Maison >interface Web >js tutoriel >Un exemple de code détaille les différentes manières de générer des données en JavaScript
Un exemple de code détaille les différentes manières de générer des données en JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-03 17:00:322183parcourir
Cet article vous apporte des connaissances pertinentes sur javascript. En JavaScript, contrairement aux langages tels que Java, il n'a pas de méthodes d'impression ou de sortie. En js, 4 méthodes sont utilisées pour générer des données. vous sera présenté en détail, j'espère qu'il vous sera utile.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Avant-propos
En JavaScript, contrairement aux langages tels que Java, il n'a pas de méthodes d'impression ou de sortie. 4 méthodes sont généralement utilisées pour générer des données.
- Utilisez
window.alert()pour faire apparaître la boîte d'avertissement - 使用
document.write()将内容写入到 HTML 文档中 - 使用
innerHTML写入到 HTML 元素 - 使用
console.log()写入到浏览器的控制台
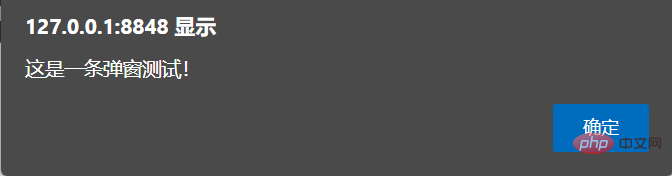
window.alert() 用于弹出警告框以下分别使用它们来展示一个实例。
window.alert()
新建一个 HTML 文件,然后用 VSCode 写入如下代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>window.alert()</title>
</head>
<body>
<p>弹窗显示</p>
<script type="text/javascript">
window.alert("这是一条弹窗测试!");
</script>
</body>
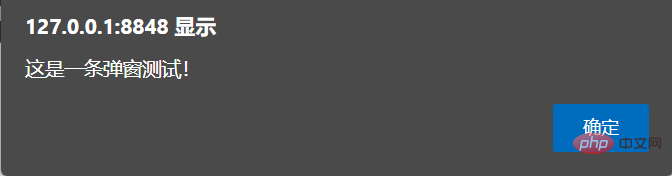
</html>接着用浏览器打开上述文件,打开时就会显示如下弹窗,点击确定后弹窗关闭,然后在网页中显示内容。

document.write()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>document.write()</title>
</head>
<body>
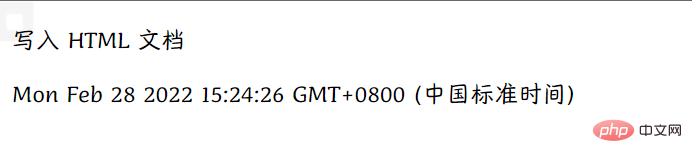
<p>写入 HTML 文档</p>
<script type="text/javascript">
document.write(Date());
</script>
</body>
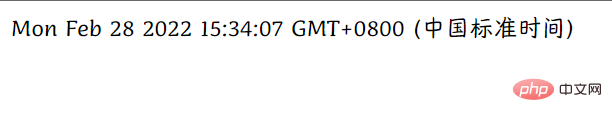
</html>新建 HTML 文件并写入上述内容后,浏览器打开,页面会显示如下内容,可以看到用 document.write() 写入当前时间是成功的。但是需要注意的是,如果 document.write() 是和其他内容同时在内容加载完之前加载,则可以和其他内容一起显示。但如果等页面内容已经完成加载后执行 document.write(),那么之前页面加载完的内容都将被写入的内容所覆盖。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>document.write()</title>
</head>
<body>
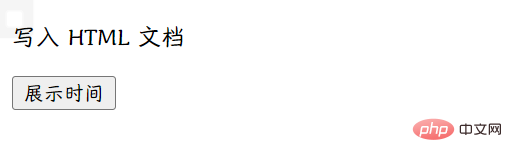
<p>写入 HTML 文档</p>
<button onclick="showDate()">展示时间</button>
<script type="text/javascript">
function showDate() {
document.write(Date());
}
</script>
</body>
</html>以下则是等页面加载完成之后,执行 document.write() 前后对比,说明等页面加载完成后调用 document.write() 将覆盖之前的页面内容。
前后


innerHTML
JavaScript 如果要访问某一个 HTML 元素,此时可以使用 document.getElementById(id) 方法,然后就可以利用 innerHTML 来获取或插入元素内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>innerHTML</title>
</head>
<body>
<p id="inner">操纵 HTML 元素</p>
<button onclick="changeContext()">点击修改上述内容</button>
<script type="text/javascript">
function changeContext() {
document.getElementById("inner").innerHTML = "修改后的内容";
}
</script>
</body>
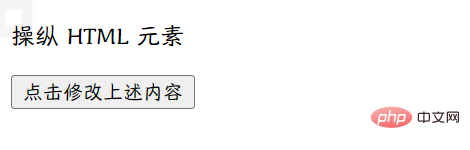
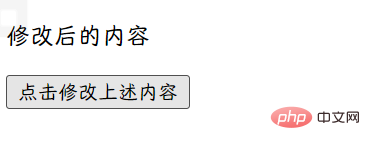
</html>修改前修改后


console.log()
要使用 console.log() 方法,需要我们的浏览器支持调试,一般推荐使用 Chrome。然后使用 F12 快捷键打开调试模式,在调试窗口中切换到 Console 菜单。我这里因为使用的是 Edge,所以显示的是控制台,这个主要根据自己的喜好进行浏览器的选择,但是一般更加推荐 Chrome。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>console.log</title>
</head>
<body>
<p>浏览器调试模式查看</p>
<script type="text/javascript">
var num1 = 11;
var num2 = 10;
console.log(num1 + num2);
</script>
</body>
</html>
总结
以上就是关于 JavaScript 中输出的有关内容了,虽然不像 Java 那样有类似 System.out.println()Utilisez document.write() pour écrire le contenu dans le document HTML li> >
innerHTML pour écrire dans l'élément HTMLUtilisez console.log() pour écrire dans la console du navigateur Ils sont utilisés ci-dessous pour montrer un exemple. window.alert()
 🎜🎜document.write()🎜rrreee🎜Après avoir créé un nouveau fichier HTML et écrit le contenu ci-dessus, le navigateur s'ouvrira et la page affichera le contenu suivant. Vous pouvez voir que
🎜🎜document.write()🎜rrreee🎜Après avoir créé un nouveau fichier HTML et écrit le contenu ci-dessus, le navigateur s'ouvrira et la page affichera le contenu suivant. Vous pouvez voir que document.write() est utilisé pour écrire l'heure actuelle avec succès. Cependant, il convient de noter que si <code>document.write() est chargé en même temps qu'un autre contenu avant le chargement du contenu, il peut être affiché avec d'autres contenus. Cependant, si document.write() est exécuté après le chargement du contenu de la page, tout le contenu précédemment chargé sera écrasé par le contenu écrit. 🎜
 🎜rrreee🎜Ce qui suit est une comparaison avant et après l'exécution de
🎜rrreee🎜Ce qui suit est une comparaison avant et après l'exécution de document.write() après le chargement de la page. Cela montre qu'après le chargement de la page, l'appel de document.write(). écrasera le contenu de la page précédente. 🎜🎜Avant et après🎜
 🎜
🎜
 🎜🎜innerHTML🎜🎜JavaScript Si vous souhaitez accéder à un certain élément HTML, vous pouvez utiliser la méthode
🎜🎜innerHTML🎜🎜JavaScript Si vous souhaitez accéder à un certain élément HTML, vous pouvez utiliser la méthode document.getElementById(id), puis vous pouvez utiliser innerHTML pour obtenir ou insérer le contenu de l'élément. 🎜rrreee🎜Avant modification Après modification🎜
 🎜
🎜
 🎜🎜console.log()🎜🎜Pour utiliser la méthode
🎜🎜console.log()🎜🎜Pour utiliser la méthode console.log(), notre navigateur doit prendre en charge le débogage. Il est généralement recommandé d'utiliser Chrome. Utilisez ensuite la touche de raccourci F12 pour ouvrir le mode débogage et passez au menu Console dans la fenêtre de débogage. Comme j'utilise Edge ici, la console s'affiche. Ce choix de navigateur est principalement basé sur vos propres préférences, mais Chrome est généralement recommandé. 🎜rrreee
 🎜🎜Résumé🎜🎜Ce qui précède concerne la sortie en JavaScript. Bien qu'il n'existe pas de méthode
🎜🎜Résumé🎜🎜Ce qui précède concerne la sortie en JavaScript. Bien qu'il n'existe pas de méthode System.out.println() similaire à Java pour imprimer et sortir, mais utilisez la méthode ci-dessus 4. Cette méthode peut répondre essentiellement aux besoins de développement quotidien. 🎜🎜【Recommandations associées : 🎜tutoriel vidéo javascript🎜, 🎜front-end web🎜】🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

