Maison >interface Web >js tutoriel >En savoir plus sur les principes de compilation JavaScript
En savoir plus sur les principes de compilation JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-07-15 15:02:101941parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui organise principalement les problèmes associés introduits. Javascript est une dynamique orientée objet héritée d'un prototype développée à partir du type de langage de script client LiveScript de Netscape, jetons-y un coup d'œil. , j'espère que cela sera utile à tout le monde.

[Recommandations associées : Tutoriel vidéo javascript, front-end web]
1 Segmentation de mots/analyse lexicale
Tout d'abord, parlons de ce qu'est la segmentation de mots. une chaîne de caractères dans des blocs de code significatifs dans un langage de programmation. Ces blocs de code sont appelés jetons. Par exemple, le code var a = 2 sera décomposé dans les unités lexicales suivantes. Plus précisément : var,a,=,2. var a = 2这段代码,会被分解为下面的词法单元。具体为:var,a,=,2。
注意:分词其实就是将上面的整段代码进行一个拆分为一段一段。
2.解析/语法分析
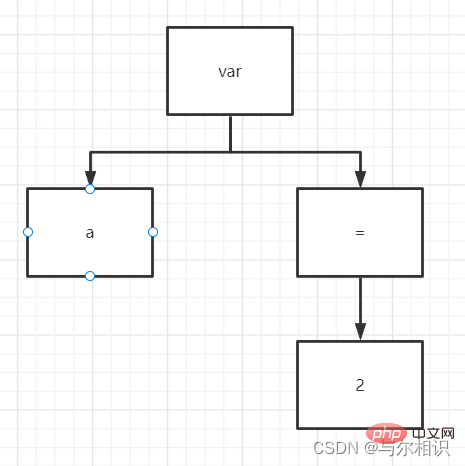
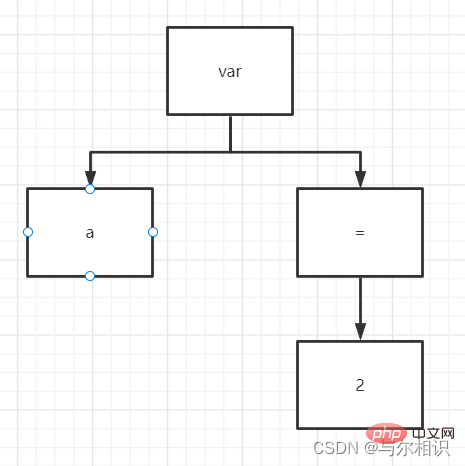
解析就是将词法单元流转换为一个有元素逐级嵌套所组成的代表了程序语法结构的树。这个树被称为:抽象语法树。鉴于这里过长的标准词,就不做考虑了,本人直接以一种更加直观的形式展示。具体如下图:
解析:抽象语法树会有一个var的顶级节点,之后会有一个变量为a的子节点以及赋值符=的一个节点。在赋值符下又有一个为2的子节点。具体就对应了var a = 2这段代码。
3.代码生成
将抽象语法树转换为可执行代码的过程被称为代码生成。这个过程与语言,目标平台息息相关。简单来说就是有某种方法可以将var a = 2Remarque : la segmentation des mots consiste en fait à diviser l'intégralité du code ci-dessus en sections.
2. Analyse syntaxique/analyse grammaticale
L'analyse syntaxique consiste à convertir le flux d'unités lexicales en un arbre composé d'éléments imbriqués niveau par niveau, qui représente la structure syntaxique du programme. Cet arbre s'appelle : arbre de syntaxe abstraite. Compte tenu des mots standards trop longs ici, nous ne les considérerons pas, je les afficherai directement sous une forme plus intuitive. L'image spécifique est la suivante : 
var a = 2. 3. Génération de codeLe processus de conversion d'un arbre de syntaxe abstraite en code exécutable est appelé génération de code. Ce processus est étroitement lié à la langue et à la plateforme cible. En termes simples, il existe un moyen de convertir l'arbre de syntaxe abstraite de var a = 2 en instructions machine. Utilisé pour créer une variable appelée a et stocker une valeur dans a. 4.Requêtes LHS et RHSL'exécution du code JavaScript repose principalement sur le moteur. Lorsque le moteur exécute var a = 2, il déterminera si la variable a a été déclarée en la recherchant. Le processus de recherche est assisté par des étendues. Pendant le processus de requête, le moteur effectuera une requête LHS (requête gauche) pour la variable a et une requête droite pour la valeur. Pour faire simple, lorsque la variable apparaît sur le côté gauche de l'opération d'affectation, une requête LHS est effectuée, et lorsqu'elle apparaît sur le côté droit, une requête RHS est effectuée. Pour être plus précis, la requête LHS tente de trouver le conteneur de la variable elle-même, tandis que la requête RHS tente d'obtenir sa valeur source. Remarque : Dans la fonction, il y aura à la fois des requêtes LHS et RHS. Parce que lors du processus de transmission des paramètres, le code effectuera une affectation implicite.
function foo(a){
console.log(a+b);
b=a;}foo(2)
Remarque : La première requête de droite sur b ne peut pas trouver la variable, ce qui signifie qu'il s'agit d'une variable non déclarée car elle ne peut être trouvée dans aucune portée pertinente. Si RHS ne trouve pas les variables requises dans la portée imbriquée, le moteur lèvera une exception. 6. Quiz🎜function foo(a){
var b=a;
return a+b;
}
var c=foo(2)🎜Question : Trouver toutes les requêtes LHS et RHS🎜 Réponse : LHS(c=…,a=2,b=…) et RHS(foo(2…,=a,a…, …b) )🎜🎜[Recommandations associées : 🎜tutoriel vidéo javascript🎜, 🎜front-end web🎜]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

