Maison >interface Web >js tutoriel >Résumer et organiser les méthodes push(), pop(), unshift() et shift() en JavaScript
Résumer et organiser les méthodes push(), pop(), unshift() et shift() en JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-08-04 10:36:281813parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement l'utilisation des méthodes JavaScript push(), pop(), unshift() et shift(). Jetons-y un coup d'œil ensemble, j'espère que cela sera utile à tout le monde. .

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Introduction récapitulative :
pop() : Cette méthode est utilisée pour supprimer le dernier élément du tableau et renvoie l'élément supprimé. pop():该方法用于删除数组的最后一个元素,并返回被删除的元素。
官方语法:
arrayObject.pop()
shift():该方法用于删除数组的第一个元素,并返回被删除的元素。
官方语法:
arrayObject.shift()
push():该方法用于向数组末尾添加一个或者多个元素,并返回新的长度。
官方语法:
arrayObject.push(newelement1,newelement2,....,newelementX)
unshift
arrayObject.unshift(newelement1,newelement2,....,newelementX)
shift() : Cette méthode est utilisée pour supprimer le premier élément du tableau et renvoyer l'élément supprimé.
Syntaxe officielle : arrayObject.push(newelement1,newelement2,....,newelementX)
push() : Cette méthode permet d'ajouter un ou plusieurs éléments à la fin du tableau et de renvoyer la nouvelle longueur. Syntaxe officielle : <script type="text/javascript">
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")
document.write(arr.push("James") + "<br />")
document.write(arr)
</script>
unshift() : Cette méthode est utilisée pour ajouter un ou plusieurs éléments au début du tableau et renvoyer la nouvelle longueur. Syntaxe officielle : arrayObject.pop()
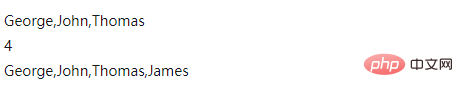
1. Méthode push()
La méthode push() peut ajouter un ou plusieurs éléments à la fin du tableau et renvoyer la nouvelle longueur. Syntaxe :<script type="text/javascript">
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr)
document.write("<br />")
document.write(arr.pop())
document.write("<br />")
document.write(arr)
</script>Description du paramètre : newelement1 : obligatoire. Le premier élément à ajouter au tableau. newelement2 : facultatif. Le deuxième élément à ajouter au tableau.  newelementX : facultatif. Plusieurs éléments peuvent être ajoutés.
newelementX : facultatif. Plusieurs éléments peuvent être ajoutés.
Valeur de retour : La nouvelle longueur après avoir ajouté la valeur spécifiée au tableau.
Instance :
arrayObject.unshift(newelement1,newelement2,....,newelementX)
Sortie :
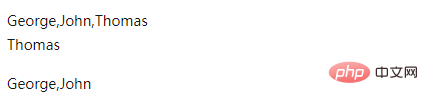
2. Méthode pop()
pop() est utilisée pour supprimer et renvoyer le dernier élément du tableau. Syntaxe :
Syntaxe :
<script type="text/javascript">
var arr = new Array()
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")
document.write(arr.unshift("William") + "<br />")
document.write(arr)
</script>Valeur de retour : Le dernier élément de arrayObject.
Instance :
arrayObject.shift()
Sortie :
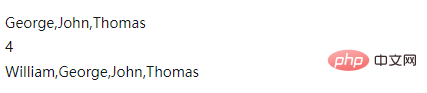
3. La méthode unshift()
- unshift() ajoute un ou plusieurs éléments au début du tableau et renvoie la nouvelle longueur. Syntaxe :
<script type="text/javascript">
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")
document.write(arr.shift() + "<br />")
document.write(arr)
</script>
Valeur de retour : La nouvelle longueur de arrayObject.
Instance :
rrreeeSortie :
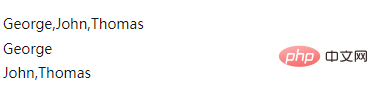
4. La méthode shift()
shift() est utilisée pour supprimer le premier élément du tableau et renvoyer la valeur du premier élément. Syntaxe :
Syntaxe :
Valeur de retour : La valeur du premier élément d'origine du tableau. Instance :
rrreee🎜Sortie : 🎜🎜🎜🎜🎜[Recommandations associées : 🎜tutoriel vidéo javascript🎜, 🎜front-end web🎜]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

