Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre http et ajax
Quelle est la différence entre http et ajax
- 青灯夜游original
- 2022-01-17 17:41:003851parcourir
Différences : 1. AJAX demande au serveur via l'objet xmlHttpRequest, tandis que les requêtes http demandent au serveur via l'objet httpRequest ; 2. L'en-tête de requête AJAX aura un paramètre supplémentaire "x-requested-with" avec une valeur de "XMLHttpRequest". ".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
La différence entre les requêtes AJAX et les requêtes HTTP ordinaires
- AJAX demande au serveur d'accepter les données de retour de la demande via l'objet xmlHttpRequest pour implémenter l'interaction d'actualisation
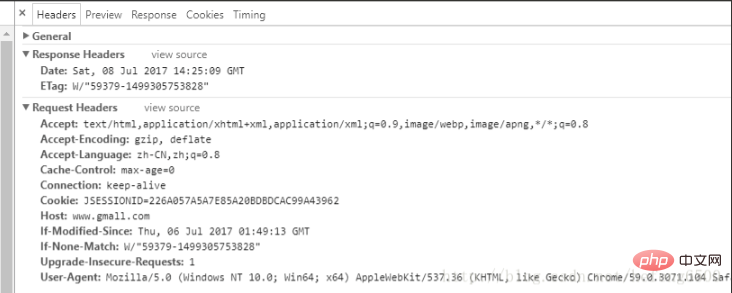
- Les requêtes http ordinaires demandent au serveur d'accepter les données de retour de la demande via l'objet httpRequest et nécessite un rafraîchissement de la page
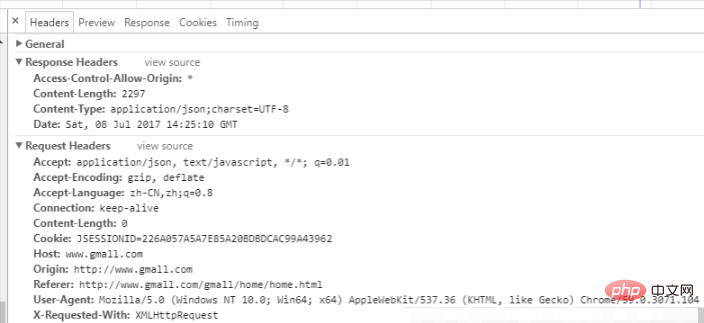
AJAX L'en-tête de la requête aura un paramètre x-requested-with supplémentaire, la valeur est Pour XMLHttpRequest
String requestType = request.getHeader("X-Requested-With");, utilisez-le comme base de jugement
Connaissances étendues :
Qu'est-ce qu'Ajax :
Ajax (Asynchronous Javascrpt And Xml) est une technologie utilisée dans les navigateurs. Elle peut être utilisée dans les navigateurs et un mécanisme de communication asynchrone est utilisé pour la communication de données entre les serveurs, permettant au navigateur d'obtenir une petite quantité de données. informations du serveur au lieu de rafraîchir la page entière. Ajax n'est pas une nouvelle technologie, ou ce n'est pas une technologie. C'est juste une combinaison de plusieurs technologies : Javascript, Html, Css, Dom, Xml, XMLHttpRequest et d'autres technologies jouent d'une certaine manière leurs rôles respectifs en collaboration. . XMLHttpRequest est un noyau de la technologie Ajax, sans lequel Ajax ne peut pas fonctionner.
XMLHttpRequest est un noyau de la technologie Ajax, sans lequel Ajax ne peut pas fonctionner.
XMLHttpRequest : XMLHttpRequest est un objet du composant XMLHttpRequest. L'utilisation de XMLHttpRequest peut réaliser une communication asynchrone entre le navigateur et le serveur. Grâce à l'objet HttpRequest, l'application Web peut soumettre des informations au serveur sans actualiser la page, puis obtenir les informations de retour du serveur. Parlons d'Ajax, websocket et http. En fait, ces trois-là ont leurs propres avantages et inconvénients. L'émergence de websocket et d'ajax résout le problème. Il existe quelques problèmes avec le protocole http, mais http est toujours bon et avantageux dans de nombreux endroits. Ajax est unidirectionnel (client vers serveur), http est également unidirectionnel initié par. le client et websocket implémentent les deux sens, mais ils le sont chacun. Il a ses propres scénarios d'utilisation appropriés.
【Recommandation de didacticiel connexe :
Tutoriel vidéo AJAX】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Vous apprendre étape par étape comment implémenter la pagination thinkphp ajax sans actualisation
- Comment implémenter un menu de liaison à trois niveaux en ajax php
- Comment résoudre le problème du retour de caractères tronqués par PHP Ajax
- Qu'est-ce que la communication RPC dans Node.js ? Quelle est la différence entre lui et l'Ajax ?
- Comment résoudre le problème des caractères chinois tronqués transmis d'ajax à PHP en arrière-plan
- Parlons brièvement des points clés d'Ajax avant et après l'interaction

