Maison >interface Web >js tutoriel >Comprendre brièvement la structure des données JavaScript et la pile d'algorithmes
Comprendre brièvement la structure des données JavaScript et la pile d'algorithmes
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-06-13 17:48:451695parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes liés à la pile, notamment l'écriture de piles avec du code source orienté processus et l'écriture de code source avec des méthodes orientées objet, etc. Ce qui suit est Jetons un coup d'œil, j'espère que cela aide tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
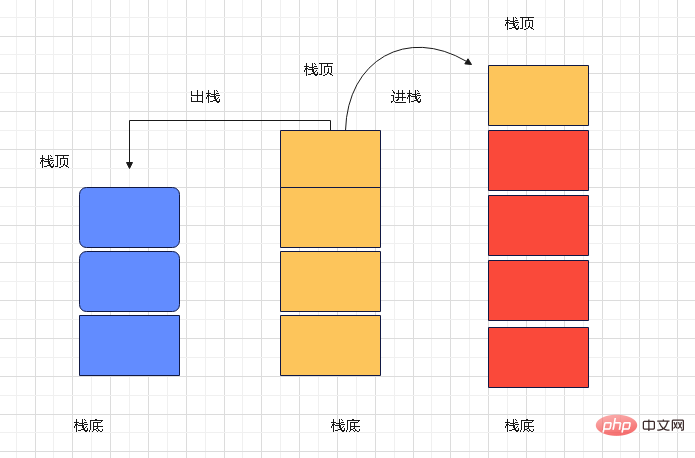
1. Apprenez à connaître la pile
stack : (pile) est également appelée pile , c'est un objet d'opération Table linéaire limitée. Follow last-in-first-out (LIFO)
Haut de la pile : un tableau linéaire qui restreint les opérations d'insertion et de suppression uniquement à la fin du tableau,
bas de la pile : restreint l'insertion uniquement à la tête du tableau et aux tableaux linéaires pour les opérations de suppression.
Push : Insérer un nouvel élément dans une pile est également appelé pousser, pousser ou pousser. Il s'agit de placer le nouvel élément au-dessus de l'élément supérieur de la pile, ce qui en fait un nouvel élément supérieur ;
Pop : La suppression d'éléments d'une pile est également appelée popping ou popping de la pile. Elle supprime l'élément supérieur de la pile et fait de ses éléments adjacents les nouveaux éléments supérieurs de la pile

2. Pile d'écriture de code source de méthode orientée processus
2.1 Réflexion
2.2 Méthodes à mettre en œuvreQu'est-ce que l'orientation processus :
Orienté processus signifie analyser les étapes pour résoudre le problème, puis utiliser des fonctions pour le mettre en œuvre,
juste étape par étape
Exécutez l'appelet il est prêt à partir.
Avant de l'implémenter, réfléchissons à la façon dont nous l'implémentons
- push(element)Ajouter un ou plusieurs éléments en haut de la pile
- pop()Supprimer l'élément en haut de la pile et renvoie l'élément supprimé
- peek()Renvoie l'élément en haut de la pile
- isEmpty() est utilisé pour déterminer si la pile est vide, si elle est vide, elle est vide
- clear() est utilisé pour effacer la pile Element
- size() est utilisé pour renvoyer le nombre d'éléments dans la pile
Nous empruntons d'abord la méthode array pour l'implémenter, nous devons donc créer
un Utiliser un tableau vide pour simuler la pile
2.3 implémentation du code source, et appeler la classepour construire une classe, utilisez un tableau pour le simuler,
écrivez diverses méthodes dans la classe
et appelez partiellement la méthode tableau.
En général, il s'agit d'utiliser des classes pour envelopper
des méthodes de tableau pour implémenter la simulation de pile
class Stack { constructor() { this.item = [] } push(element) { this.item.push(element) } pop() { return this.item.pop() } peek() { return this.item[this.item.length - 1] } isEmpty() { return this.item.length === 0 } clear() { this.item = [] size() { return this.item.length } } //实例化Stack类 const stack = new Stack() stack.push(4) stack.push(6) console.log( stack.pop()) console.log(stack.peek()) console.log(stack.isEmpty()) console.log(stack.size())Exécuter les résultats :

3.1 Thinking
Orienté objet : consiste à décomposer les éléments qui construisent le problème en plusieurs objets
, établir des objets ne consiste pas à accomplir une certaine étape, mais à décrire comment résoudre quelque chose. Le
comportement
du processus problématique
3.2需要实现的方法
- push(element)添加一个或多个元素到栈顶
- pop()删除钱顶的元素,并返回移除的元素
- peek()返回栈顶的元素
- isEmpty()用于判断栈是否为空,空则为空
- clear()用于清空栈的元素
- size()用于返回栈中元素的个数
- toString()用于将栈以字符串的形式打印
那么在实现这个类,我们用对象来模拟栈
3.3源码及使用类
class Stack {
constructor() {
this.count=0
this.items = {}
}
push(element) {
this.items[this.count]=element
this.count++
}
pop() {
if(this.isEmpty()){
return undefined
}
this.count--
const result=this.items[this.count]
delete this.items[this.count]
return result
}
peek() {
if(this.isEmpty()){
return undefined
}
return this.items[this.count-1]
}
isEmpty() {
return this.count===0
}
clear() {
this.items={}
this.count=0
}
size() {
return this.count
}
toString(){
if(this.isEmpty()){
return undefined
}
let objectString=`${this.items[0]}`
for(let i=1;i<this.count;i++){
objectString=`${objectString},${this.items[i]}`
}
return objectString
}
}
const stack = new Stack()
stack.push(23)
stack.push(34)
stack.push(80)
console.log( stack.pop())
console.log(stack.peek())
console.log(stack.isEmpty())
console.log(stack.size())
console.log(stack.toString())
在使用对象来模拟栈时,采用了键:值的方式
来存储数据,比如this.items[this.count]=element
在这个结构中用this.count来记录栈的大小,
当我们向里面插入一个数字时,就分配count为键
插入的值为值。这个时候就需要将this.count++.
关于pop()与peek(),toString()方法都需要
先判断栈是否为空,如果为空则返回undefined。
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Un bref résumé des événements JavaScript
- Apprentissage avancé de la syntaxe JavaScript en mode strict
- Analyse détaillée orientée objet JavaScript des descripteurs de propriété
- Quatre façons de créer plusieurs objets en JavaScript
- Organiser et résumer les opérations courantes de nomenclature en JavaScript

