Maison >interface Web >Questions et réponses frontales >Existe-t-il un objet cartographique en javascript ?
Existe-t-il un objet cartographique en javascript ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-07-01 16:00:062261parcourir
Il existe un objet map en JavaScript ; l'objet map enregistre les paires clé-valeur et est une collection de paires clé-valeur. Lorsque l'objet map stocke les paires clé-valeur, les clés peuvent être de n'importe quel type de données. se souvient de l'ordre d'insertion d'origine des clés et possède une propriété représentant la taille de la carte. Pouvoir utiliser des objets comme clés est une fonctionnalité importante de Maps.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Il existe un objet cartographique en JavaScript
L'objet Map stocke des paires clé-valeur, et les clés peuvent être de n'importe quel type de données.
Les objets cartographiques mémorisent l'ordre d'insertion d'origine des clés.
Les objets cartographiques ont des propriétés qui représentent la taille de la carte.
Map cible l'objet, qui est une structure de données de paire clé-valeur similaire aux objets
- Différentes de l'objet, les clés de la carte peuvent être n'importe quel type de valeur (null sera traité comme indéfini), pas seulement la clé les valeurs de la chaîne
- Map sont dans l'ordre et la longueur peut être obtenue grâce à la taille
- Map aura certains avantages en termes de performances dans les scénarios où les paires clé-valeur sont fréquemment ajoutées et supprimées
let map = new Map([
["姓名", "张三"],
["年龄","18"],
[null, null],
[undefined, null]])// 类似于:let obj = {
'姓名': '张三',
'年龄': 18,
'null': null,
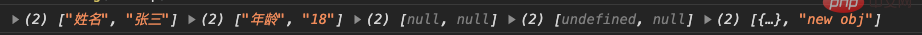
'undefined': null}map.set(obj, 'new obj')console.log(...map)

Méthode de fonctionnement
| Méthode/Propriété | Description |
|---|---|
| size | Attribut, obtient la longueur de l'objet Map actuel, la même que la longueur du tableau |
| set(key, value) | Ajouter une valeur à l'objet Map actuel, renvoyer l'objet Map, prend en charge l'écriture en chaîne |
| get(key) | Rechercher une valeur via la clé (key doit être une référence au même objet lorsque key est un objet | ) , s'il n'est pas trouvé, renvoie undefined
| delete (key) | Supprime une valeur dans l'objet Map actuel et renvoie une valeur booléenne pour indiquer si la suppression est réussie |
| has(key) | Détecte si cela value est un élément de l'objet Map actuel et utilise la valeur booléenne renvoyée. Représente |
| clear() | efface tous les éléments de l'objet Map actuel, aucune valeur de retour |
| méthode/propriété | introduction à la fonction |
|---|---|
| key s() | Renvoie un traverseur pour les noms clés de l'objet Set |
| values() | Renvoie un traverseur pour les valeurs clés de l'objet Set Set object |
| entries() | Renvoie un traverseur pour les paires clé-valeur de l'objet Set |
| forEach() | Utilisez la fonction de rappel pour parcourir chaque élément de l'objet Set et pouvez accepter un deuxième paramètre pour lier ceci |
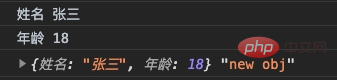
for(let item of map.entries()) {
console.log(item[0], item[1])}// 等同于for(let [key, value] of map) {
console.log(key, value)}map.forEach((value, key, map)=> {
console.log(key, value)})

[Recommandations associées : tutoriel vidéo javascript, interface Web
】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

