Maison >interface Web >Questions et réponses frontales >vue-roter a plusieurs modes
vue-roter a plusieurs modes
- 青灯夜游original
- 2022-07-21 19:02:032436parcourir
vue-roter dispose de 3 modes : 1. Le mode Hash, qui utilise la valeur de hachage de l'URL pour le routage et prend en charge tous les navigateurs ; le routage implémenté dans ce mode ajoute ""#"+nom de la route" après le lien. 2. Le mode Historique, implémenté par l'objet historique fourni par h5, repose sur l'API H5 History et la configuration du serveur. 3. Le mode abstrait prend en charge tous les environnements d'exécution JS, tels que le serveur Node. S'il s'avère qu'il n'y a pas d'API de navigateur, la route sera automatiquement forcée dans ce mode.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Vue-router est un plug-in de routage pour le framework vue.
vue-roter a plusieurs modes

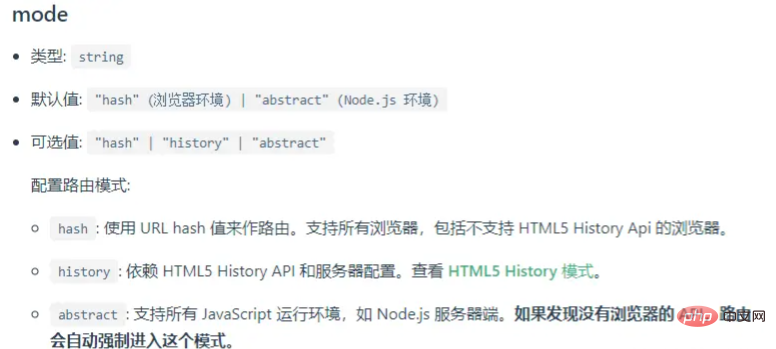
Selon le site officiel de vue-router, on voit clairement qu'il y a 3 valeurs de modede vue-router
hash
histoire
-
abstrait
Parmi eux, le hachage et l'historique sont la base de l'application SPA d'une seule page.
Parlons d'abord de la conclusion : le routage des applications spa a 2 modes, hachage et historique, et le routage vue a 3 modes, un plus abstrait que spa.
Analyse du code source
Modifiez le mode de routage via le paramètre mode dans vue-router :
const router = new VueRouter({
mode: 'history',
routes: [...]
})
Comment l'implémenter spécifiquement ? Tout d'abord, nous téléchargeons le code source de vue-router et extrayons le traitement du mode
class vueRouter {
constructor(options) {
let mode = options.mode || 'hash'
this.fallback =
mode === 'history' && !supportsPushState && options.fallback !== false
if (this.fallback) {
mode = 'hash'
}
if (!inBrowser) {
mode = 'abstract'
}
this.mode = mode
switch (mode) {
case 'history':
this.history = new HTML5History(this, options.base)
break
case 'hash':
this.history = new HashHistory(this, options.base, this.fallback)
break
case 'abstract':
this.history = new AbstractHistory(this, options.base)
break
default:
if (process.env.NODE_ENV !== 'production') {
assert(false, `invalid mode: ${mode}`)
}
}
}
}
Vous pouvez voir que le mode de hachage est utilisé par défaut. Lorsqu'il est défini sur historique, si la méthode d'historique n'est pas prise en charge, l'utilisation du mode de hachage sera également forcée. Lorsqu'il n'est pas dans un environnement de navigateur, tel qu'un nœud, le mode abstrait est directement forcé à utiliser.
Mode hachage
Avant de lire cette partie du code source, comprenons d'abord les bases du hachage : Selon l'introduction sur MDN, l'attribut hash de l'interface Location renvoie une USVString, qui contiendra le « # » dans l'identifiant d'URL et l'identifiant de fragment d'URL suivant « # » et l'identifiant de fragment d'URL suivant sont appelés hachage. Il présente les caractéristiques suivantes :
- Tous les caractères apparaissant après le premier # seront interprétés par le navigateur comme un identifiant de localisation. Cela signifie qu'aucun de ces caractères ne sera envoyé au serveur.
- Changez simplement la partie après #, le navigateur défilera uniquement jusqu'à la position correspondante et ne rechargera pas la page Web.
- Chaque fois que vous modifiez la partie #, un enregistrement sera ajouté à l'historique d'accès du navigateur. Utilisez le bouton "Retour" pour revenir à la position précédente.
- La valeur de hachage peut être lue via la propriété window.location.hash, et la propriété window.location.hash est lisible et inscriptible.
- Utilisez window.addEventListener("hashchange", fun) pour surveiller les modifications de hachage
- Après avoir compris ces connaissances de base, continuons à examiner le traitement du code source de vue-router de /src/history/hash.js
const handleRoutingEvent = () => {
const current = this.current
if (!ensureSlash()) {
return
}
this.transitionTo(getHash(), route => {
if (supportsScroll) {
handleScroll(this.router, route, current, true)
}
if (!supportsPushState) {
replaceHash(route.fullPath)
}
})
}
const eventType = supportsPushState ? 'popstate' : 'hashchange'
window.addEventListener(
eventType,
handleRoutingEvent
)
this.listeners.push(() => {
window.removeEventListener(eventType, handleRoutingEvent)
})
Tout d'abord, nous utilisons également window.addEventListener("hashchange", fun) pour surveiller les changements de routage, puis utilisons la méthode transitionTo pour mettre à jour la vue
push (location: RawLocation, onComplete?: Function, onAbort?: Function) {
const { current: fromRoute } = this
this.transitionTo(
location,
route => {
pushHash(route.fullPath)
handleScroll(this.router, route, fromRoute, false)
onComplete && onComplete(route)
},
onAbort
)
}
replace (location: RawLocation, onComplete?: Function, onAbort?: Function) {
const { current: fromRoute } = this
this.transitionTo(
location,
route => {
replaceHash(route.fullPath)
handleScroll(this.router, route, fromRoute, false)
onComplete && onComplete(route)
},
onAbort
)
}
Les deux principales API de vue-router, push et replace, traitez également simplement le hachage, puis appelez La méthode transitionTo met à jour le mode view
history mode
Anciennes règles, comprenons d'abord les connaissances de base de HTML5History : Selon l'introduction sur MDN, l'interface Historique permet la manipulation de l'historique des sessions du navigateur consultées dans des onglets ou des cadres. Utilisez les méthodes back(), forward() et go() pour revenir en arrière et en avant dans l'historique de l'utilisateur. HTML5 a introduit les méthodes history.pushState() et history.replaceState(), qui peuvent respectivement ajouter et modifier des entrées d'historique. Un peu sur history.pushState() :
window.onpopstate = function(e) {
alert(2);
}
let stateObj = {
foo: "bar",
};
history.pushState(stateObj, "page 2", "bar.html");
Cela fera apparaître la barre d'adresse du navigateur sous la forme
, mais cela n'entraînera pas le chargement de bar.html par le navigateur ni même la vérification si bar.html existe. Autrement dit, même si l'URL du navigateur change, il ne renverra pas immédiatement la demande au serveur. C'est également la base pour laquelle l'application spa met à jour la vue mais ne demande pas à nouveau la page. Ensuite, nous continuons à examiner le traitement du code source vue-router de /src/history/html5.js : const handleRoutingEvent = () => {
const current = this.current
// Avoiding first `popstate` event dispatched in some browsers but first
// history route not updated since async guard at the same time.
const location = getLocation(this.base)
if (this.current === START && location === this._startLocation) {
return
}
this.transitionTo(location, route => {
if (supportsScroll) {
handleScroll(router, route, current, true)
}
})
}
window.addEventListener('popstate', handleRoutingEvent)
this.listeners.push(() => {
window.removeEventListener('popstate', handleRoutingEvent)
})
mozilla.org/bar.htmlLa logique de traitement est similaire au hachage, utilisez window.addEventListener("popstate", fun) pour surveiller les changements de routage, puis utilisez la méthode transitionTo pour mettre à jour la vue.
Les méthodes telles que push et replace ne seront pas présentées en détail. mode abstrait
Enfin, jetons un coup d'œil directement au traitement de /src/history/abstract.js :
constructor (router: Router, base: ?string) {
super(router, base)
this.stack = []
this.index = -1
}
Définissez d'abord deux variables, une pile pour enregistrer l'enregistrement de l'appel et un index pour enregistrer la position actuelle du pointeur
push (location: RawLocation, onComplete?: Function, onAbort?: Function) {
this.transitionTo(
location,
route => {
this.stack = this.stack.slice(0, this.index + 1).concat(route)
this.index++
onComplete && onComplete(route)
},
onAbort
)
}
replace (location: RawLocation, onComplete?: Function, onAbort?: Function) {
this.transitionTo(
location,
route => {
this.stack = this.stack.slice(0, this.index).concat(route)
onComplete && onComplete(route)
},
onAbort
)
}
Les méthodes push et replac utilisent également les variables stack et index pour simuler les enregistrements d'appels historiques du navigateur.
Résumé
Enfin, nous avons atteint l'étape finale du résumé :
hash s'utilise de la même manière que l'historique. La route dans hash contient #, mais elle est simple à utiliser et ne nécessite pas la coopération du serveur D'un point de vue technique, c'est le mode le plus simple à configurer. que c'est également le paramètre par défaut pour le hachage. La raison du mode
historique nécessite que le serveur coopère pour gérer 404 situations, mais il n'y a pas de # dans la route, ce qui est plus beau que le hachage.
-
Le mode abstrait prend en charge tous les environnements d'exécution JavaScript, tels que le côté serveur Node.js. S'il s'avère qu'il n'y a pas d'API de navigateur, le routage sera automatiquement forcé dans ce mode.
Le mode abstrait n'utilise pas l'API du navigateur et peut être placé dans un environnement de nœud ou une application de bureau. Il s'agit d'une extension complète et de capacités pour les applications de spa.
【Tutoriels vidéo associés recommandés : Tutoriel vidéo Vue, Démarrer avec le front-end Web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- [Hématémèse] Résumé des questions d'entretien Vue.js et analyse des réponses (venez les récupérer)
- Qu'est-ce que l'exposition dans Vue3.2 ? A quoi ça sert ?
- Rapport de développement de Vue en 2022 [Compilé et partagé]
- Parlons d'une fonctionnalité utile dans Vue3 : Teleport
- Parlons de l'algorithme de comparaison double dans Vue2 et voyons comment mettre à jour les nœuds !
- Partagez 6 bibliothèques de dépendances Vue pratiques (à collectionner)
- Résumez et partagez certaines des meilleures combinaisons de VueUse, venez les récupérer pour les utiliser !

