Maison >interface Web >Questions et réponses frontales >Comment définir la zone de texte pour que les chiffres ne puissent pas être saisis en javascript
Comment définir la zone de texte pour que les chiffres ne puissent pas être saisis en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-17 17:45:422764parcourir
En JavaScript, vous pouvez utiliser les instructions if et le code clé pour définir la zone de texte afin que les chiffres ne puissent pas être saisis. La valeur du code clé de 0 à 9 est comprise entre 48 et 57. Tant que la valeur du code clé dans la zone de texte de contrôle n'est pas comprise dans les limites. cette plage, la syntaxe est "if(charCode> ;46&&charCode

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Comment définir la zone de texte en JavaScript afin que les chiffres ne puissent pas être saisis
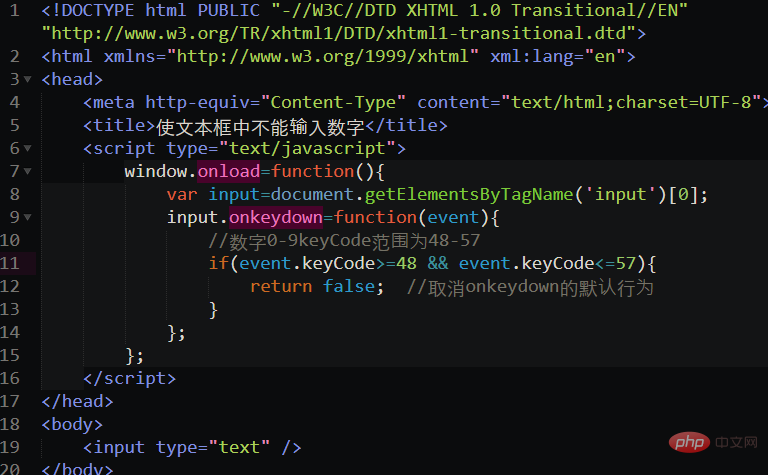
La valeur du code clé pour les chiffres 0 à 9 est 48-57 tant que la valeur du code clé saisie dans la zone de texte. est défini dans JavaScript pour être dans cette plage, ce comportement sera annulé. Cela empêchera la saisie de nombres dans la zone de texte.
Les exemples sont les suivants :

ou :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text" id="test">
<script type="text/javascript">
window.onload=function(){
document.getElementById('test').addEventListener('keypress',function(e){
var charCode=e.charCode;
if(charCode>46&&charCode<58) /*0-9 的charcode*/
e.preventDefault();
});
}
</script>
</body>
</html>Le résultat de sortie est le même que ci-dessus, les nombres ne peuvent pas être saisis dans la zone de texte.
【Recommandations associées : Tutoriel d'apprentissage Javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 33 codes JavaScript sur une ligne très pratiques, il est recommandé de les collecter !
- Techniques classiques pour les opérations sur les tableaux JavaScript (organisées et partagées)
- Réponse technique : mécanisme d'exécution JavaScript
- Comment obtenir le jour de la semaine d'aujourd'hui avec JavaScript
- Que signifie la fin en JavaScript ?

