne sur le contenu des éléments
- Explication détaillée des fonctions JavaScript de sélection de tout et d'inversion de la sélection (avec des exemples de code)

