Maison >interface Web >Questions et réponses frontales >Qu'est-ce que Vue Anti-Shake ?
Qu'est-ce que Vue Anti-Shake ?
- 青灯夜游original
- 2022-07-20 18:46:282282parcourir
En vue, anti-shake signifie exécuter le rappel n secondes après le déclenchement de l'événement. S'il est à nouveau déclenché dans ces n secondes, le temps sera relancé c'est-à-dire : lorsqu'un événement est déclenché en continu, dans un délai ; un certain intervalle de temps La fonction de traitement d'événement ne sera exécutée qu'une seule fois lorsque l'événement n'est pas déclenché à nouveau. Si l'événement est à nouveau déclenché avant l'arrivée de l'intervalle de temps défini, le délai sera redémarré.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
En ce qui concerne l'optimisation des projets Vue, nous devons vraiment comprendre la limitation anti-shake. Parlons de l'anti-shake.
Debounce
Exécuter le rappel n secondes après le déclenchement de l'événement. S'il est déclenché à nouveau dans ces n secondes, le temps sera réinitialisé
Explication : Lorsqu'un événement est déclenché en continu, il doit le faire. La fonction de traitement des événements ne sera exécutée qu'une seule fois si aucun événement n'est déclenché dans l'intervalle de temps. Si l'événement est à nouveau déclenché avant l'arrivée de l'intervalle de temps défini, le délai sera redémarré.
La compréhension populaire signifie que lorsque nous cliquons pour demander ou cliquons pour charger, nous n'avons besoin de cliquer qu'une seule fois, mais en raison de la lenteur de la requête, nous cliquons plusieurs fois, ce qui entraîne plusieurs requêtes. L'anti-tremblement est la dernière fois après avoir cliqué plusieurs fois. fois. Demandera.
Cas 1 :
Lorsque l'événement de défilement est déclenché en continu, la fonction de poignée n'est pas exécutée immédiatement. Lorsque l'événement de défilement n'est pas déclenché dans les 1000 millisecondes, la fonction de poignée sera déclenchée une fois avec un délai.
function debounce(fn, wait) {
let timeout = null
return function() {
if(timeout !== null) clearTimeout(timeout)
timeout = setTimeout(fn, wait);
}
}
function handle() {
console.log(Math.random())
}
window.addEventListener('scroll', debounce(handle, 1000))Le deuxième paramètre de addEventListener est en fait la méthode de retour dans la fonction anti-rebond, soit timeout = null Cette ligne de code ne sera exécutée qu'une seule fois lorsque addEventListener déclenche l'événement, puis à chaque fois que l'événement de défilement est déclenché, le dernier retardateur. sera effacé et un nouveau retardateur sera enregistré en même temps. Lorsque l'événement de défilement cesse de se déclencher, le dernier retardateur enregistré ne sera pas effacé et pourra être exécuté de manière retardée. C'est le principe de la fonction anti-rebond
. cas 2 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>防抖</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
输入内容:<input type="text" @keyup="deb"/>
<div> 输入次数:{{num}}</div>
</div>
<script>
let time
var app=new Vue({
el:'#app',
data:{
num:0,
},
methods:{
deb: function () {
let that = this
if (time) {
clearTimeout(time)
}
time = setTimeout(function () {
that.num++
console.log('输入了'+that.num+'次')
time = undefined;
}, 2000)
}
}
})
</script>
</body>
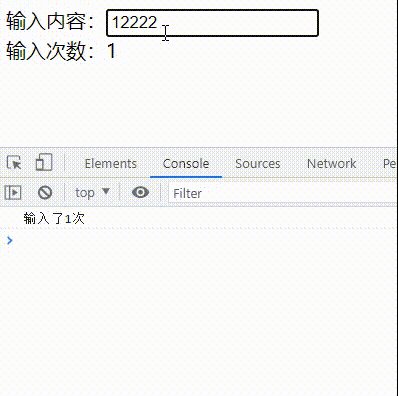
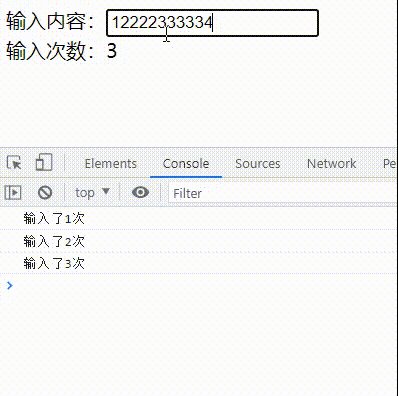
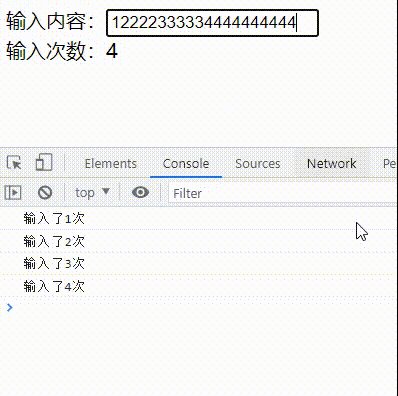
</html>Rendu : (Saisissez le texte une fois et exécutez-le après 2 secondes. Si vous saisissez plusieurs fois, il sera exécuté une fois. Le nombre de saisies n'augmentera que de 1) :
Le temps défini globalement est undefind. Pendant le processus de saisie continu, plusieurs L'événement keyup est déclenché à chaque fois et le minuteur sera restitué à chaque fois. Ce n'est que lorsque l'intervalle de saisie dépasse (ou est égal à) le temps défini de 2 secondes que num++ sera exécuté. .

Avec les modificateurs de clavier : (.enter comme exemple)
<div id="app">
输入内容:<input type="text" class="input" @keyup.enter="deb"/>
<div> 输入次数:{{num}}</div>
</div>De cette façon, après avoir appuyé sur Entrée en continu, Entrée ne sera déclenchée qu'une seule fois, et chaque fois que vous appuyez sur Entrée, elle sera déclenchée une fois pour les deux secondes définies par l'intervalle.
Donc, étant donné que le bouton de soumission sera cliqué et touché en continu, l'anti-shake est très nécessaire.
Bien sûr, il existe d'autres solutions. Par exemple, le projet utilise une méthode de bouton de contrôle. Avant que l'interface de requête ne renvoie 200, le bouton ne peut pas être utilisé, il n'y aura donc pas de clics répétés.
【Tutoriels vidéo associés recommandés : Tutoriel vidéo Vue, Démarrer avec le front-end Web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À quel framework appartiennent vue et React ?
- Comment enterrer la partie avant ? Une brève analyse de la méthode d'utilisation des instructions personnalisées de vue pour enterrer les points frontaux
- Parlons d'une fonctionnalité utile dans Vue3 : Teleport
- Parlons de l'algorithme de comparaison double dans Vue2 et voyons comment mettre à jour les nœuds !
- Partagez 6 bibliothèques de dépendances Vue pratiques (à collectionner)
- Lequel a la priorité la plus élevée, v-if ou v-for en vue ?

