Maison >interface Web >Questions et réponses frontales >Parlons brièvement des points clés d'Ajax avant et après l'interaction
Parlons brièvement des points clés d'Ajax avant et après l'interaction
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2021-12-28 19:17:231495parcourir
Cet article vous apporte des connaissances pertinentes sur ajax, y compris json et les interactions avant et arrière, etc. J'espère qu'il sera utile à tout le monde.

Partie 1 : Introduction à JSON
nbsp;html>
<meta>
<title>JSON</title><script>
//定义一个JSON对象
var obj = {
"class":"数据结构",
"name":66,
"student":65
};
//可读性
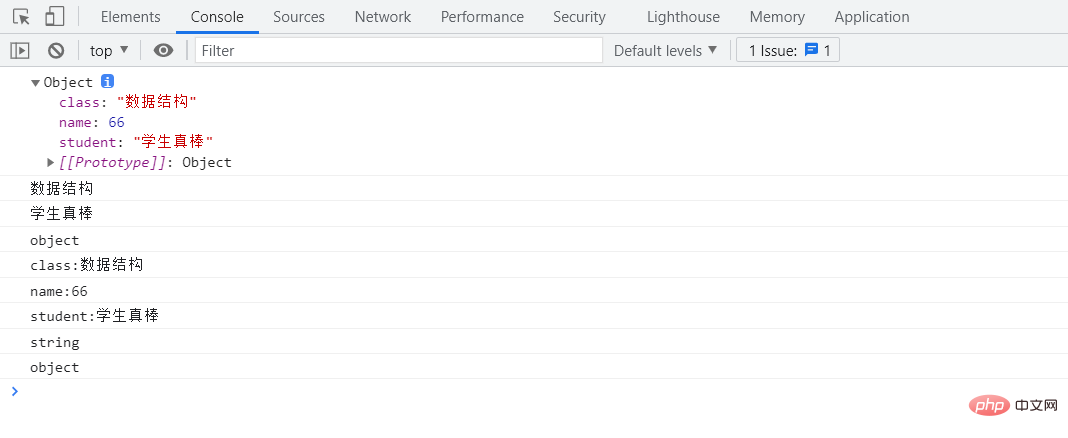
console.log(obj);
console.log(obj.class);
// 可写行
obj.student = "学生真棒";
console.log(obj.student);
console.log(typeof obj); //object 是一个json对象
// JSON遍历
for(var key in obj){
console.log(key + ":" + obj[key]);
}
// JSON对象转字符串
var obj1 = JSON.stringify(obj);
console.log(typeof obj1); //string
// 字符串转JSON对象
var obj2 = JSON.parse(obj1);
console.log(typeof obj2); //object</script>
Affichage des effets :

Partie 2 : Interaction aller-retour
1 Voici deux façons d'interaction avant et arrière :
.(1) Utilisez l'attribut name dans le formulaire pour l'interaction front-end et back-end
Un :
Conseils :
import tornado.web
Consultez son code source : les lignes 26 à 38 sont la version tornade de bonjour tout le monde, prenez-le et changez-le ~
Code HTML :
nbsp;html> <meta> <title>前后交互--form表单</title>
Code Python :
import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("Ajax_form.html") #需要进行前后交互的HTML文件的路径
def post(self, *args, **kwargs): #此处的用post还是get取决于HTML文件中form表单的method属性(二者一样)
#通过打印在控制台进行查看,有没有成功从前端拿到信息
print(self.get_argument("user")) #.get_argument()拿到的是单个的参数,里面参数是form表单里name属性的属性值。
print(self.get_argument("pwd"))
self.write("提交成功!") if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler), #需要和form表单里的action一致。
])
application.listen(8888) #端口号
tornado.ioloop.IOLoop.current().start()
Extension :
Si une erreur est signalée : NotImplementedError
Lisez cet article : https://blog.csdn.net /hank5658/article/details/106870245
Comment mettre en œuvre :
Tout d'abord : exécutez le fichier .py
Après qu'aucune erreur n'est signalée, exécutez le fichier HTML
Modifiez ensuite la barre d'adresse de l'interface frontale en : 127.0.0.1:8888 et appuyez sur Entrée
Si aucune erreur n'est signalée, le transfert est réussi
Enfin, entrez le nom d'utilisateur et le mot de passe et cliquez sur le bouton Soumettre pour afficher le nom d'utilisateur et le mot de passe dans la console pycharm.
Affichage de l'effet :



(2) Utiliser AJAX pour l'interaction front-end et back-end
Fonction Ajax ?
L'utilisation du formulaire pour l'interaction front-end et back-end (mode d'interaction traditionnel) actualisera la page entière lors de la soumission ;
L'utilisation d'AJAX pour effectuer un chargement asynchrone peut effectuer une actualisation partielle sans recharger la page entière.Qu'est-ce que l'Ajax ?
Le nom complet est Ansync JavaScript and XML, qui est une technologie de chargement asynchrone avec actualisation partielle.Comment utiliser Ajax ?
L'utilisation d'Ajax est divisée en deux types : native et jq (Jquery). Le natif n’est pas très utile, parlons donc du JQ ci-dessous.
(1) Version JQ d'Ajax :
code python :
import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("ajax_jquery.html")
def post(self, *args, **kwargs):
aaa = int(self.get_argument("aa"))
bbb = int(self.get_argument("bb"))
c = aaa + bbb # 将后台处理过后的前端的数据回显到前端
return_data = {"result":c} #将需要传输的数据构造成JSON对象
self.write(return_data) #将后台需要传递给前端的数据回显给前端if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler),
])
application.listen(8880) #端口号
tornado.ioloop.IOLoop.current().start()
Si l'erreur mentionnée ci-dessus est signalée, ajoutez le code suivant :
# windows 系统下 tornado 使用 SelectorEventLoopimport platformif platform.system() == "Windows": import asyncio asyncio.set_event_loop_policy(asyncio.WindowsSelectorEventLoopPolicy())
Code HTML :
nbsp;html>
<meta>
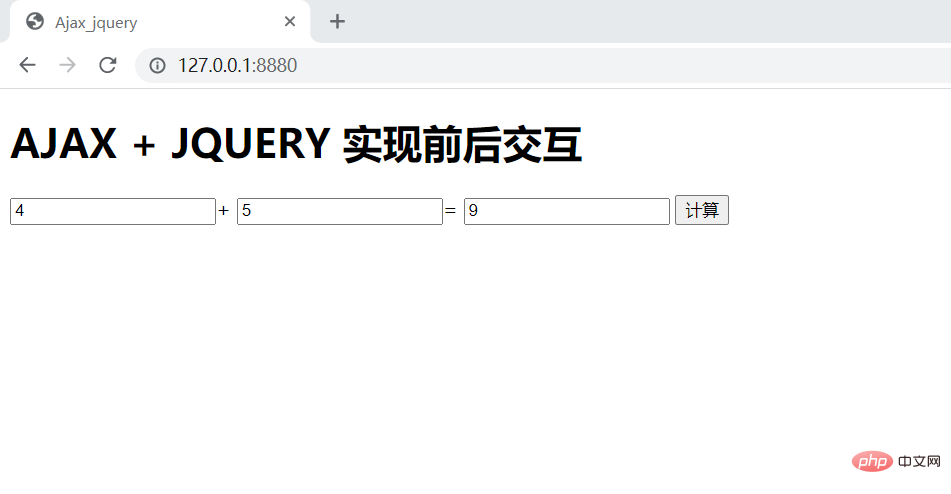
<title>Ajax_jquery</title><h1>AJAX + JQUERY 实现前后交互</h1><input>+<input>=<input><button>计算</button><script></script> <!--要用网址引用--><script>
// 获取元素
var ipt = $("input");
var btn = $("#btn1");
btn.click(function () {
// 获取值
var a = ipt.eq(0).val(); //eq是获取下标对应的标签;val()是得到该标签内用户输入的值
var b = ipt.eq(1).val();
// 使用JQ里面封装好的Ajax方法将前端的数据传输给后端
$.ajax({
"type":"post", //数据传输的方式:post,get "url":"/", //提交的路径 "data":{ //键值对形式 传输的数据(需要传输到后台的数据) "aa":a,
"bb":b },
// 前后端成功之后的回调函数success Ajax请求发送成功后,自动执行此函数 "success":function (data2) { //callback==服务器write的数据
x = data2["result"];
ipt.eq(2).val(x); //将回显的数据放进前端指定的位置 },
// 失败之后的回调函数 "error":function (error) {
console.log(error);
}
})
})</script>
En gros, la synchronisation et asynchronisme :
Synchronisation : Après avoir envoyé une requête au serveur, vous devez attendre que la réponse du serveur soit terminée avant d'envoyer la deuxième requête. Si vous envoyez d'autres requêtes sans attendre la fin de la réponse du serveur, un décalage se produira.
Asynchrone : Après avoir envoyé une requête au serveur, vous pouvez envoyer d'autres requêtes directement sans aucune interférence entre elles. Un rafraîchissement partiel peut être réalisé.
Affichage des effets :

[Recommandations de didacticiel associées : Tutoriel vidéo AJAX]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

