Maison >interface Web >Questions et réponses frontales >Quels sont les avantages des composants vue
Quels sont les avantages des composants vue
- 青灯夜游original
- 2022-07-20 19:06:294494parcourir
Avantages des composants Vue : 1. Les composants sont des unités d'organisation de code indépendantes et réutilisables. Le système de composants est l'une des fonctionnalités principales de Vue. Il permet aux développeurs de créer de grandes applications en utilisant des composants petits, indépendants et généralement réutilisables. le développement basé sur le développement peut grandement améliorer l'efficacité du développement d'applications, la testabilité, la réutilisabilité, etc. 3. Il permet au code frontal Web d'atteindre une « cohésion élevée » et un « faible couplage », transformant le processus de développement frontal en un processus de construction blocs.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Le développement d'une seule page de Vue est en fait très simple et abstrait. Une seule page fait référence au seul exemple de Vue, qui est le nouveau Vue({}) dans main.js ;
Comment obtenir l'effet de tant de pages ? Cela repose sur le développement de composants. Chaque sous-page est composée de plusieurs composants. Lorsque l'URL change, différents groupes de composants sont actualisés et rendus. Cela permet d'obtenir l'effet de plusieurs pages. Comment implémenter les modifications d'URL dans Vue ?
Vue Componentization
Qu'est-ce que la composantisation
Lorsque nous rencontrons des problèmes complexes, il est difficile de résoudre tous les problèmes en même temps, nous devons donc à ce moment-là démonter le problème et résoudre les petits problèmes. tout cela ensemble, nous pouvons trouver la solution à ce problème. Cela semble familier ! En fait, c’est l’idée de la programmation dynamique, mais c’est la différence entre la solution optimale et la solution.
La composantisation, c'est aussi cette idée de résoudre des problèmes. Lorsque la logique fonctionnelle d'un projet est particulièrement complexe, il nous est difficile de réaliser toutes les interactions logiques en même temps, car la redondance ou l'enfer des rappels se produisent facilement une fois. une certaine partie ne va pas, il est difficile de la poursuivre. Quelle ligne de code est à l'origine du problème ? Dans le même temps, l'énergie d'une personne est limitée. Afin de réduire la pression personnelle, les problèmes sont divisés en petits modules fonctionnels, qui peuvent non seulement réduire les coûts de gestion et de maintenance de l'interface, mais également convenir au travail en équipe.
Mais en fait, le développement front-end de Vue ne nécessite pas beaucoup de personnes, car il est léger, donc dans les projets réels, les artistes n'ont qu'à envoyer le prototype conçu à un ou deux développeurs front-end. sont nécessaires aux développeurs, en grande partie parce que le développement basé sur les composants de Vue rend la logique métier plus claire.
idée de composantisation vue
L'idée de composantisation nous permet de développer de petits composants indépendants et réutilisables pour construire nos applications.
Chaque application (fonction) peut être résumée dans une arborescence de composants.

Divisez autant que possible la page en composants petits et réutilisables. Cela rend notre code plus facile à organiser et à gérer, et plus évolutif.
Avantages de la composantisation de vue
1. Les composants sont des unités d'organisation de code indépendantes et réutilisables. Le système de composants est l'une des fonctionnalités principales de Vue. Il permet aux développeurs de créer de grandes applications à l'aide de petits composants indépendants et généralement réutilisables.
2. Le développement de composants peut grandement améliorer l'efficacité du développement d'applications, la testabilité, la réutilisabilité, etc. 3. Il permet au code frontal Web d'atteindre « une cohésion élevée et un faible couplage », transformant le processus de développement frontal en un processus de base.
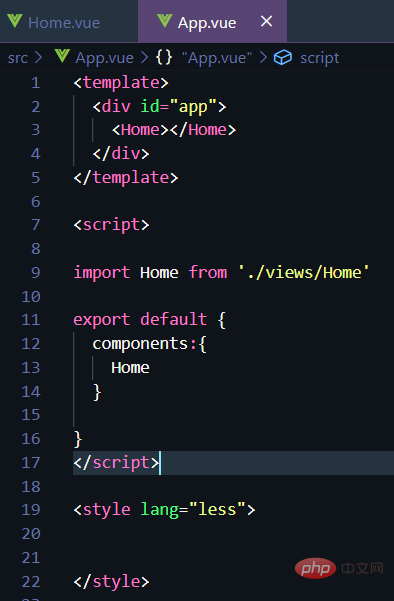
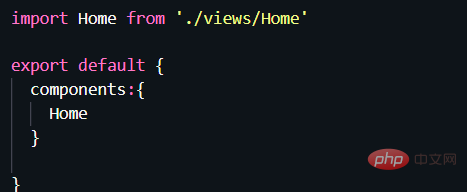
Utilisation des composantsPrincipe L'utilisation de composants dans le développement réel est très simple, chaque composant sont tous un fichier .vue, qui peut être utilisé en introduisant et en déclarant directement les composants. Première étape : Créer un fichier .vue. Ici, je crée un fichier Home.vue sous le dossier des vues Étape deux : Introduire le fichier Home dans le composant qui doit être utilisé. Home.vue est introduit dans App.vue Veuillez le présenter vous-même lors du développement réel. Étape 3 : Enregistrez le composant dans App.vue J'ai déjà mentionné les propriétés de ces composants. Les composants à l'intérieur sont les composants enfants du fichier vue. Une relation parent-enfant est formée ici. père Vous pouvez avoir plusieurs fils ! ! ! Étape 4 : Utilisez ce composant, c'est-à-dire affichez le contenu de Home.vue dans App.vue 【Tutoriels vidéo associés recommandés : Tutoriel d'introduction à vuejs, Démarrer avec le front-end Web】
: sont en fait de la syntaxe ES6. Comme nous le savons tous, les caractères spéciaux sont nécessaires pour envelopper les chaînes et autres contenus entre guillemets doubles. Cependant, le contenu entre guillemets simples et le code à l'intérieur ne modifiera pas le code lorsqu'il est utilisé. Format, par exemple : 


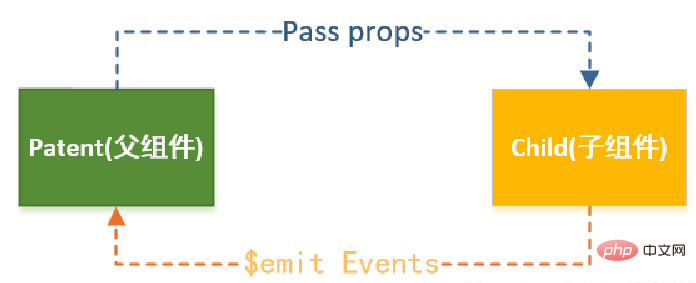
Utilisation dans le développement réel - composants parent-enfant





Les composants parent-enfant transmettent des données

Utilisation des accessoires parent-enfant



patientlist, et les informations transmises au sous-composant sont en fait :weizhen="notfin", qui peut être trouvé dans la deuxième image, notfin C'est un tableau , alors qu'est-ce que Weizhen ? ? Regardez la troisième photo, j'ai défini un objet en props ! Le nom de cet objet est weizhen, patientlist,而向子组件传递的信息其实就是:weizhen="notfin",在第二张图片中可以发现,notfin是个数组,那么weizhen是什么??看第三张图片,我在props里定义了一个对象!这个对象的名字就是weizhen,所以这个weizhen就是父组件把向子组件传递的数据封装了一个名字!

子传父-this.$emit()自定义事件
weizhenCe weizhen est donc le nom dans lequel le composant parent encapsule les données transmises au composant enfant ! Cela réalise la deuxième façon pour le composant parent de transmettre des données au composant enfant Comment surveiller dynamiquement si les données du composant parent ont changé et les actualiser sera discuté plus tard !
Deuxième cas :
D'après les deux premières images ci-dessus, ce qui change réellement, c'est la manière de recevoir :
 De cette façon, vous pouvez également obtenir les données correspondantes, mais en fait j'aime utiliser la première, car après avoir spécifié le type et la valeur par défaut, Rendre le code plus facile à lire.
De cette façon, vous pouvez également obtenir les données correspondantes, mais en fait j'aime utiliser la première, car après avoir spécifié le type et la valeur par défaut, Rendre le code plus facile à lire. 
weizhen ci-dessus ; le deuxième paramètre est les données que vous souhaitez transmettre. Ces données peuvent être traitées via la fonction du sous-composant. be Les données définies dans data. De cette manière, le composant parent peut obtenir les résultats renvoyés par le composant enfant. 🎜🎜🎜🎜Le composant parent obtient directement les données du composant enfant🎜🎜🎜🎜this.$children🎜🎜🎜🎜🎜Dans les méthodes du module de script du composant parent, si vous souhaitez obtenir directement les données du composant parent composant enfant, vous pouvez utiliser ceci $children. 🎜🎜🎜🎜Comme indiqué ci-dessous, nous utilisons $children pour obtenir la chaîne de message dans le composant enfant. 🎜🎜🎜🎜🎜🎜Inconvénients de cela.$enfants : 🎜
this.$ref


Le composant enfant obtient directement les données du composant parent - ceci.$parent
Transfert de données entre composants non parents et enfants
Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 29 questions d'entretien classiques Vue (avec explications détaillées au niveau du code source)
- [Hématémèse] Résumé des questions d'entretien Vue.js et analyse des réponses (venez les récupérer)
- Rapport de développement de Vue en 2022 [Compilé et partagé]
- Comment enterrer la partie avant ? Une brève analyse de la méthode d'utilisation des instructions personnalisées de vue pour enterrer les points frontaux
- Parlons de l'algorithme de comparaison double dans Vue2 et voyons comment mettre à jour les nœuds !
- Partagez 6 bibliothèques de dépendances Vue pratiques (à collectionner)

