Maison >interface Web >js tutoriel >Le constructeur JavaScript crée des objets (partage de résumé)
Le constructeur JavaScript crée des objets (partage de résumé)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-04 10:16:453077parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement les problèmes liés à la création d'objets par les constructeurs JavaScript. Les constructeurs sont également appelés constructeurs et fonctions de type, et leurs fonctions sont similaires aux modèles d'objets. d'instances. Les objets d'instance ont les mêmes attributs et caractéristiques comportementales, mais ne sont pas égaux. Examinons-les ensemble, j'espère que cela sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, front-end web】
Qu'est-ce qu'un constructeur
Le constructeur JavaScript (Constructeur) est également appelé constructeur, fonction de type, et sa fonction est similaire à un modèle d'objet, un constructeur Une fonction peut générer n'importe quel nombre d'instances. Les objets d'instance ont les mêmes attributs et caractéristiques comportementales, mais ne sont pas égaux.
Utilisez des constructeurs pour créer des objets de différentes classes.
Création d'un constructeur
Le constructeur est une fonction ordinaire. Il n'y a pas de différence entre la méthode de création et les fonctions ordinaires.Il est d'usage de mettre en majuscule la première lettre des constructeurs.La différence entre les constructeurs et les fonctions ordinaires est la différence dans la méthode d'appel. directement Le constructeur doit utiliser le nouveau mot-clé pour appeler
ce problème de pointagetrois formes de ces situations de pointage.- Lorsqu'il est appelé en tant que fonction, c'est window
- Lorsqu'il est appelé en tant que constructeur, c'est l'objet That nouvellement créé
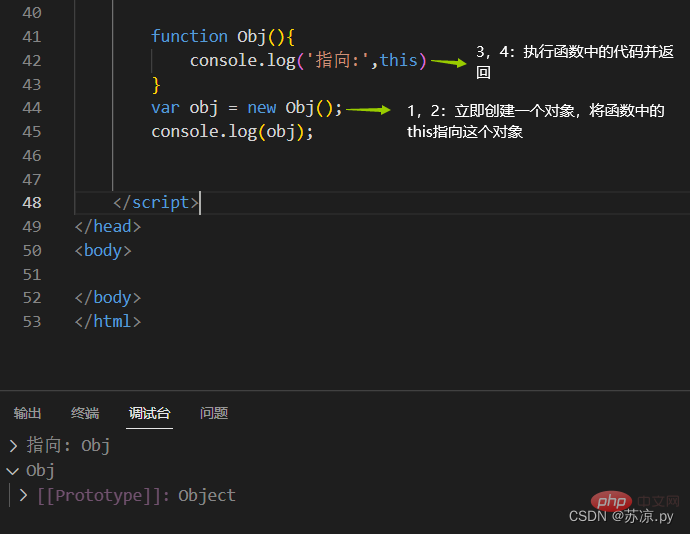
- Le flux d'exécution du constructeur
- Créez immédiatement un nouvel objet
- Exécuter le code dans la fonction ligne par ligne
- Renvoyer l'objet nouvellement créé comme valeur de retour
- Un objet créé à l'aide du même constructeur est appelé un objet Class, un constructeur est également appelé une classe. Nous appellerons l'objet créé via un constructeur une instance de cette classe. En ce qui concerne ce qui précède, Obj est une classe et obj est une instance de la classe Obj.
Instance Constructeur
Créez deux classes, une classe Personne et une classe Chien.
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = function(){
console.log(this.name)
}
}
//构造一个创建狗的类
function Dog(name , age ){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.sayHello = function(){
console.log('汪汪汪~~');
}
}
//创建一个人的实例
var per = new Person('苏凉',21,'男');
console.log(per);
per.sayName();
//创建一个狗的实例
var dog = new Dog('旺财',5);
console.log(dog);
dog.sayHello();
</script>
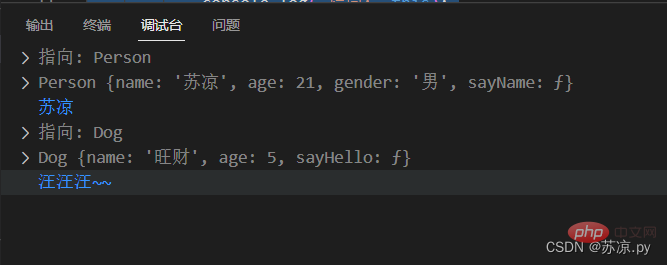
Résultat d'exécution : 
L'avantage du constructeur est que nous pouvons distinguer de nombreux objets différents, c'est-à-dire que nous pouvons clairement savoir à quelle catégorie appartient l'objet créé. À la fois en créant des objets en utilisant des objets ordinaires et en utilisant le mode usine. créer des objets Il est impossible de distinguer les types d'objets, ils appartiennent tous à une grande catégorie (Objet).
instanceof password
Utilisez instanceof pour vérifier si un objet est une instance d'une classe
 Syntaxe :
Syntaxe :
Si oui, retournez vrai, sinon retournez faux
console.log(dog instanceof Dog); //true console.log(dog instanceof Person); //false console.log(dog instanceof Object); //true
Tous les objets sont des descendants d'objet, donc n'importe quel objet et 0object renverra true lors de la vérification de l'instanceof.
Optimisation des performancesDans le constructeur Person, une méthode sayName est ajoutée pour chaque objetActuellement, notre méthode est créée à l'intérieur du constructeur, c'est-à-dire à chaque fois que le constructeur est exécuté. Une nouvelle méthode sayName sera être crééc'est-à-dire que le sayName de toutes les instances est unique. Cela occupera beaucoup de mémoire et une nouvelle méthode sera créée pour chaque objet nouvellement créé.
对象 instanceof 构造函数Créer un constructeur Person
Solution : Extrayez séparément la méthode de l'objet nouvellement créé, comme suit
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
//将新创建对象的方法单独提取出来
function sayName(){
console.log(this.name)
}
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = sayName;
}
var per = new Person('苏凉',21,'男');
var per1 = new Person('小红',18,'女');
console.log(per);
per.sayName();
per1.sayName();
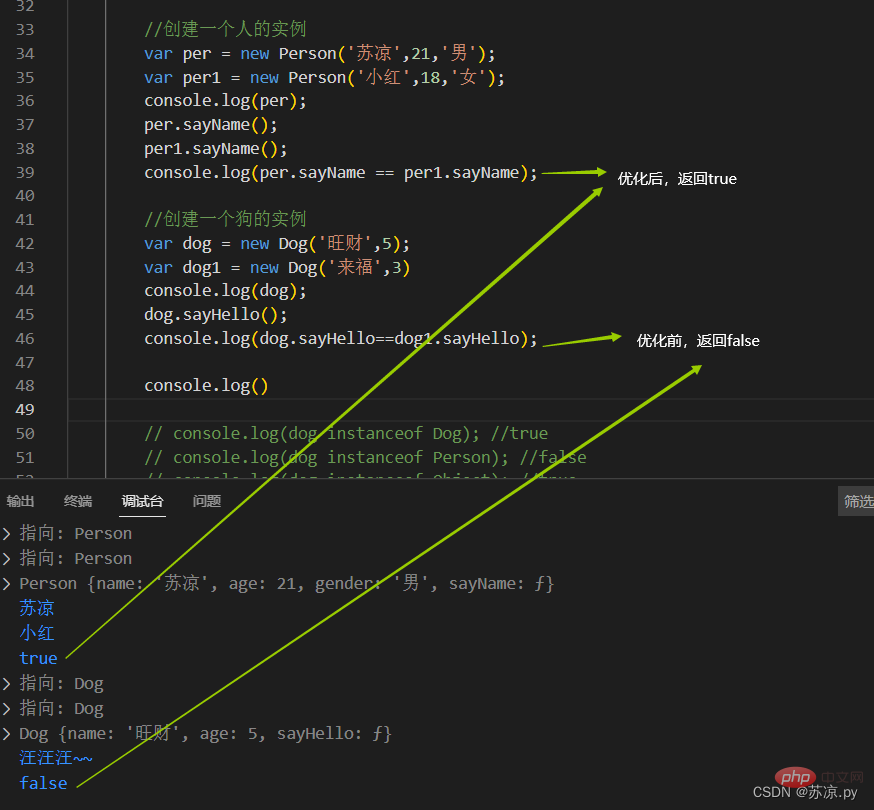
console.log(per.sayName == per1.sayName); //true
</script>
On peut voir que la méthode sayName de per et la méthode sayName de per1 sont les mêmes. Cela résout le problème de la recréation d'une nouvelle méthode sayName lors de la création de différentes instances, ce qui réduit considérablement l'utilisation de la mémoire. 
Expansion des connaissances

(1.) Pourquoi avons-nous besoin d'un constructeur :
Parce que les deux premières façons de créer des objets ne peuvent créer qu'un seul objet à la fois. (2.) Qu'est-ce qu'un constructeur :
Constructeur : il résume certaines des mêmes propriétés et méthodes dans nos objets et les encapsule dans des fonctions
(3.)利用构造函数创建对象及使用方法
构造函数的函数名从第一个单词开始,每个单词的首写字母都要大写。

/ /4.在构造函数里面我们的属性和方法前面都必须加this关键字
//声明构造函数语法格式:
function 构造函数名() {
this.属性 = 值;
this.方法 = function() {}
}
//调用构造函数语法格式:
new 构造函数名();
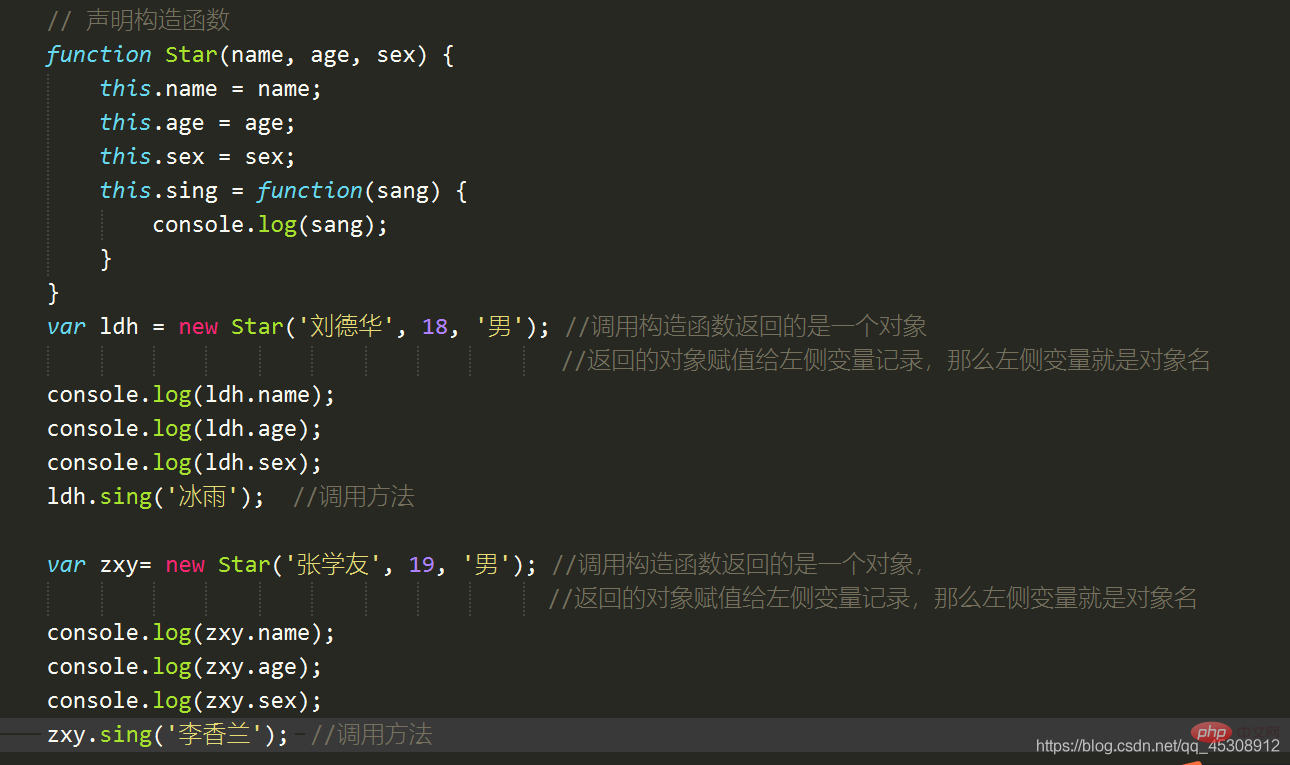
以下是构造函数语法格式的案例:

【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumé des conventions de déclaration et de dénomination des variables javascript
- Parlons des opérateurs JavaScript
- Maîtriser complètement la structure de contrôle de flux JavaScript (structure séquentielle, structure de branche et structure de boucle)
- Résumer et organiser la syntaxe de base de JavaScript
- Un article expliquant en détail les paramètres des fonctions JavaScript

