Maison >interface Web >Questions et réponses frontales >Comment lier un élément dans jquery pour qu'il perde le curseur
Comment lier un élément dans jquery pour qu'il perde le curseur
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-14 18:38:291408parcourir
Méthode : 1. Utilisez "$" pour lier l'élément spécifié afin d'obtenir l'objet élément. La syntaxe est "$(element)" 2. Utilisez la méthode blur() pour lier l'événement focus à l'objet élément If. le focus est perdu, le curseur sera perdu. Cette méthode est utilisée pour définir l'événement de flou qui se produit lorsque l'élément perd le focus. La syntaxe est "element object.blur()".

L'environnement d'exploitation de ce tutoriel : système Windows 10, jquery version 3.6.0, ordinateur Dell G3.
Comment lier un élément avec jquery pour lui faire perdre le curseur
1 Lier un élément
La syntaxe est :
$(selector)
2. l’élément perd le focus. La méthode
blur() déclenche l'événement de flou ou spécifie une fonction à exécuter lorsque l'événement de flou se produit. Conseils : Cette méthode est souvent utilisée avec la méthode focus(). SyntaxeDéclenchez l'événement de flou pour l'élément sélectionné :$(selector).blur()Ajoutez une fonction à l'événement de flou :
$(selector).blur(function)L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").blur(function(){
alert("输入框失去了焦点");
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
<p>在输入框写些东西,然后点击输入框外,让其失去焦点。</p>
</body>
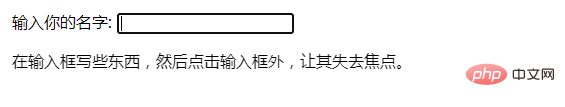
</html>Résultat de sortie :
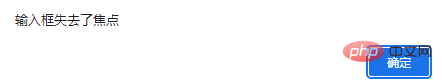
Après avoir cliqué en dehors de la bordure : 
Recommandation du didacticiel vidéo :  Tutoriel vidéo jQuery
Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

