Maison >interface Web >tutoriel CSS >Une image vous aide à maîtriser pleinement toutes les propriétés CSS !
Une image vous aide à maîtriser pleinement toutes les propriétés CSS !
- 藏色散人avant
- 2022-08-07 17:32:042321parcourir
Les propriétés CSS sont divisées en différents types, tels que les propriétés de police, les propriétés de texte, les propriétés de bordure, les propriétés de marge, les propriétés de mise en page, les propriétés de positionnement, les propriétés d'impression, etc. Pour les débutants, le plus gros obstacle dans l'apprentissage du CSS est de savoir comment se familiariser et maîtriser l'utilisation de ces propriétés.
Conseils : Ne vous précipitez pas pour mémoriser chaque propriété CSS, ne vous précipitez pas pour comprendre leur utilisation et ne les mémorisez pas mécaniquement. Si vous utilisez la méthode de mémorisation de mots anglais pour mémoriser, l'effet sera. être très pauvre.
La meilleure façon est d'apprendre et de mémoriser en même temps, et de faire des percées une par une dans la pratique. Lorsque vous apprenez la mise en page d’une page Web, vous pouvez également vous concentrer sur l’étude des polices et des attributs de texte. Lorsque vous découvrez la mise en page d'une page Web, il est utile d'étudier plusieurs propriétés liées au modèle et à la mise en page de la boîte.
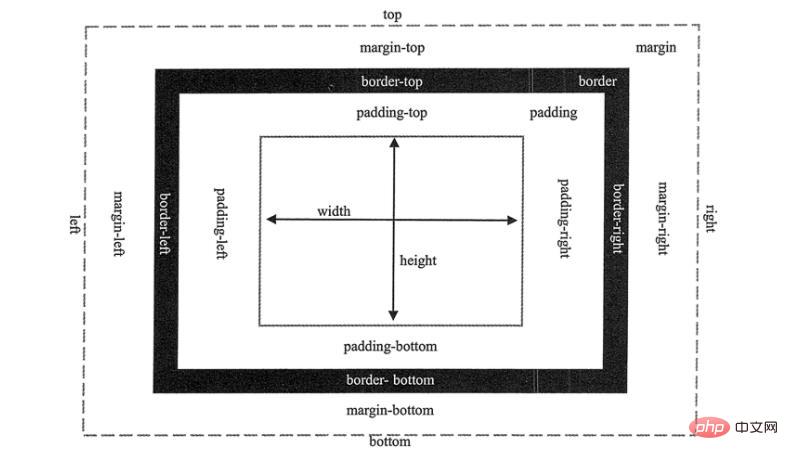
Lors de la mémorisation de ces attributs, vous devez les combiner avec la pratique, continuer d'essayer et tirer des conclusions. Ce n'est qu'ainsi que vous pourrez maîtriser pleinement toutes les propriétés CSS et être capable de les appliquer habilement. Par exemple, lorsque vous vous préparez à apprendre la mise en page CSS, vous pouvez également vous concentrer sur la mémorisation des propriétés liées au modèle de boîte CSS. À ce stade, vous pouvez dessiner un diagramme, comme le montre la figure ci-dessous.

Les noms d'attributs CSS sont relativement réguliers et les noms sont étroitement liés à leur signification. C'est un bon moyen de mémoriser les noms d'attribut en fonction de leur signification.
Le modèle de boîte CSS signifie que tout élément d'une page Web sera affiché sous forme de forme rectangulaire, qui peut inclure des marges, des bordures, un remplissage, une largeur et une hauteur, etc. En anglais, ce sont : margin (marge extérieure ou bordure), border (border), padding (marge intérieure ou padding), height (hauteur) et width (largeur), et la boîte a également un arrière-plan (background) .
Les marges peuvent inclure un total de quatre attributs de branche : margin-top, margin-right, margin-bottom et margin-left, qui représentent respectivement la marge supérieure, la marge droite, la marge inférieure et la marge gauche.
De même, padding peut également inclure les attributs padding-top, padding-right, padding-bottom, padding-left et padding.
Les bordures peuvent être divisées en type de bordure, épaisseur et couleur, elles peuvent donc inclure les attributs border-width, border-color et border-style. Ces attributs peuvent inclure de nombreux attributs dans 4 directions. Par exemple, l'attribut border-width est. divisé en propriétés border-top-width, border-right-width, border-bottom-width, border-left-width et border-width.
Apprentissage recommandé : "web front-end"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Découvrez le nouvel attribut object-view-box en CSS3 dans un article
- Un article explique en détail les balises et les attributs HTML (une brève analyse de la structure principale)
- Explication détaillée des propriétés du texte CSS (Texte)
- Explication détaillée de la façon dont JavaScript exploite les attributs, les styles et les noms de classe des éléments
- L'explication la plus détaillée des propriétés de base du modèle de boîte JS (exemples d'images et de texte)

