Maison >interface Web >js tutoriel >L'explication la plus détaillée des propriétés de base du modèle de boîte JS (exemples d'images et de texte)
L'explication la plus détaillée des propriétés de base du modèle de boîte JS (exemples d'images et de texte)
- 藏色散人avant
- 2022-08-06 17:52:372218parcourir
Cet article expliquera les propriétés de base du modèle de boîte JS à travers des images et des textes : clientWidth/Height, offsetWidth/Height, offsetTop/Left, scrollWidth/Height, scrollTop/Left, j'espère que ce sera le cas. aidez-vous si vous en avez besoin Aide les amis !
Écrire une boîte JS
<style>
.container {
width: 300px;
height: 300px;
border: 3px solid red;
margin: 50px;
position: relative;
}
.box {
padding: 30px;
width: 100px;
height: 150px;
border: 10px solid lightblue;
position: absolute;
top: 50px;
left: 50px;
font-size: 15px;
line-height: 100px;
text-align: center;
overflow: auto;
}
</style>
<body>
<div class="container">
<div class="box">盒子</div>
</div>
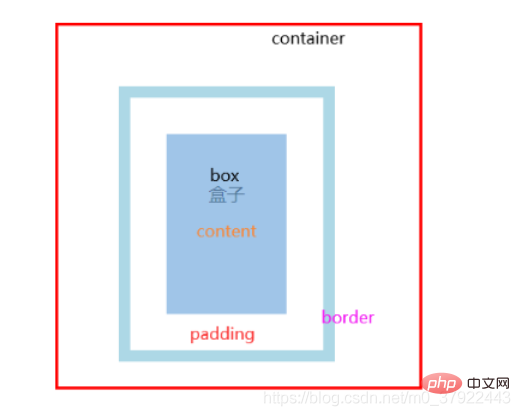
</body>Modèle : 
Attributs de la boîte :
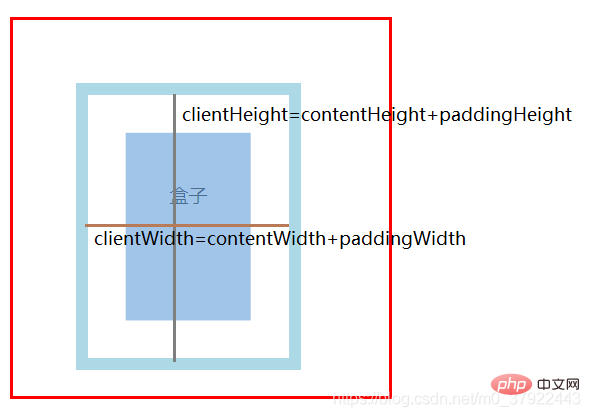
client
clientWidth / clientHeight : largeur et hauteur à l'intérieur de la boîte
(1) clientWidth : largeur du contenu + remplissage gauche et droit
( 2) clientHeight : hauteur du contenu + rembourrage supérieur et inférieur
clientTop / clientLeft : largeur des bordures gauche et supérieure
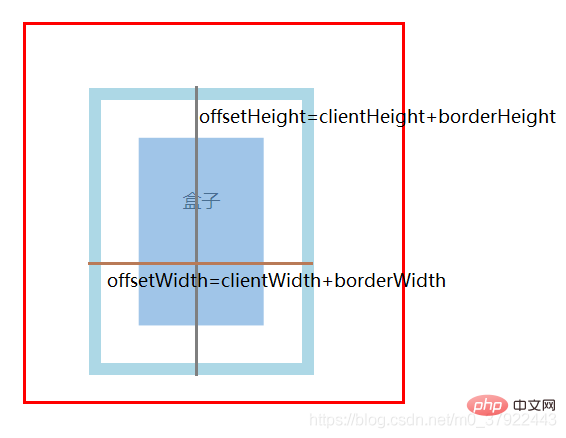
offset
offsetWidth / offsetHeight : largeur et hauteur de la zone visible de la boîte
(1) offsetWid th : clientWidth+ bordures gauche et droite
(2) offsetHeight : clientHeight+ bordures supérieure et inférieure
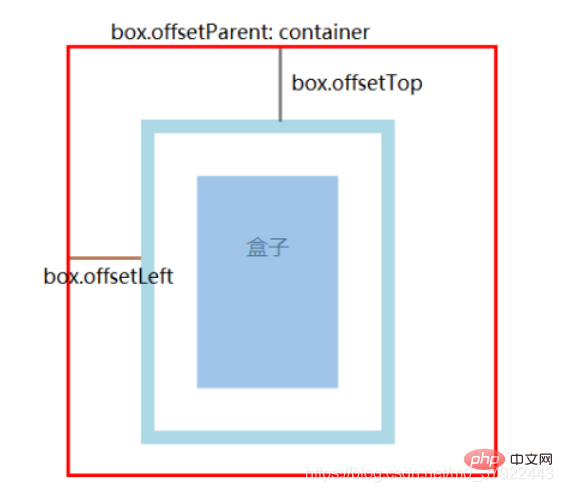
offsetParent : Récupère son objet de référence parent (pas nécessairement l'élément parent)
Trouvez le objet de référence parent :
(1) Dans le même plan, l'élément le plus externe est la référence parent de tous les éléments descendants ;
(2) En fonction de la position : absolue/relative/fixe, l'élément se détachera du flux documentaire et deviendra un nouveau plan, changeant ainsi la référence parent de l'élément ;
( 3) L'objet de référence parent du corps est nul.offsetTop / offsetLeft : Décalage haut/gauche par rapport à sa référence parent (de la bordure extérieure de l'élément courant à la bordure intérieure de l'élément de référence parent)

scroll
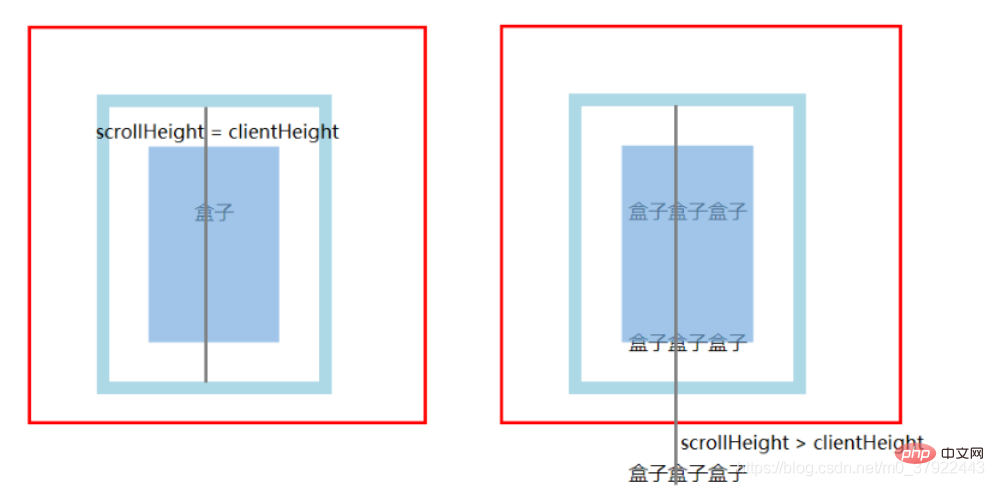
scrollWidth / scrollHeight : Oui La largeur et la hauteur réelles à l'intérieur de la fenêtre
(1) Lorsqu'il n'y a pas de débordement de contenu : scrollWidth/Height = clientWidth/Height
(2) S'il y a un débordement, il est différent Le résultat est approximativement égal à la largeur et à la hauteur. du contenu réel de la boîte : remplissage supérieur et inférieur + la largeur et la hauteur du contenu réel ;
(3) Tant qu'un débordement se produit, la valeur du débordement modifiera également le résultat du défilement dans une certaine mesure.
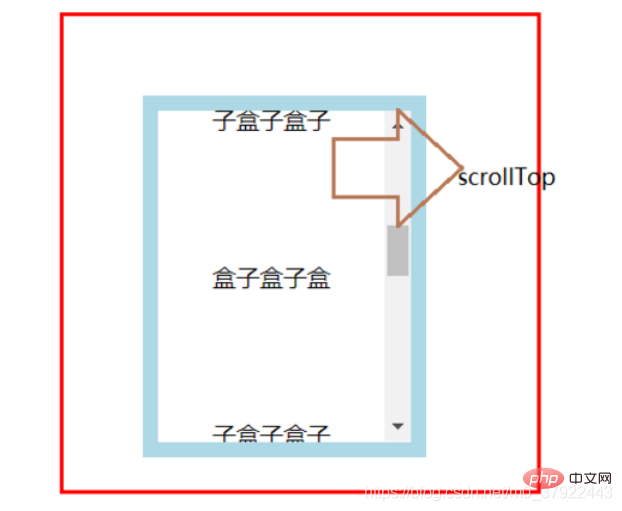
scrollTop/scrollLeft : La hauteur/largeur de la barre de défilement verticale/horizontale curl

Remarque : Parmi les attributs ci-dessus, seuls scrollLeft et scrollTop peuvent définir des valeurs, les autres attributs sont en lecture seule
Recommandations associées : [Tutoriel vidéo JavaScript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment mettre en place l'adaptation médiane de la box flexible (tutoriel de code)
- Explication détaillée de l'attribut box-ordinal-group de la position de présentation de la boîte
- Comment implémenter l'effet de glissement de boîte dans JS ? (avec code)
- Parlons de la relation entre la taille de la boîte CSS, les marges et bordures intérieures et extérieures


png)