Maison >interface Web >js tutoriel >Utilisation de base des objets JavaScript
Utilisation de base des objets JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-04 09:49:071722parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes liés aux objets JavaScript. Les objets sont une collection non ordonnée de propriétés et de méthodes associées, telles que des chaînes, des valeurs, des tableaux, des fonctions, etc. . Examinons-les ensemble. J'espère que cela sera utile à tout le monde.

【Recommandations associées : tutoriel vidéo javascript, front-end web】
1. Deux syntaxes pour déclarer des objets
Qu'est-ce qu'un objet ?
En JavaScript, un objet est une collection non ordonnée de propriétés et de méthodes associées. Tout est un objet, comme des chaînes, des valeurs, des tableaux, des fonctions, etc.
Les objets sont composés de propriétés et de méthodes :
Attributs : caractéristiques des choses, représentées par des attributs dans les objets (noms communs)
Méthodes : comportements des choses, représentés par des méthodes dans les objets (verbes communs)
let obj = {'name': 'frank','age' : 18} // 简单写法 let obj = new Object({'name': 'frank'}) // 正规写法
Remarque :
- Le le nom de la clé (key) est une chaîne, pas un identifiant, et peut contenir n'importe quel caractère
- Les guillemets peuvent être omis, mais ils ne peuvent pas être omis lorsqu'il y a des caractères spéciaux tels que des caractères chinois, des espaces et des symboles dans le nom de clé Lorsqu'il est omis, seuls les identifiants peuvent être écrits.
- Même si les guillemets sont omis, le nom de la clé est toujours une chaîne
2. Supprimez les attributs de l'objet
1.supprimez obj.xxx ou supprimez obj['xxx']
L'attribut xxx de obj. Seuls les attributs peuvent être supprimés et ne peuvent pas être utilisés pour supprimer des objets.
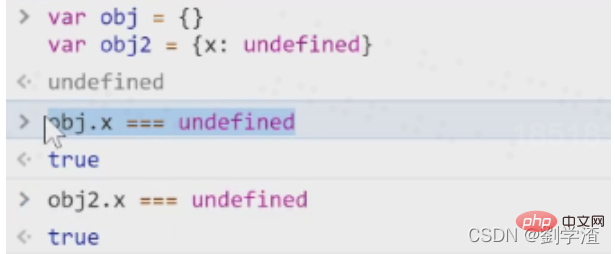
Remarque : Faites la distinction entre "la valeur de l'attribut n'est pas définie" et "ne contient pas de nom d'attribut"
supprimez obj.xxx ou supprimez obj['xxx'] Vous pouvez supprimer le nom de l'attribut. delete obj.xxx 或 delete obj['xxx'] 可以对属性名进行删除。

用 ‘xxx’ in obj 来检查是否属性名删除成功
2.不含属性名
'xxx' in obj===false
3.含属性名,但是值为undefined
'xxx' in obj && obj.xxx===undefined
注意:
obj.xxx === undefined,不能断定’xxx’是否为obj的属性

obj.name = undefined 只是把属性值变为空,但是属性名还存在。

三、查看对象的属性
- 查看自身所有属性
Object.keys(obj)

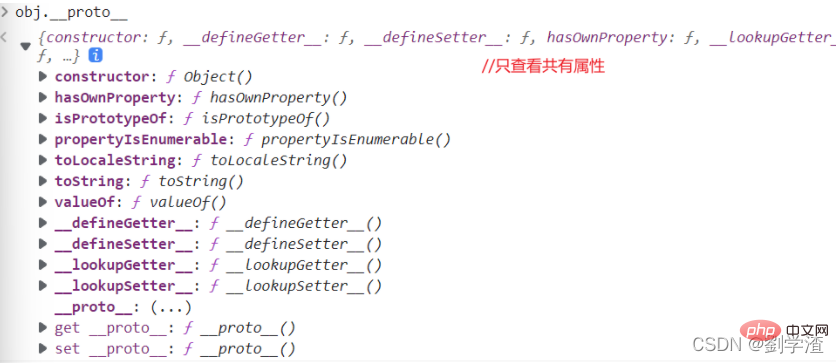
2. 查看自身+共有属性
console.dir(obj)

或者自己依次用Object.keys 打印出 obj.__proto__ (不推荐)

3. 判断一个属性是自身的还是共有的
obj.hasOwnProperty('toString') // false 不是自身的 // ture 是自身的。

4. 查看单一属性值
有两种方法:
中括号法:
obj['key']点语法:
obj.keyobj['k'+'ey']也可以 就是说里面是字符串
obj.name obj['name'] obj.name 不等价于 obj[name]
let name ='frank' obj[name]等价于obj['frank'] 而不是obj.name 或 obj['name'] 除非let key = 'name'; 此时obj[key] = 'frank'
四、修改或增加对象的属性
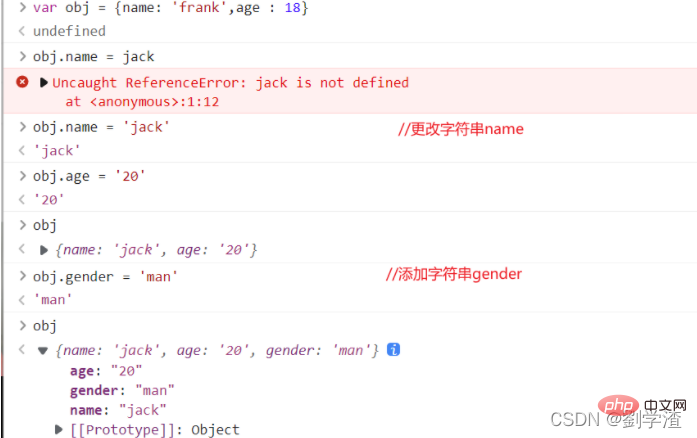
- 直接赋值 用中括号语法或者点语法="xxx"赋值
let obj={name:'frank'} //name是字符串
obj.name='frank' //对字符串name进行修改
obj['name']='frank'
~~obj[name]='frank'~~ 因为name值不确定 可能不等于字符串name
obj['na'+'me']='frank' //运算的形式赋值
let key='name'; obj[key]='frank' // 通过引入变量来赋值
let key='name';~~obj.key='frank'~~ obj.key等价于obj['key']

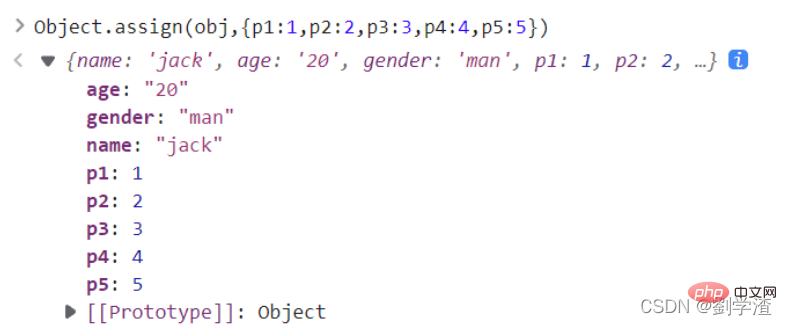
2. 批量赋值
Object.assign(obj,{age:18,gender:'name',...})

 Utilisez ' xxx' dans obj pour vérifier si le nom de l'attribut est supprimé avec succès
Utilisez ' xxx' dans obj pour vérifier si le nom de l'attribut est supprimé avec succès
'xxx' dans obj===false🎜🎜3 .🎜contient le nom de la propriété, mais la valeur n'est pas définie🎜🎜🎜 'xxx' dans obj && obj.xxx===non défini🎜🎜🎜Remarque : obj.xxx == = undefined code>, il ne peut pas être déterminé si 'xxx' est un attribut de obj🎜🎜🎜 🎜🎜
🎜🎜obj.name = undefined change simplement la valeur de l'attribut en vide, mais le nom de l'attribut existe toujours. 🎜🎜 🎜🎜🎜 3. Voir les propriétés de l'objet🎜🎜
🎜🎜🎜 3. Voir les propriétés de l'objet🎜🎜- 🎜🎜Afficher toutes les propriétés de l'objet🎜🎜
Object.keys(obj)🎜🎜 🎜 2. 🎜Afficher les propriétés personnelles et partagées🎜🎜🎜
🎜 2. 🎜Afficher les propriétés personnelles et partagées🎜🎜🎜console.dir(obj) 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/0f7a8cb0fdbc5f837fb43b0324930c23-4.png" class="lazy" alt="Insérer la description de l'image ici">🎜🎜ou Utilisez Object.keys pour imprimer <code>obj.__proto__ (non recommandé)🎜🎜 🎜3. 🎜Déterminer si une propriété est la sienne ou partagée🎜🎜🎜🎜
🎜3. 🎜Déterminer si une propriété est la sienne ou partagée🎜🎜🎜🎜obj.hasOwnProperty('toString') // false n'est pas elle-même. // la nature est elle-même. 🎜🎜 🎜 4 . 🎜Afficher une seule valeur d'attribut🎜🎜🎜Il existe deux méthodes : 🎜🎜🎜🎜 Méthode entre crochets :
🎜 4 . 🎜Afficher une seule valeur d'attribut🎜🎜🎜Il existe deux méthodes : 🎜🎜🎜🎜 Méthode entre crochets : obj['key']🎜🎜🎜🎜Syntaxe des points : obj.key code code>🎜🎜🎜🎜<code>obj['k'+'ey'] On peut aussi dire que c'est une chaîne à l'intérieur de 🎜🎜Affectation directe🎜 Utilisez la syntaxe entre crochets ou la syntaxe point="xxx" pour attribuer une valeur🎜let obj = {},obj2 = {};obj.toString='xxx'//只会修改自身属性obj2.toString//还是在原型上🎜 🎜🎜2. 🎜Affectation par lots🎜🎜🎜
🎜🎜2. 🎜Affectation par lots🎜🎜🎜Object.assign(obj,{age:18,gender:'name',...} ) (attribué à qui, {quoi})🎜 🎜🎜🎜 3. Modifier ou ajouter des attributs partagés🎜- 无法通过自身修改或增加共有属性
(读的时候走原型,写的时候只走自身属性,如果你要运行的话只运行自身的属性)
let obj = {},obj2 = {};obj.toString='xxx'//只会修改自身属性obj2.toString//还是在原型上
- 偏要修改或增加原型上的属性, 一般来说不要修改原型,会引起很多问题
obj.__proto__.toString='xxx' //不推荐 window.Object.prototype.toString='xxx' //与上式子相同
-
修改隐藏属性(修改原型)
不推荐使用
__proto__代码:obj.__proto__=common推荐使用Object.create
let obj=Object.create(common)obj.name='frank'obj.age='jack' //简单用法
规范大概的意思是,要改就一开始改,别后来再改,影响性能。
var common={'国籍':'中国',hairColor:'black'}
var person=Object.create(common,{name:{value:'frank'}})
cosole.log(person) // 正规 但是复杂用法
提问:
‘name’ in obj和obj.hasOwnProperty(‘name’) 的区别?
'name' in obj 是查看name属性是否在 obj 对象里面。这里是包含了 自身属性和共有属性。
obj.hasOwnProperty('name') 是查看这个name属性属于自身属性还是共有属性
// false 不是自身属性 //ture 是自身属性
变量,属性,函数,方法的区别?
相同点:变量和属性都是用来存储数据的
不同点:
变量:单独声明并赋值,使用的时候直接写变量名 单独存在
属性:在对象里面不需要声明,使用的时候必须是 对象.属性
相同点:函数和方法都是实现某种功能的
不同点:
函数:是单独声明的并且调用的 函数名() 单独存在
方法:在对象里面 调用的时候 对象.方法()
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comprendre brièvement l'origine et le développement de JavaScript
- Introduction détaillée à JavaScript : trois méthodes d'introduction
- Un exemple de code détaille les différentes manières de générer des données en JavaScript
- Résumé des conventions de déclaration et de dénomination des variables javascript
- Parlons des opérateurs JavaScript

