Maison >interface Web >js tutoriel >Comment lancer une requête HTTP dans Node.js ? Brève analyse de 6 méthodes
Comment lancer une requête HTTP dans Node.js ? Brève analyse de 6 méthodes
- 青灯夜游avant
- 2022-03-15 20:03:398735parcourir
Comment lancer une requête HTTP dans Node.js ? Dans cet article, nous explorerons avec vous 6 méthodes différentes pour Node lancer des requêtes HTTP. J'espère que cela vous sera utile !

Cet article présente 6 méthodes différentes pour lancer des requêtes HTTP dans nodejs Ici, nous allons compléter cela via une requête à Nuggets Community Section Classification Interface掘金社区的板块分类接口 的请求作为演示来完成这个每种不同方法的使用,当然为了更清晰的打印出所得到的数据,我们要提前安装chalk库来给其打印的数据加上颜色,好了,我们马上就要开始啦~
正文
Node.js HTTPS Module
Node.js在标准库中带有https模块,所以你根本不需要引入任何库去发起请求,因为node.js本身就可以完成,处理一些简单的数据请求也是绰绰有余了。
const chalk = require("chalk")
const https = require('https')
https.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', res => {
let list = [];
res.on('data', chunk => {
list.push(chunk);
});
res.on('end', () => {
const { data } = JSON.parse(Buffer.concat(list).toString());
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
});
}).on('error', err => {
console.log('Error: ', err.message);
});从结构上有些许复杂,因为我们要弄一个空数组list来存储请求数据块chunk,然后在请求结束后还要通过Buffer处理数据再解析成json格式。

Axios
相信前端的小伙伴对axios并不陌生,它是一个非常流行且受欢迎的Promise式请求库。它既可以浏览器端使用可以在客户端使用它,而且众所周知,它还有着拦截器,数据自动转换json等十分方便的功能。
我们可以使用以下命令安装axios:
npm i -S axios
下面是我们通过axios获取掘金板块分类简单示例:
const chalk = require("chalk")
const axios = require('axios');
axios.get('https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(res => {
const { data } = res.data
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});这里axios直接用get请求请求接口,可以结构也是promise形式的,数据自动帮你解析成json,可以说是非常的简洁与方便。

Got
got声称是“一个人性化且功能强大的 Node.js HTTP 请求库”,人性化在于它用了Promise式的API与对JOSN做处理配置等功能,而一些如HTTP2的支持,分页式API以及RFC的缓存等能力是大多数请求库所不具备的。
我们可以使用以下命令安装got:
npm i -S got@10.7.0
下面是我们通过got获取掘金板块分类简单示例:
const chalk = require("chalk")
const got = require('got');
got.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', {
responseType: 'json'
})
.then(res => {
const { data } = res.body
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});这里我们先要对请求接口进行{responseType: 'json'} à titre de démonstration en utilisant différentes méthodes. , bien sûr, afin d'imprimer plus clairement les données obtenues, nous devons installer la bibliothèque de craie à l'avance pour ajouter de la couleur aux données imprimées. D'accord, nous sommes sur le point de commencer~
Module HTTPS Node.js
Node.js est livré avec le module https dans la bibliothèque standard, vous Vous n'avez pas du tout besoin d'introduire de bibliothèque pour lancer des requêtes, car node.js peut le faire tout seul, et c'est plus que suffisant pour gérer certaines requêtes de données simples. npm i -S needle
La structure est un peu compliquée, car nous devons créer une liste de tableaux vide pour stocker le bloc de données de la requête, puis une fois la requête terminée, nous devons traiter les données via le tampon, puis les analyser au format json. . 
Axios
Je crois au front-end les amis ont raison Axios n'est pas étranger, c'est une bibliothèque de requêtes de style Promise très populaire et populaire. Il peut être utilisé à la fois sur le navigateur et sur le client et, comme nous le savons tous, il dispose également de fonctions très pratiques telles que des intercepteurs et la conversion automatique des données en json.
Nous pouvons utiliser la commande suivante pour installer axios :
const chalk = require("chalk")
const needle = require('needle');
needle.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', (err, res) => {
if (err) return console.log('Error: ', err.message);
const { data } = res.body
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})Ce qui suit est un exemple simple de la façon dont nous obtenons la classification de la section Nuggets via axios : 
needle('get', 'https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(function(res) {
// ...
})
.catch(function(err) {
// ...
});Ici, axios utilise directement l'interface de requête get request, et la structure peut également être sous forme de promesse et les données sont automatiquement analysées en json pour vous, ce qui peut être considéré comme très simple et pratique.

Got
got prétend être " "Une bibliothèque de requêtes HTTP Node.js conviviale et puissante". La convivialité réside dans son utilisation de l'API de style Promise et de la configuration du traitement JOSN, ainsi que de certaines fonctionnalités telles que la prise en charge HTTP2, l'API de pagination et la mise en cache RFC. C'est quelque chose que la plupart des bibliothèques de requêtes n'ont pas.
Nous pouvons utiliser la commande suivante pour installer got:
npm i -S superagent
Ce qui suit est un exemple simple de la façon dont nous obtenons la classification de la section Nuggets via got:
const chalk = require("chalk")
const superagent = require('superagent');
superagent.get('https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(res => {
const { data } = JSON.parse(res.text)
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});Ici, nous devons d'abord {responseType : Configuration 'json' }, puis les données renvoyées peuvent être obtenues dans le corps, qui est également très simple à utiliser. 🎜🎜🎜🎜🎜Needle🎜🎜🎜🎜needle est une bibliothèque de requêtes relativement simple et compacte. Elle peut prendre la forme d'une promesse ou d'une fonction de rappel, selon vos propres habitudes, et sa valeur de retour sera Conversion automatique de XML. et JSON est également très pratique. 🎜🎜🎜Nous pouvons utiliser la commande suivante pour installer Needle : 🎜🎜npm i -S node-fetch@2.6.7
🎜🎜Ce qui suit est un exemple simple de la façon dont nous obtenons la classification de la section Nuggets via Needle : 🎜🎜const chalk = require("chalk")
const fetch = require("node-fetch")
fetch('https://api.juejin.cn/tag_api/v1/query_category_briefs', {
method: 'GET'
})
.then(async res => {
let { data } = await res.json()
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});🎜Ici, nous démontrons l'utilisation d'une fonction de rappel que vous pouvez voir. que le retour Il y a err et res. En cas de succès, err est nul. Le corps du res renvoyé après le succès est les données demandées. Voici le format json qui sera automatiquement converti pour vous. 🎜🎜🎜🎜🎜Si vous souhaitez utiliser Promise, vous pouvez écrire comme ceci : 🎜rrreee🎜🎜🎜Superagent🎜🎜🎜🎜On peut dire que l'heure de sortie du superagent de la bibliothèque de requêtes est assez précoce, remontant à 2011, mais c'est progressif La bibliothèque de requêtes HTTP côté client, qui possède la même API que le module Node.js, prend en charge de nombreuses fonctions client HTTP avancées et reste très simple à utiliser. 🎜🎜🎜Nous pouvons utiliser la commande suivante pour installer le superagent : 🎜🎜rrreee🎜🎜Ce qui suit est un exemple simple de la façon dont nous obtenons la classification de la section Nuggets via superagent : 🎜🎜rrreee🎜L'utilisation actuelle de superagent est très similaire à celle d'axios, mais vous devez traiter vous-même les données au format json. 🎜
Node-fetch
顾名思义,这个请求库它的api与window.fetch保持了一致,也是promise式的。最近非常受欢迎,但可能最大的问题是,它的v2与v3版差异比较大,v2保持着cjs标准,而v3则用了ejs的方式,升级后可能造成一些困扰,所以为了统一这个标准我们这里用了2.6.7版作为演示版本。
我们可以使用以下命令安装node-fetch:
npm i -S node-fetch@2.6.7
下面是我们通过node-fetch获取掘金板块分类简单示例:
const chalk = require("chalk")
const fetch = require("node-fetch")
fetch('https://api.juejin.cn/tag_api/v1/query_category_briefs', {
method: 'GET'
})
.then(async res => {
let { data } = await res.json()
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});可以看出它与window.fetch用起来完全一样,没有任何学习压力。

对比
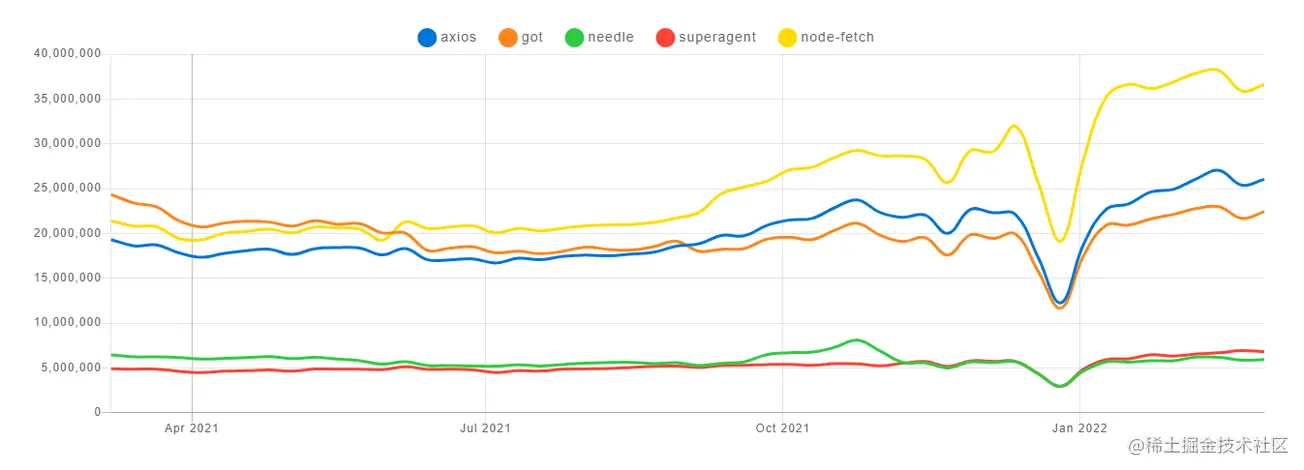
接下来我们看一下关于这几款请求库近一年的下载量趋势图:

现在我们可以发现,就下载量而言,在过去一年中,node-fetch 最受欢迎,needle 最不受欢迎。

Got
got prétend être " "Une bibliothèque de requêtes HTTP Node.js conviviale et puissante". La convivialité réside dans son utilisation de l'API de style Promise et de la configuration du traitement JOSN, ainsi que de certaines fonctionnalités telles que la prise en charge HTTP2, l'API de pagination et la mise en cache RFC. C'est quelque chose que la plupart des bibliothèques de requêtes n'ont pas.


| Stars | Version | Unpacked Size | Created Years | |
|---|---|---|---|---|
| axios | 91,642 | 0.26.1 | 398 kB | 2014 |
| got | 10,736 | 12.0.1 | 244 kB | 2014 |
| needle | 1,446 | 3.0.0 | 227 kB | 2012 |
| superagent | 15,928 | 7.1.1 | 581 kB | 2011 |
| node-fetch | 7,434 | 3.2.3 | 106 kB | 2015 |
这里我们又统计了这几个库的其他一些数据,axios的star数量可谓一骑绝尘,远远超过其他几个库。
结语
这些请求库,他们都做了同一件事都可以发起HTTP请求,或许写法会有些许不同,但都是条条大路通罗马。就个人而言,也可能是经常写浏览器端的缘故,所以是axios的忠实用户,不管是练习还是开发axios都是首选,当然node-fetch也越来越收到关注,包也十分的小,练习的时候也会经常用到,但api使用起来感觉还是没有axios那般方便。
其实还有两个出名的HTTP请求库本文没有提到:
一个是ky.js,它是一个非常小巧且强大的fetch式的请求库,主要为deno和现代浏览器所打造,所以暂时不参与其中的讨论,感兴趣的同学自己探索。
另一个就是request.js,没有说的原因是它在2020年的时候就已经被完全弃用了,如果有使用过的小伙伴可以在把项目里的request它替换成其他的方法。
本文转载自:https://juejin.cn/post/7074749427637813284
作者:jsmask
更多node相关知识,请访问:nodejs 教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la façon dont le framework de nœuds Nest.js intègre Express avec un couplage lâche !
- Parlons des deux spécifications des modules de Node : CJS et ESM. Quelles sont les différences ?
- Qu'est-ce qu'un flux ? Une plongée approfondie dans les flux lisibles dans Node.js
- Apprenez étape par étape à imprimer avec élégance les journaux de liens complets dans le nœud
- Parlons de la façon d'utiliser Node pour réaliser la compression de contenu grâce à la pratique


