Maison >interface Web >js tutoriel >Comment JavaScript traite-t-il l'ajout, la suppression, la modification et l'interrogation de données arborescentes ?
Comment JavaScript traite-t-il l'ajout, la suppression, la modification et l'interrogation de données arborescentes ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-07-18 13:53:132379parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui organise principalement les problèmes liés à l'ajout, la suppression, la modification et l'interrogation de données structurées en arbre. Par rapport aux données structurées en tableau ordinaires, il n'y a pas de tableau dans le traitement de l'arborescence. -données structurées. C'est tellement intuitif, mais pas si compliqué. Cela nécessite une étape supplémentaire de recherche récursive pour parcourir en profondeur les données. J'espère que cela sera utile à tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Description du problème : JS gère l'ajout, la suppression, la modification et la vérification de l'arborescence
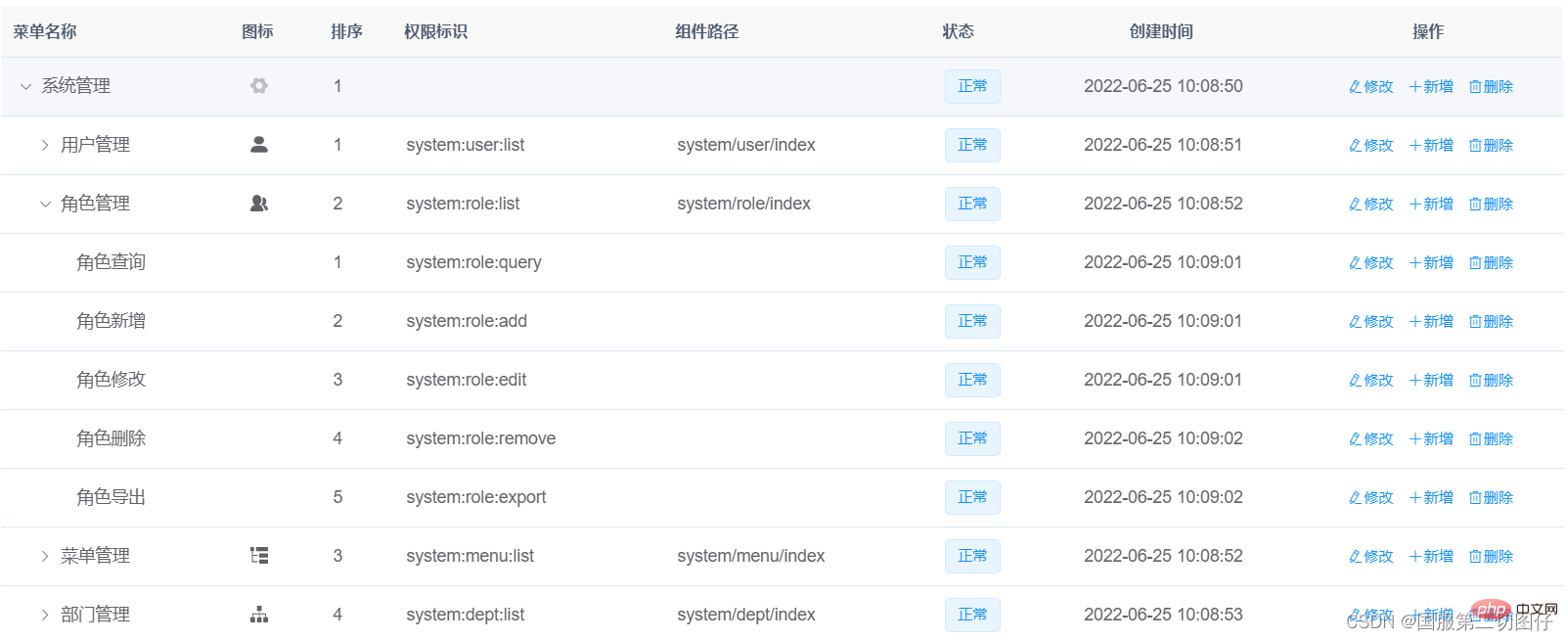
Développement récent d'un module de gestion des autorisations pour un système de gestion d'arrière-plan, impliquant la logique de traitement des données de diverses structures arborescentes, telles que : l'ajout, la suppression, la modification, la recherche, etc. par rapport aux données de structure de tableau ordinaires, le traitement des structures arborescentes n'est pas aussi intuitif que celui des tableaux ; n'est pas si compliqué et nécessite beaucoup de travail. Une étape - Recherche récursive pour effectuer des opérations de traversée approfondie sur les données. Ici, le blogueur partagera également avec vous les méthodes résumées au cours du processus de développement. via le traitement des données de la structure arborescente JS :

Exemple de structure de données
let data = [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}];
Solution :
1. Ajouter un nœud
Trouvez le nœud spécifié de la structure arborescente et ajoutez un nœud enfant. comme suit :
const appendNodeInTree = (id, tree, obj) => {
tree.forEach(ele=> {
if (ele.id === id) {
ele.children ? ele.children.push(obj) : ele.children = [obj]
} else {
if (ele.children) {
appendNodeInTree(id, ele.children, obj)
}
}
})
return tree
}
2. Supprimer le nœud
Trouver l'arborescence Installez le nœud spécifié de la structure et supprimez le nœud. Le code est le suivant
const removeNodeInTree=(treeList, id)=> { // 通过id从数组(树结构)中移除元素
if (!treeList || !treeList.length) {
return
}
for (let i = 0; i < treeList.length; i++) {
if (treeList[i].id === id) {
treeList.splice(i, 1);
break;
}
removeNodeInTree(treeList[i].children, id)
}
}3.Modifiez le nœud
Recherchez et modifiez récursivement l'état d'un. node. Le code est le suivant :
const updateNodeInTree=(treeList,id, obj)=> {
if (!treeList || !treeList.length) {
return;
}
for (let i = 0; i < treeList.length; i++) {
if (treeList[i].id == id) {
treeList[i]= obj;
break;
}
updateNodeInTree(treeList[i].children,id,obj);
}
}4. Trouvez le nœud
Recherchez récursivement un nœud d'arborescence Node, code :
const findNodeInTree = (data, key, callback) => {
for (let i = 0; i < data.length; i++) {
if (data[i].key == key) {
return callback(data[i], i, data)
}
if (data[i].children) {
findNodeInTree (data[i].children, key, callback)
}
}
}
// 所查找到的节点要存储的方法
let Obj={}
findNodeInTree(data, key, (item, index, arr) => {
Obj = item
})
// 此时就是Obj对应的要查找的节点
console.log(Obj)
[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des points de connaissance du prototype JavaScript et de la chaîne de prototypes
- Qu'est-ce qu'une fermeture ? Parlons des fermetures en JavaScript et voyons quelles fonctions elles ont ?
- Résumé des objets Number courants en JavaScript
- Résumer et partager les concepts de base de l'asynchrone et des rappels en JavaScript
- Introduction détaillée aux concepts de base et à l'utilisation de Promise en JavaScript

