Maison >interface Web >js tutoriel >Explication graphique détaillée de la chaîne de prototypes JavaScript
Explication graphique détaillée de la chaîne de prototypes JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-03-15 17:50:433234parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes liés à la chaîne de prototypes. La chaîne de prototypes fait référence à une liste chaînée composée de quelques prototypes via des pointeurs __proto__. Une chaîne de prototypes peut être utilisée pour partager des prototypes. données dans la chaîne, j'espère que cela sera utile à tout le monde.

Recommandations associées : Tutoriel javascript
1. Chaîne de prototypes
1.1 Explication de la chaîne de prototypes :
(Concept) La chaîne de prototypes fait référence à une liste chaînée composée de quelques prototypes via des pointeurs __proto__, une chaîne prototype peut servir des objets qui souhaitent partager des données dans la chaîne prototype et est utilisée pour implémenter le mécanisme d'héritage en JavaScript.
-
(Pointeur de chaîne de prototype) Pointeurs impliqués dans la chaîne de prototype :
- Chaque objet possède un pointeur __proto__ pour accéder au prototype de l'objet
- Chaque prototype est un pointeur utilisé pour mettre en œuvre l'héritage En plus du __proto__ pointeur, l'objet a également un pointeur constructeur pointant vers le constructeur. Chaque fonction est un objet. En plus du pointeur __proto__, il existe également un pointeur prototype pointant vers l'objet prototype qui lui est associé. forcément le même.
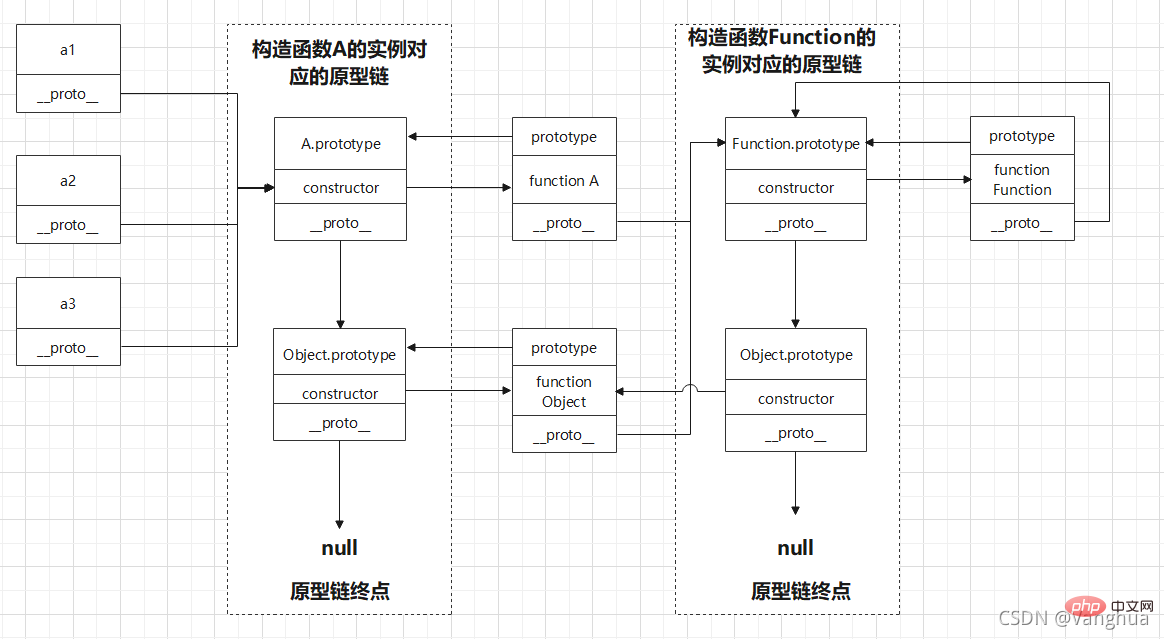
1.2 Illustration de la chaîne prototype qui n'implique pas d'héritage :
- (Cette image est très importante, impliquant la chaîne sous-jacente, et il y en a des similaires sur Internet Picture)
-
function A() { } let a1 = new A() let a2 = new A() let a3 = new A() // 这几行代码会产生下面图示的原型链

-
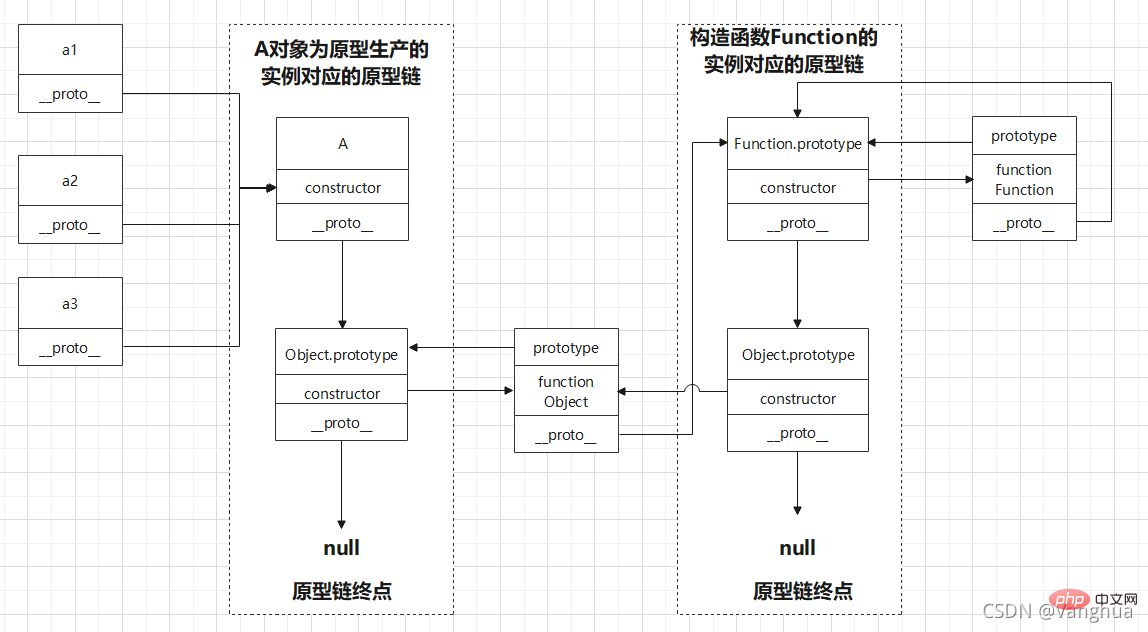
let A = { test: "" } let a1 = Object.create(A) let a2 = Object.create(A) let a3 = Object.create(A) // 这几行代码对应下面图示的原型链

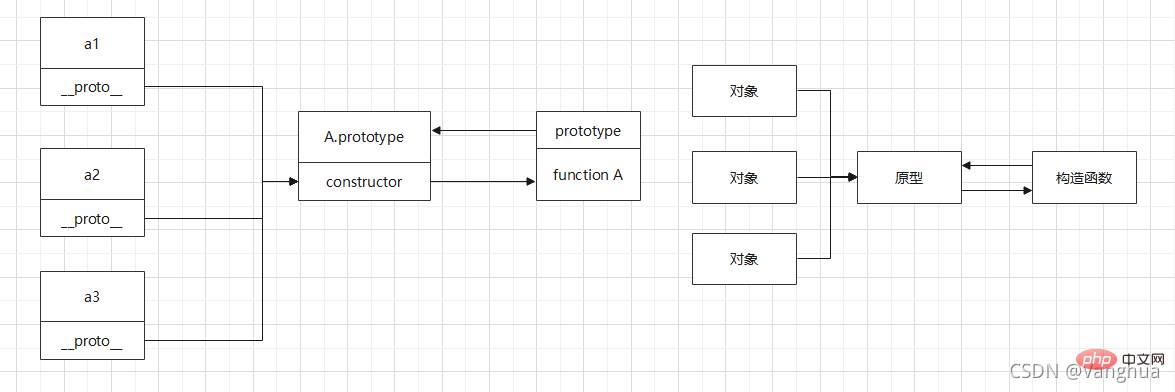
- Pour une analyse générale, utilisez simplement les deux schémas simplifiés ci-dessous.
-
function A() { } let a1 = new A() let a2 = new A() let a3 = new A() // 这几行代码会产生下面图示的原型链
 1.3 Illustration de la chaîne prototype impliquant l'héritage
1.3 Illustration de la chaîne prototype impliquant l'héritage
La chaîne prototype impliquant l'héritage peut être analysée à l'aide d'un diagramme simplifié
// 使用寄生组合模式实现继承
function C() {}
function B() {}
B.prototype = new C()
function A() {}
A.prototype = new B()
let a1 = new A()
let a2 = new A()
let a3 = new A()
 1.4 Le point final de la chaîne prototype
1.4 Le point final de la chaîne prototype
Le point final de la chaîne de prototypes est nulle, ne fait pas référence à un certain objet prototype
1.5 Dynamique des prototypes
La dynamique des prototypes est expliquée en détail dans "Programmation orientée objet", qui implique principalement la réécriture et la modification des prototypes. Voici quelques exemples.
Exemple 1—La dynamique du prototypevar A = function() {};
A.prototype.n = 1;
var b = new A();
A.prototype = {
n: 2,
m: 3
}
var c = new A();
console.log(b.n); // 1
console.log(b.m); // undefined
console.log(c.n); // 2
console.log(c.m); // 3
var F = function() {};
Object.prototype.a = function() {
console.log('a');
};
Function.prototype.b = function() {
console.log('b');
}
var f = new F();
f.a(); // a
f.b(); // 并不存在b属性
F.a(); // a
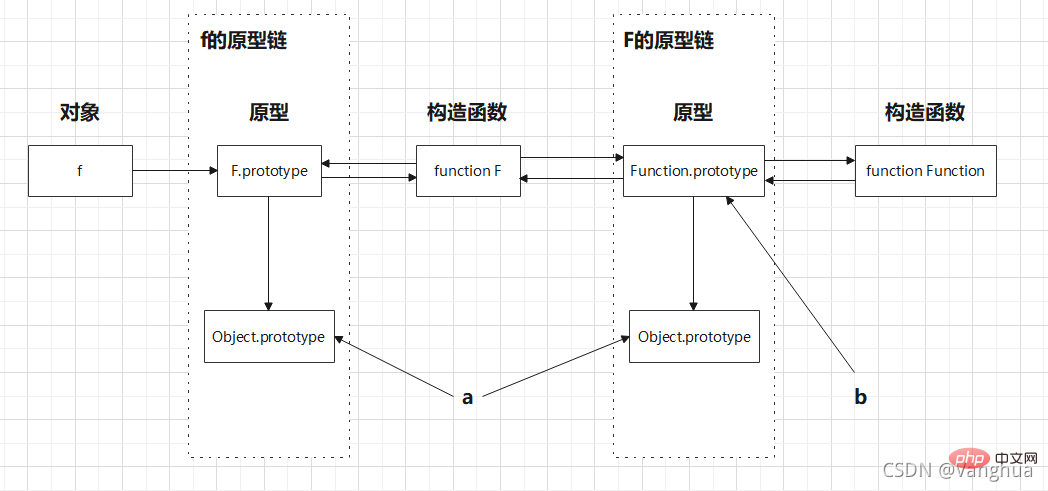
F.b(); // bRéférez-vous à la première image du "Schéma de la chaîne du prototype qui n'implique pas héritage" mentionné ci-dessus. Le diagramme peut être dessiné comme suit pour simplifier le problème d'analyse du diagramme de référence.

function Person(name) {
this.name = name
}
let p = new Person('Tom');
console.log(p.__proto__) // Person.prototype
console.log(Person.__proto__) // Function.prototype
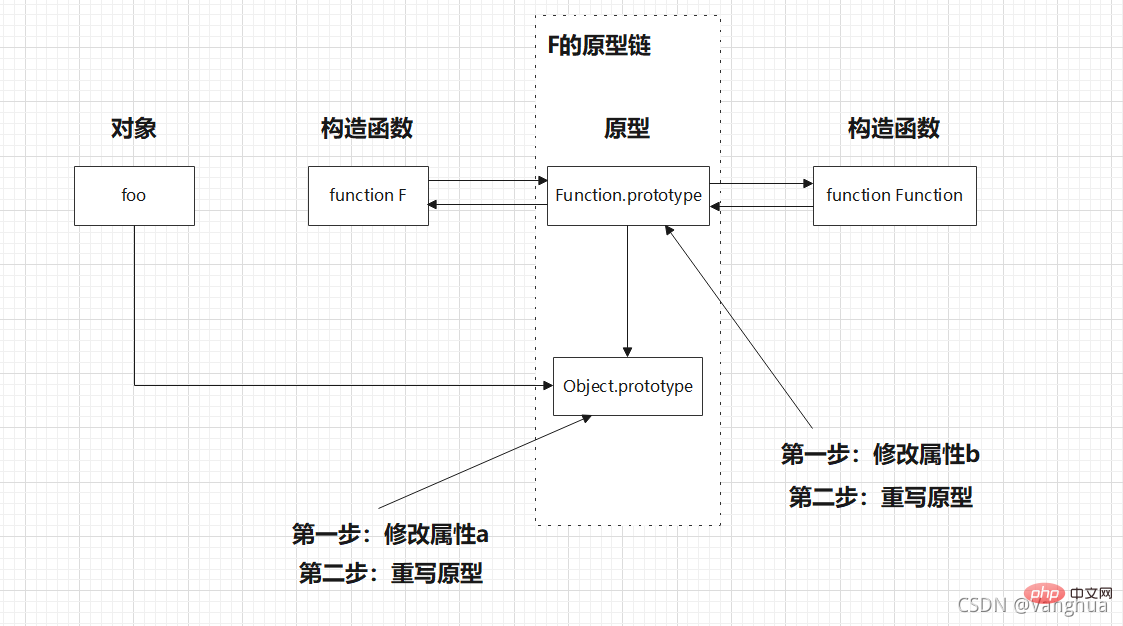
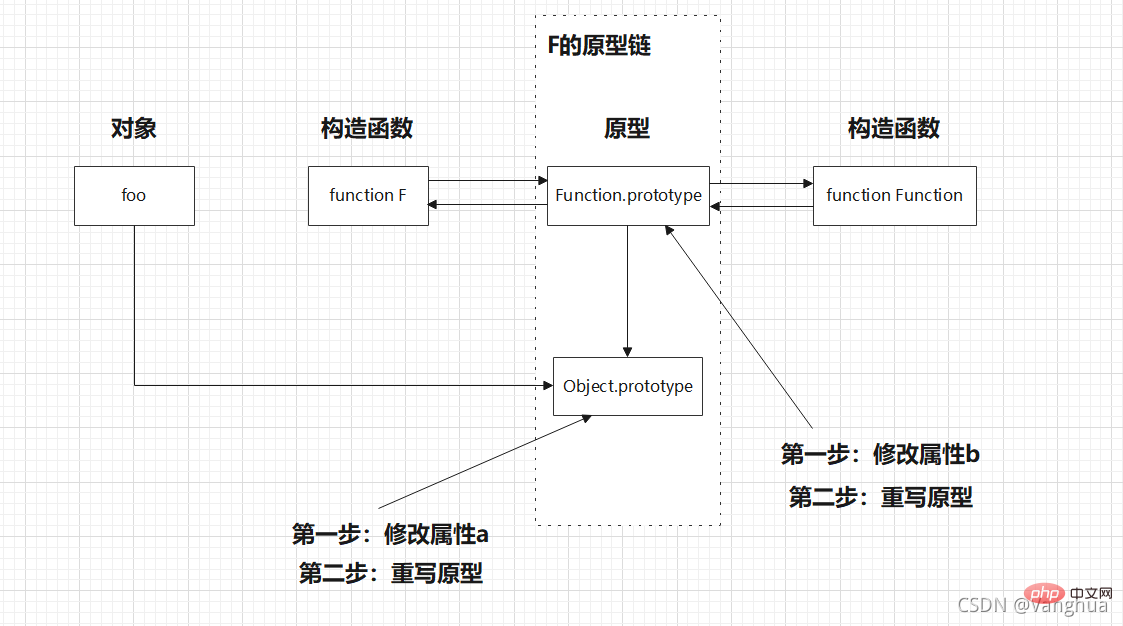
var foo = {}, F = function(){};
Object.prototype.a = 'value a';
Function.prototype.b = 'value b';
Object.prototype = {
a: "value a"
}
Function.prototype = {
b: "value b"
}
console.log(foo.a); // value a
console.log(foo.b); // undefined
console.log(F.a); // value a
console.log(F.b); // value bRéférez-vous au "Diagramme de la chaîne du prototype" mentionné ci-dessus N'impliquant pas d'héritage" "La première image de " peut être dessinée comme suit pour simplifier le problème d'analyse de l'image de référence.
 Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

