Maison >interface Web >Questions et réponses frontales >Le développement front-end es6 est-il modulaire ?
Le développement front-end es6 est-il modulaire ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-08-18 16:15:181880parcourir
Le front-end es6 est un développement modulaire ; la spécification modulaire es6 est une spécification de développement modulaire commune au navigateur et au serveur. Elle définit que chaque fichier JavaScript est un module indépendant. Utilisez le mot-clé import pour importer d'autres membres du module. . Pour partager des membres de module en externe, utilisez le mot-clé export.

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
Front-end es6 est un développement modulaire
La spécification modulaire ES6 est une spécification de développement modulaire commune pour le côté navigateur et côté serveur. Son émergence a considérablement réduit le coût d'apprentissage modulaire des développeurs front-end. Les développeurs n'ont pas besoin d'apprendre des spécifications modulaires supplémentaires telles que AMD (AMD oui !!! XD), CMD ou CommonJS.
La spécification de modularisation ES6 définit :
Chaque fichier js est un module indépendant
Utilisez le mot-clé import pour importer d'autres membres du module
Utilisez le mot-clé export pour partager les membres du module en externe
Dans le nœud Découvrez la modularité ES6 dans. js
Assurez-vous d'avoir installé la version 14.15.1 ou supérieure de node.js
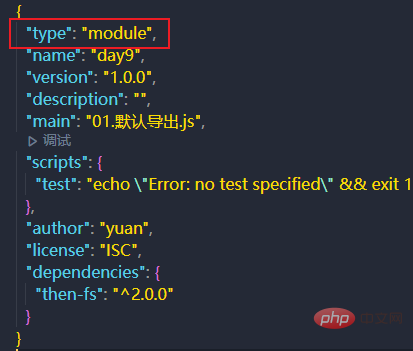
Ajoutez le nœud "type": "module" au nœud racine de package.json

Exportation par défaut et importation par défaut
Vous ne pouvez utiliser export default qu'une seule fois dans chaque script js, sinon une erreur sera signalée
// 默认导出
// 每个js脚本里面只能使用唯一一次 export default ,否则会报错
let m1 = 10
let m2 = 20
let f1 = () =>{}
export default {
m1,
f1
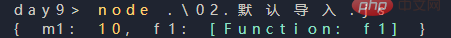
}// 默认导入 // 路径务必将文件后缀写上 import i1 from './01.默认导出.js' console.log(i1)

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

