Maison >interface Web >Voir.js >vue scaffolding ligne de commande interactive et étapes d'installation de l'interface graphique (images et textes)
vue scaffolding ligne de commande interactive et étapes d'installation de l'interface graphique (images et textes)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-08 17:59:111464parcourir
Cet article vous apporte des connaissances pertinentes sur vue, qui présente principalement les problèmes liés à la ligne de commande interactive d'échafaudage et aux étapes d'installation de l'interface graphique. Examinons-le ensemble, j'espère qu'il sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js】
Étapes d'installation de la ligne de commande interactive et de l'interface graphique de l'échafaudage Vue
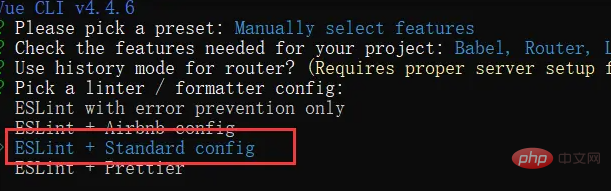
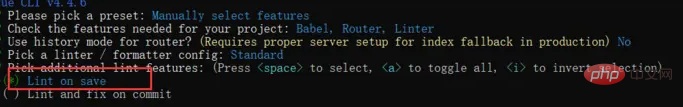
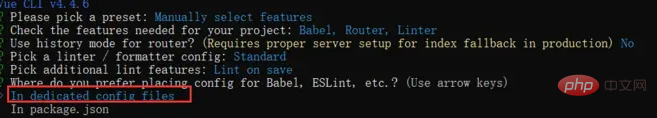
Ligne de commande interactive
Installation garantie du nœud
Installer Commande vue scaffolding : npm install -g @vue/cli

Créer un projet
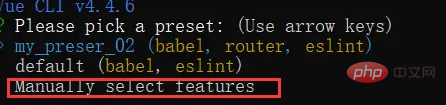
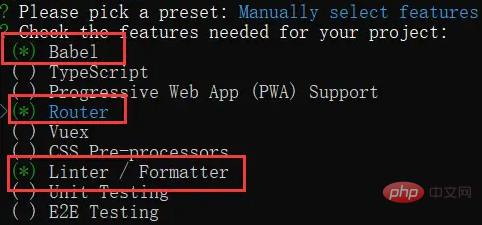
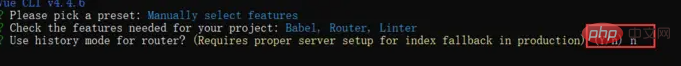
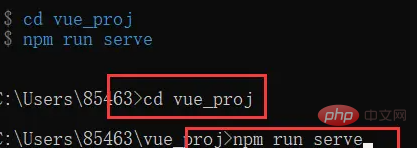
3.1 Entrez vue create vue_proj et appuyez sur Entrée (sélectionnez le deuxième élément à créer manuellement et appuyez sur Entrée)















【Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles technologies sont utilisées pour créer des projets vue-cli
- Quels frameworks peuvent être utilisés pour vue ?
- Comment implémenter une application monopage (SPA) avec Laravel8+Vuejs
- Parlons de la façon dont les développeurs Vue2 peuvent démarrer rapidement avec Vue3
- Comprenez le code source de Vue3+Vite3 en quelques secondes, à condition de connaître ces 20 bibliothèques !


)
)
)
)