Maison >interface Web >Voir.js >Un aperçu de la construction, du packaging et de l'exécution du projet Vue
Un aperçu de la construction, du packaging et de l'exécution du projet Vue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-08 18:13:551564parcourir
Cet article vous apporte des connaissances pertinentes sur vue Il présente principalement les problèmes liés à la construction, au packaging et au fonctionnement du projet. vue-cli : modèle de projet Vue généré par l'utilisateur. à tout le monde aide.

【Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js】
1. Présentation
Devons-nous installer node.js lors de l'utilisation de Vue.js ? Pour être précis, nodejs est requis lors de l'utilisation de vue-cli pour créer un projet. Vous pouvez également créer un fichier .html puis introduire Vue de la manière suivante. Vous pouvez également utiliser Vue.
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Mais il est plus pratique d'utiliser le nœud, de packager et de déployer, d'analyser les composants de fichier unique de vue, d'analyser chaque module de vue, de les assembler, etc., de démarrer le serveur de test localhost et de vous aider à gérer vue-router, vue- plug-ins de ressources. Nous utiliserons donc généralement la méthode Vue+node, ce qui est pratique et évite les problèmes.
2. environnement de développement recommandé par Vue
Node.js : environnement d'exécution javascript (runtime), différents systèmes exécutent directement divers langages de programmation
npm : gestionnaire de packages sous Nodejs. Étant donné que l'utilisation de npm en Chine sera très lente, il est recommandé d'utiliser le miroir Taobao NPM (http://npm.taobao.org/)
webpack : son objectif principal est d'utiliser la syntaxe CommonJS pour créer toutes les ressources statiques qui doivent être publié du côté du navigateur. Préparations correspondantes, telles que la fusion et l'empaquetage des ressources.
vue-cli : modèle de projet Vue généré par l'utilisateur
3. Introduction et installation du nœud
1. Qu'est-ce que npm :
Quand un site Web s'appuie de plus en plus sur du code js, les programmeurs découvrent cela. C'est une chose très gênante :
Allez sur le site officiel de jQuery pour télécharger jQuery
Allez sur le site officiel de BootStrap pour télécharger BootStrap
Allez sur le site officiel d'Underscore pour télécharger Underscore
…
Certains programmeurs ne pouvaient pas le supporter, alors npm est sorti , le nom complet est l'outil de gestion de packages Node Package Manager.
Ceci est très similaire à maven et gradle, sauf que maven et gradle sont utilisés pour gérer les packages java jar, tandis que npm est utilisé pour gérer js.
L'idée d'implémentation de NPM est la même que celle de maven et gradle :
1. Il existe un entrepôt de code distant (registre) qui stocke tout le code js qui doit être partagé. Chaque fichier js a son propre identifiant unique.
2. Lorsque les utilisateurs souhaitent utiliser un certain js, il leur suffit de citer le logo correspondant et le fichier js sera automatiquement téléchargé.
2. Qu'est-ce que node ?
Node.js est un environnement d'exécution Javascript (environnement d'exécution), pas un fichier js. Il encapsule essentiellement le moteur Chrome V8. Node.js est une plate-forme de développement qui permet à JavaScript de s'exécuter côté serveur. Cela fait de JavaScript un langage de script comparable aux langages côté serveur tels que PHP et Python.
[1] Node.js fournit des API alternatives pour améliorer le fonctionnement de la V8 dans des environnements sans navigateur. Le moteur V8 exécute Javascript très rapidement et offre de très bonnes performances.
[2] Node.js est une plate-forme construite sur le runtime JavaScript Chrome, qui est utilisée pour créer facilement des applications Web avec une vitesse de réponse rapide et une expansion facile.
3. Développement de npm et Node.js
L'auteur de npm a terminé le développement de npm, il a donc envoyé un email pour avertir les auteurs de jQuery, Bootstrap et Underscore, en espérant qu'ils mettraient jquery, bootstrap et soulignement dans le référentiel distant npm, mais ils ne l'ont pas fait. Après avoir reçu une réponse, le développement de npm a rencontré un goulot d'étranglement.
L'auteur de Node.js a également terminé le développement de Node.js, mais Node.js manquait de gestionnaire de paquets, donc lui et l'auteur de npm se sont entendus et sont restés ensemble, et finalement Node.js avait npm intégré.
Comme tout le monde sait ce qui s'est passé plus tard, Node.js est devenu populaire. Avec la popularité de Node.js, tout le monde a commencé à utiliser npm pour partager du code JS, c'est pourquoi l'auteur de jQuery a également publié jQuery sur npm. Alors maintenant, vous pouvez utiliser npm install jquery pour télécharger le code jQuery. Désormais, utiliser npm pour partager du code est devenu la norme pour les frontaux.
4. Installation du nœud
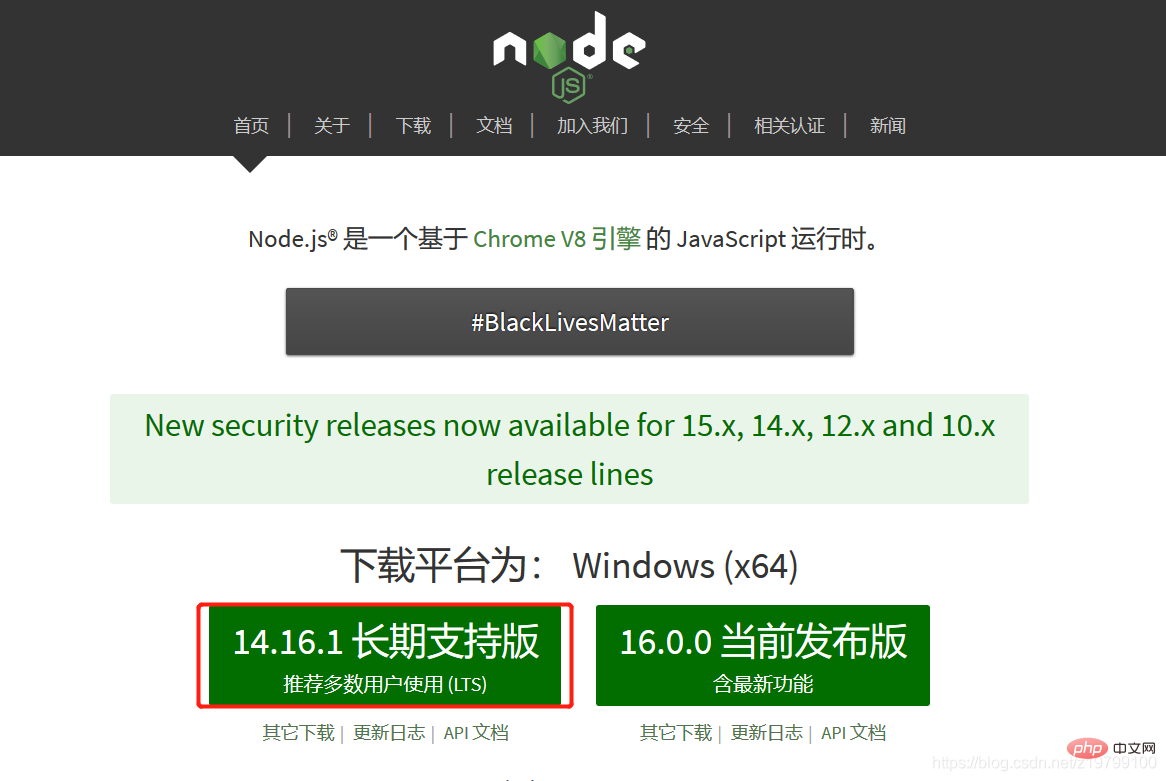
Allez sur le site officiel pour télécharger : site officiel du nœud : Node.js
Si vous souhaitez télécharger d'autres versions, veuillez cliquer sur d'autres téléchargements pour trouver la version correspondante

Il est recommandé aux novices de passer à l'étape suivante sans réfléchir. Vous pouvez également choisir de personnaliser l'installation

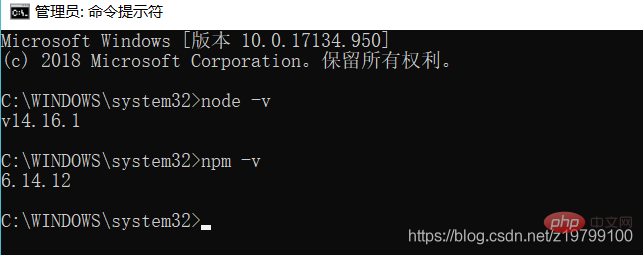
Ouvrez la boîte de commande dos avec l'administrateur
查看node版本 node -v 查看npm版本 npm -v

虽然npm是node自带的,但他未必是最新的版本,如果想要最新版本,可以执行npm install -g npm
使用淘宝NPM 镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
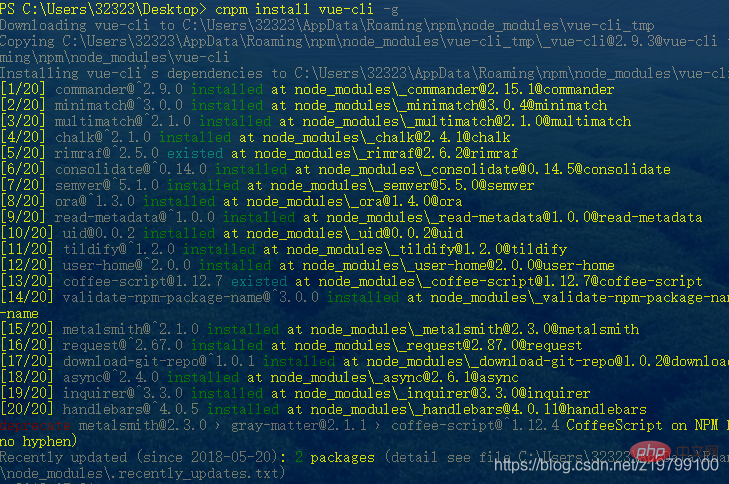
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了
5、安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli

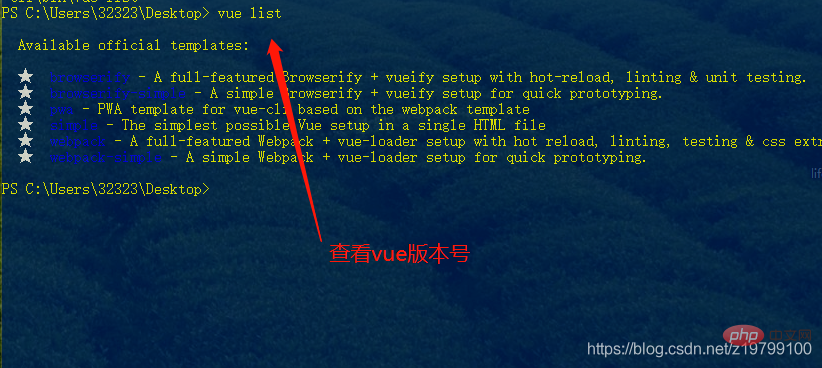
查看vue-cli是否成功
vue list

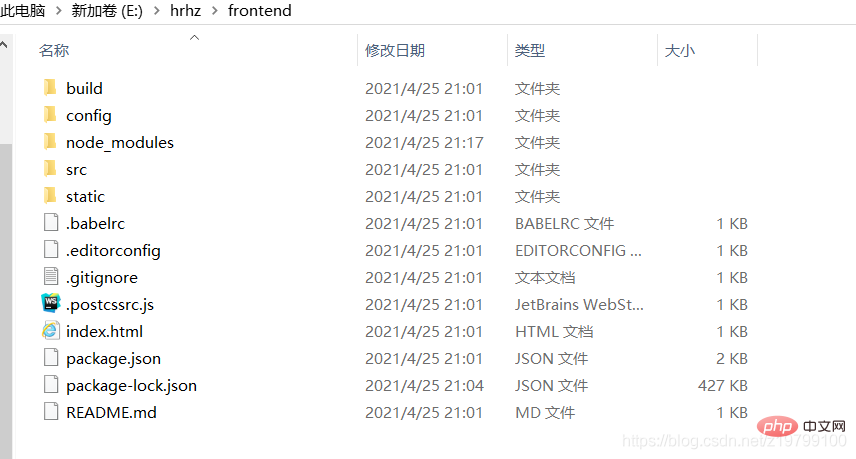
四、新建vue项目
用管理员权限打开dos窗口,切换到需要创建项目的路劲下
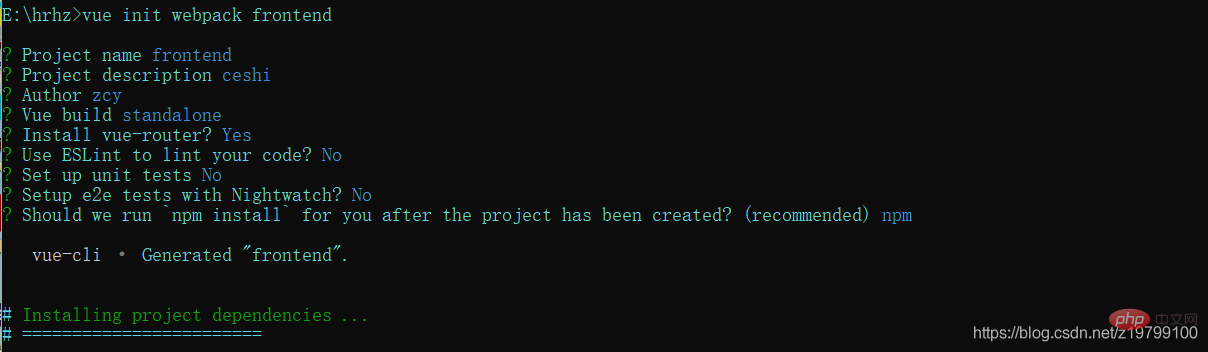
vue init webpack frontend

npm install

运行项目 npm run dev

五、打包运行

npm run build
vue项目打包后只有三个文件,如下:

这样就直接可以通过自己定义的路由访问啦!!!
到此结束了,不会的去学习去
【相关推荐:javascript视频教程、vue.js教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que signifie calculé en vue ?
- Quels frameworks peuvent être utilisés pour vue ?
- Comment implémenter une application monopage (SPA) avec Laravel8+Vuejs
- Comment personnaliser les instructions dans Vue3 ? Explication du code
- Partage des questions d'entretien à haute fréquence Vue en 2023 (avec analyse des réponses)

