Maison >interface Web >Questions et réponses frontales >Explication détaillée des fonctions des flèches ES6 et de ce pointage
Explication détaillée des fonctions des flèches ES6 et de ce pointage
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-08 10:43:021716parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement les fonctions fléchées et les problèmes associés signalés par celui-ci. Dans les fonctions ordinaires, cela représente l'objet lorsque cette fonction est appelée. La fonction flèche n'a pas son propre this. La fonction this à l'intérieur de la flèche héritera de la fonction this externe. J'espère que cela sera utile à tout le monde.

[Recommandations associées : Tutoriel vidéo javascript, front-end web]
1. Fonction flèche
Utilisez les flèches => pour définir les fonctions
var fn = function(num){
return num;}var fn1 = (num)=>num;var fn3 = ()=>1;var fn4 = (num1,num2,num3)=>num
S'il y a plusieurs blocs de code dans les instructions de la fonction flèche doivent être placées entre accolades et renvoyées à l'aide de return.
var func = (a,b)=>{
return a+b;
}
Étant donné que les accolades {} sont interprétées comme des blocs de code, si la fonction flèche renvoie directement un objet, des accolades doivent être ajoutées à l'extérieur de l'objet, sinon une erreur sera signalée.
var func = (a,b)=>{name:a,age:b} //报错var func4 = (a,b)=>{
return {
name: a,
age :b } } // 不报错
La fonction flèche a également un rôle plus important : résoudre le problème de pointage de celui-ci.
2.cela pointe vers
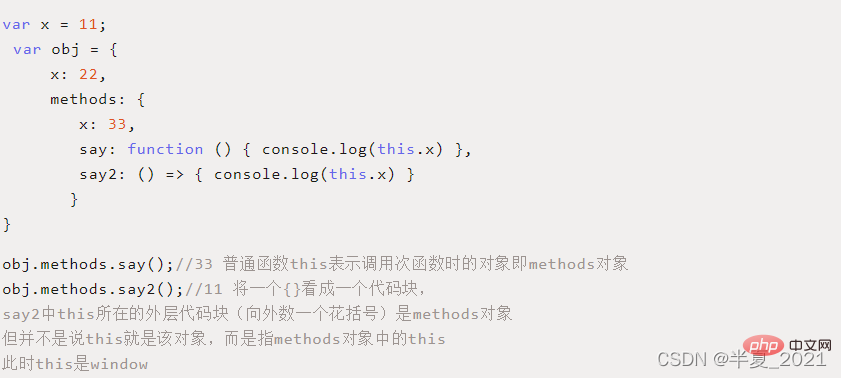
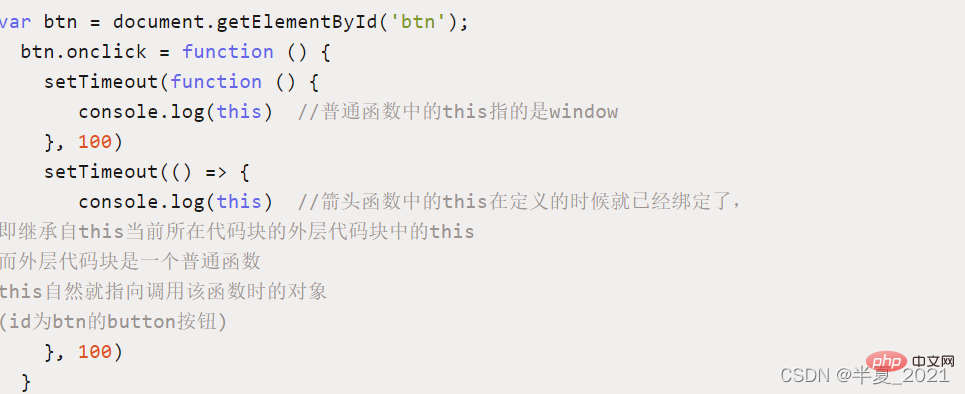
Parlons d'abord de cela dans les fonctions ordinaires. Ceci dans les fonctions ordinaires représente l'objet lorsque cette fonction est appelée. La fonction flèche n'a pas son propre this. Le this à l'intérieur de la fonction arrow héritera du this externe. Ou il serait plus intuitif de l'expliquer en utilisant le concept de bloc de code : ceci dans la fonction flèche est ceci dans le bloc de code externe. Donnez un exemple :

 La fonction flèche est une nouvelle fonctionnalité dans ES6. Elle n'a pas son propre this, et son pointeur this est hérité de la base de code externe.
La fonction flèche est une nouvelle fonctionnalité dans ES6. Elle n'a pas son propre this, et son pointeur this est hérité de la base de code externe.
La fonction flèche ne peut pas être utilisée comme constructeur, si elle est utilisée, une erreur sera générée
- Le paramètre arguments ne peut pas être utilisé, si vous le souhaitez pour l'utiliser, utilisez rest
- Incapable En utilisant la commande rendement, la fonction flèche ne peut pas être utilisée comme fonction génératrice
- Parce qu'elle n'a pas son propre this, elle ne peut pas modifier le pointeur this via bind, call et apply
- Mais cela ne signifie pas que le pointeur this de la fonction flèche est statique. Nous pouvons contrôler cela en modifiant le point this de sa base de code externe. Le this de la fonction arrow est hérité de la base de code externe, donc le this de la fonction arrow. La fonction flèche est liée lorsqu'elle est définie, tandis que la fonction ordinaire est liée lorsqu'elle est appelée. Assurez-vous qu'elle pointe vers la fonction flèche directement définie dans l'objet
- literal. Cela ne lie pas l'objet, mais recherche un calque à l'extérieur. . Le cas le plus simple est de le lier à la fenêtre
- PS : Dans l'environnement de développement actuel, React peut utiliser les fonctions fléchées pour résoudre un problème classique, que je n'entrerai pas dans les détails ici.
- Donnez un exemple pour voir la situation réelle de la fonction flèche :
const obj = {
fun1: function () {
console.log(this);
return () => {
console.log(this);
}
},
fun2: function () {
return function () {
console.log(this);
return () => {
console.log(this);
}
}
},
fun3: () => {
console.log(this);
}
}
let f1 = obj.fun1(); // obj
f1() // obj
let f2 = obj.fun2();
let f2_2 = f2(); // window
f2_2() // window
obj.fun3(); // windowAnalyse de chaque ligne de sortie : let f1 = obj.fun1() // obj
Une liaison clairement implicite est effectuée ici, et ceci est amusant1 points vers objf1() // obj
Ce qui précède est exécuté ici Pour la fonction flèche renvoyée sur une ligne, nous analysons que celle de la bibliothèque de code de la couche précédente pointe vers obj, elle est donc directement héritée. La fonction flèche pointe vers
objlet f2 =obj.fun2()
fun2. le code n'est pas imprimé, mais une fonction est renvoyée et affectée à f2, et la liaison est perdue ici, cela pointe de l'objet d'origine vers la fenêtre (une affectation se produit)
let f2_2 = f2() // window
f2() est exécutée, et cela a été modifié- La fenêtre est imprimée, puis la fonction fléchée est Renvoyez-la et attribuez-la à f2_2f
2_2() // window
Exécutez et imprimez la fenêtre. Cela ne pointe-t-il pas simplement vers la fenêtre, donc la fenêtre est héritée ici sous le nom this
obj.fun3() // window
. La fonction flèche directement définie dans le littéral ne peut pas hériter de ceci. C'est celui de l'objet. Au lieu de cela, nous regardons un calque et trouvons une fenêtre, car les objets littéraux ne peuvent pas former leur propre portée, mais les constructeurs le peuvent.
Alors comment contrôler le point this de la fonction flèche :
La réponse est de modifier le point this de la bibliothèque de codes externe. Il suffit de changer la direction de ceci avant que la fonction flèche ne soit définie.Basé sur le code ci-dessus :
let fun4 = f2.bind(obj)() // obj fun4() // obj
Nous avons constaté que ce qui avait été modifié était le point this de la méthode de deuxième couche, et la fonction flèche était également héritée. fun2: function () {
return function () { // 我们修改的是这里的this
console.log(this);
return () => { // 然后这里定义的时候就继承啦
console.log(this);
}
}
},【Recommandations associées :
,
front-end webCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment additionner deux tableaux dans ES6
- Comment supprimer des éléments dans un tableau dans es6
- Comment trouver la somme des nombres impairs dans un tableau en es6
- Quelle organisation a développé es6 ?
- Une explication rapide et détaillée de toutes les fonctionnalités de ES6 ~ ES12 dans un seul article !

