Maison >interface Web >Questions et réponses frontales >Qu'est-ce que le contour en CSS
Qu'est-ce que le contour en CSS
- 青灯夜游original
- 2022-07-27 20:39:255659parcourir
En CSS, le contour fait référence à l'attribut qui définit le contour d'un élément. Vous pouvez spécifier le style, la couleur et la largeur du contour de l'élément. outline est un attribut raccourci. Vous pouvez définir le style, la couleur et la largeur simultanément dans une seule instruction dans l'ordre. La syntaxe est "outline:outline-color outline-style outline-width;"; , aucune erreur ne se produira.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Contour CSS (contour)
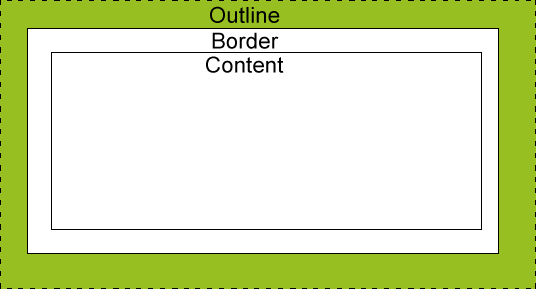
Le contour (contour) est une ligne tracée autour d'un élément, située à l'extérieur du bord de la bordure, qui permet de mettre en évidence l'élément.
L'attribut outline spécifie le style, la couleur et la largeur du contour de l'élément. La propriété raccourcie

outline définit toutes les propriétés de contour dans une seule déclaration.
Les attributs qui peuvent être définis sont (dans l'ordre) : outline-color, outline-style, outline-width
| value | description |
|---|---|
| outline-color | spécifie la couleur du frontière. |
| outline-style | précise le style de la bordure. |
| outline-width | Spécifie la largeur de la bordure. |
Si vous ne définissez aucune des valeurs, il n'y aura aucun problème. Par exemple, outline:solid #ff0000; est également autorisé.
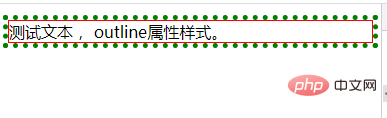
Exemple : Définir un contour autour des éléments
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
border: 1px solid red;
outline: green dotted thick;
}
</style>
</head>
<body>
<p>测试文本, outline属性样式。</p>
</body>
</html>
(Partage de vidéos d'apprentissage : Démarrer avec l'interface Web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que signifient link et rel lors de l'introduction des styles CSS ?
- Animation CSS3 en action : effet de bulle collante super cool
- Parlons de la façon d'utiliser intelligemment CSS pour ajouter des dégradés de couleurs aux codes QR noirs ordinaires !
- Parlons des 4 sélecteurs logiques en CSS3 (démarrage rapide)
- Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
- Parlons de la façon d'utiliser le bruit Perlin pour dessiner des graphiques sympas en CSS !

