Maison >interface Web >js tutoriel >Vous faire comprendre le module HTTP en profondeur
Vous faire comprendre le module HTTP en profondeur
- 青灯夜游avant
- 2022-06-09 19:28:522410parcourir
Cet article vous aidera à en savoir plus sur le module http et à poser les bases de l'écriture d'interfaces. J'espère qu'il vous sera utile !

1. Serveur Web
Qu'est-ce qu'un serveur Web ?
Lorsque l'application (client) a besoin d'une certaine ressource, elle peut demander la ressource via Http à un serveur ; le serveur qui fournit la ressource est un serveur Web
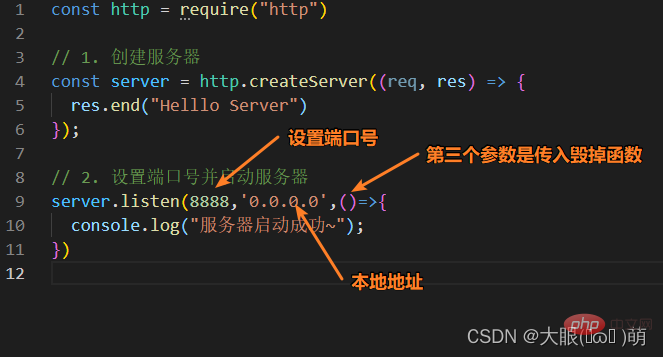
1.1 Première expérience avec le serveur
; 
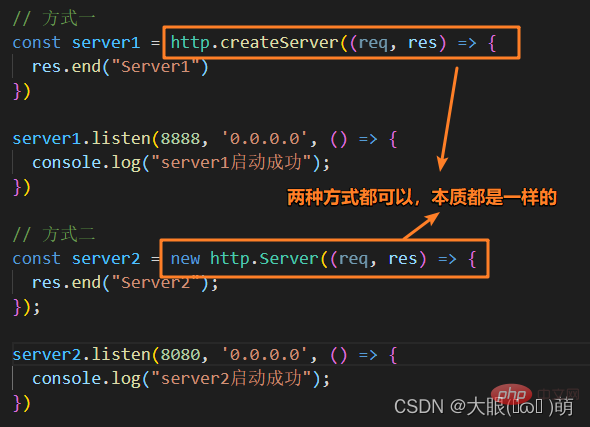
1.2 Deux façons de créer un serveur
- http.createServer renverra l'objet serveur
- La couche inférieure utilise en fait le nouvel objet serveur direct

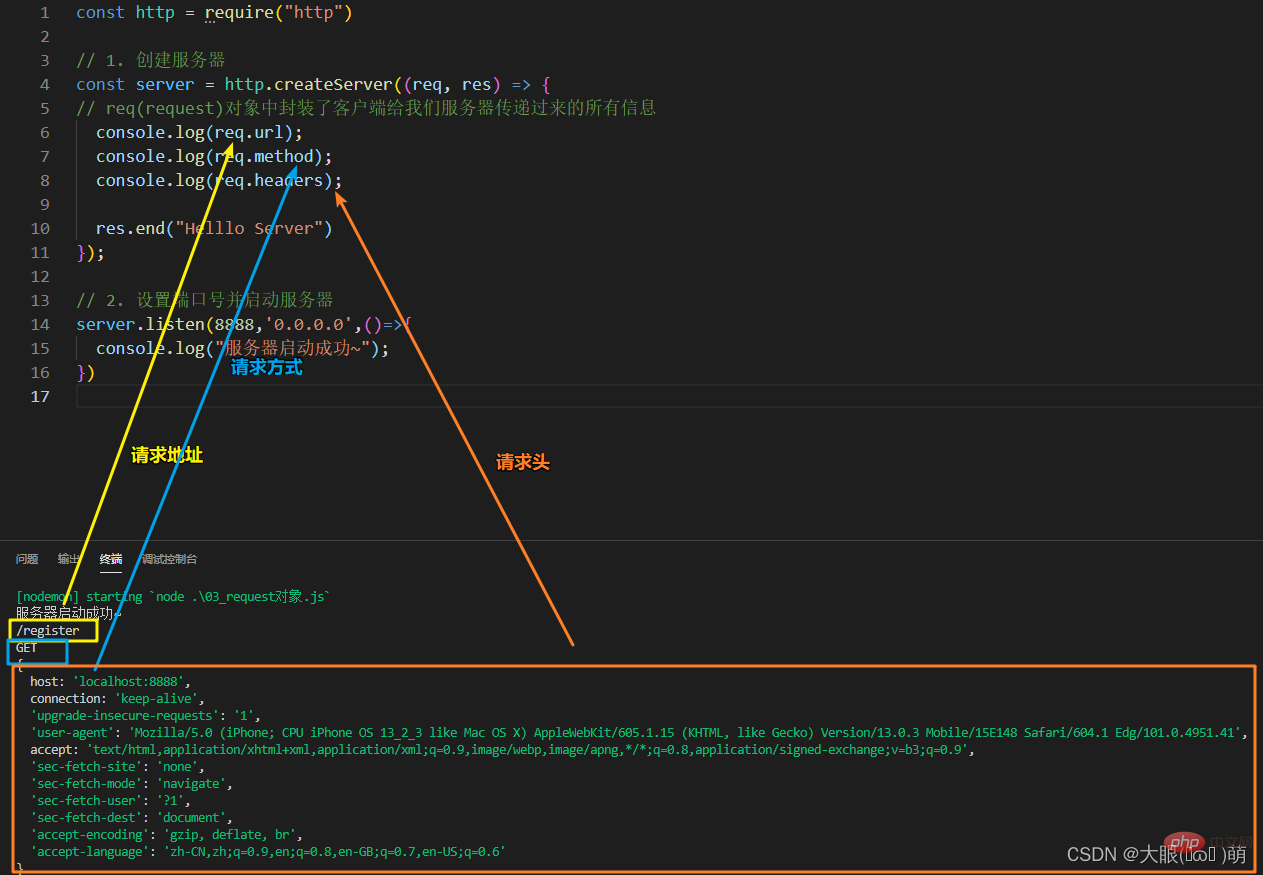
1.
L'objet de requête encapsule toutes les informations transmises par le client à notre serveur
L'URL de cette requête, le serveur doit la traiter différemment selon les différentes URL
La méthode de requête de ; cette requête, par exemple, les paramètres et les méthodes de traitement transmis dans les requêtes GET et POST sont différents
Les en-têtes de cette requête contiendront également certaines informations, telles que les informations sur le client, le format de réception des données, les formats d'encodage pris en charge, etc. . …
Demande régulière :


1.3.1 URL de demande
Lorsque le client envoie une demande, il demandera des données différentes, puis différentes adresses de demande seront transmises, le côté serveur Différentes réponses doivent être apportées en fonction de différentes adresses de requête.
Si l'adresse de demande de l'utilisateur comporte également des paramètres supplémentaires, comment devons-nous l'analyser ?
Nous pouvons utiliser le module url.
Parmi eux, le module url fournit des outils pratiques pour le traitement et l'analyse des URL
Import url const url = require('url')
Supposons que nos données de requête soient : 
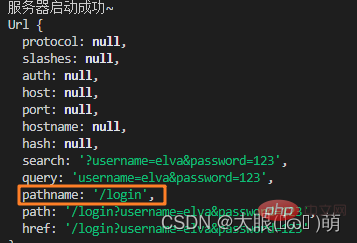
Le résultat de l'analyse de l'URL par la console est :

Le chemin est le dernier chemin que nous devons obtenir. Notre objectif est d'obtenir le nom d'utilisateur et le mot de passe séparément dans la requête.
Importer le module de chaîne de requêteconst qs = require('querystring');
const http = require("http")const url = require('url')const qs = require('querystring')// 1. 创建服务器const server = http.createServer((req, res) => {
// 使用内置模块
const{ pathname,query } = url.parse(req.url)
if(pathname === '/login'){
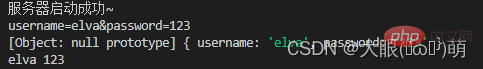
console.log(query);
console.log(qs.parse(query));
const { username, password } = qs.parse(query)
console.log(username,password);
res.end('请求结束')
}});// 2. 设置端口号并启动服务器server.listen(8888,'0.0.0.0',()=>{
console.log("服务器启动成功~");})
- ✅Résultats de sortie de la console :

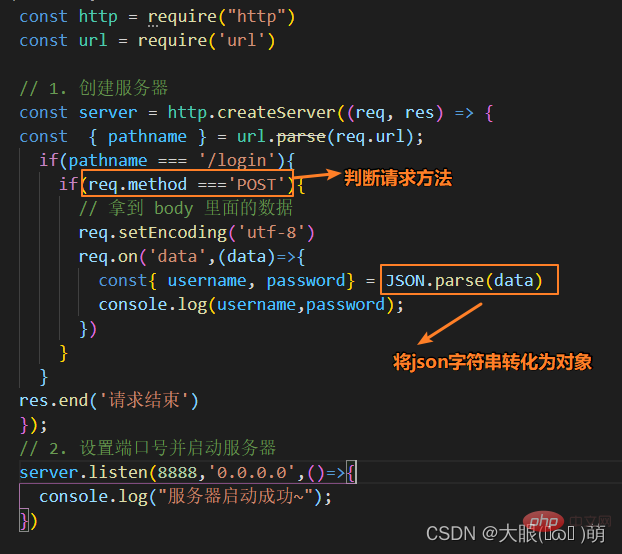
1.3.2 méthode de requête
Dans la spécification Restful (style de conception), nous devons ajouter, supprimer, modifier et vérifier les données via différentes méthodes Méthode de requête :
- GET : requête de données ;
- POST : créer de nouvelles données ;
- PATCH : mettre à jour les données ;
- DELETE : supprimer des données
Nous pouvons effectuer différents traitements en jugeant différentes méthodes de requête (méthodes) .
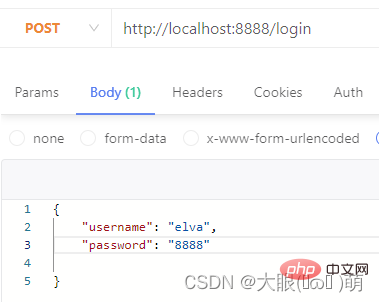
Supposons que ce qui suit soit les données de notre requête JSON dans le corps -> Comment faire en sorte que notre serveur obtienne le nom d'utilisateur et le mot de passe ?


- ✅Résultats de sortie de la console

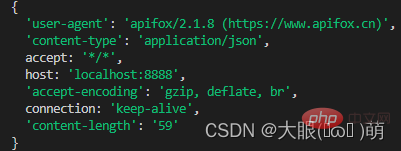
1.3.2 request-headers

content-type est le type de données transportées dans cette requête :
- candidature /json représente un type json ;
- text/plain représente un type de texte ;
- application/xml représente un type xml ;
- multipart/form-data représente un fichier téléchargé ; Taille et longueur du fichier
keep-alive :
- http est basé sur le protocole TCP, mais il est généralement interrompu immédiatement après une requête et une réponse
- Dans http1.0, si vous souhaitez continuer à maintenir la connexion : ①Le navigateur doit ajouter une connexion : conservez la requête ; header -alive; ② Le serveur doit ajouter connection:keey-alive dans l'en-tête de réponse ; ③ Lorsque le client fait à nouveau une demande, la même connexion sera utilisée et la partie directe interrompra la connexion ; , toutes les connexions sont par défaut sur connexion : keep-alive : ① Différents serveurs Web auront des durées de conservation différentes ② La valeur par défaut dans Node est 5s
- **accept-encoding :** Informez le serveur du format de compression de fichier pris en charge ; par le client, par exemple, les fichiers js peuvent utiliser l'encodage gzip, correspondant aux fichiers .gz
**accepter : **Informer le serveur que le client peut accepter le type de format de fichier
**user-agent : ** Informations relatives au client ;
1.4 objet de réponse
1.4.1 objet de réponse-réponseSi nous voulons donner au client les données de résultat de la réponse, nous pouvons le faire de deux manières :
Écrire méthode : cette méthode consiste à écrire directement les données, mais ne ferme pas le flux ;- méthode de fin : cette méthode consiste à écrire les dernières données, et le flux sera fermé après l'écriture
- Remarque : si nous le faisons ; pas d'appel de fin et de clôture, le client attendra toujours les résultats.
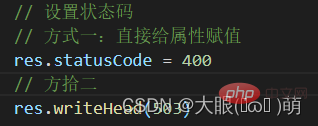
Le code d'état Http (Http Status Code) est un code numérique utilisé pour représenter l'état de la réponse Http :
Il existe de nombreux codes d'état Http, qui peuvent être donnés au client selon différentes situations. Renvoyez différents codes de statut :- Les codes de statut courants sont les suivants (les codes de statut seront également utilisés dans les projets ultérieurs)
- Collection de codes de statut http
|
Catégorie |
Phrase de motif | |
|---|---|---|
| La demande acceptée est en cours de traitement | 2xx | |
| La demande a été traitée normalement | 3xx | |
| Une action supplémentaire est requise pour terminer la demande | 4xx | |
| Le serveur n'a pas pu traiter la demande | 5xx | |
| Serveur erreur de traitement de la demande |
| Description Statut | Description | |
|---|---|---|
| Demande réussie. Généralement utilisé pour les requêtes GET et POST | 400 | |
| L'erreur de syntaxe de la requête client, le serveur ne peut pas comprendre | 401 | |
| La requête nécessite une authentification de l'identité de l'utilisateur | 403 | |
| Le serveur comprend la demande du client, mais refuse d'exécuter la demande | 404 | |
| Le serveur ne peut pas trouver la ressource (page Web) en fonction de la demande du client. Grâce à ce code, les concepteurs de sites Web peuvent créer une page personnalisée "La ressource que vous avez demandée est introuvable" | 500 | |
| Erreur interne du serveur, impossible de terminer la demande | 503 | |
| En raison d'une surcharge ou d'une maintenance du système, le serveur est temporairement incapable de traiter les demandes des clients. La durée du délai peut être incluse dans les informations d'en-tête Retry-After du serveur. Il existe deux manières : | res.setHeader : écrire une information d'en-tête à la fois ; |
Pour plus de connaissances sur les nœuds, veuillez visiter :  Tutoriel nodejs
Tutoriel nodejs
! 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!