Maison >interface Web >Questions et réponses frontales >Les variables var peuvent-elles être utilisées en CSS ?
Les variables var peuvent-elles être utilisées en CSS ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-06 16:57:422166parcourir
La variable var peut être utilisée en CSS ; vous pouvez utiliser la fonction var() pour insérer la valeur de la variable CSS. La variable CSS peut accéder au DOM, et vous pouvez également utiliser cette fonction pour lire la variable. est "var (nom de la variable, valeur)", La valeur du deuxième paramètre peut être utilisée pour représenter la valeur par défaut de la variable.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Les variables var peuvent-elles être utilisées en CSS ?
La fonction var() est utilisée pour insérer des valeurs d'attribut personnalisées. Cette méthode est utile si une valeur d'attribut est utilisée à plusieurs endroits. La fonction
var() permet d'insérer la valeur d'une variable CSS.
Les variables CSS ont accès au DOM, ce qui signifie que vous pouvez créer des variables avec une portée locale ou globale, modifier des variables à l'aide de JavaScript et modifier des variables en fonction de requêtes multimédias.
Une excellente façon d'utiliser les variables CSS implique les couleurs de votre conception. Vous pouvez les placer dans des variables au lieu de copier et coller les mêmes couleurs encore et encore. La syntaxe de la fonction
var() est la suivante :
var(name, value)
name requis. Nom de la variable (commençant par deux tirets).
valeur facultative. Valeur de repli (utilisée si la variable n'est pas trouvée).
Comment fonctionne var()
Premièrement : les variables CSS peuvent avoir une portée globale ou locale.
Les variables globales sont accessibles/utilisées dans tout le document, tandis que les variables locales ne peuvent être utilisées qu'à l'intérieur du sélecteur où elles sont déclarées.
Pour créer une variable à portée globale, déclarez-la dans le sélecteur :root. Le sélecteur :root correspond à l'élément racine du document.
Pour créer une variable à portée locale, déclarez-la dans le sélecteur où elle sera utilisée.
L'exemple suivant est le même que l'exemple ci-dessus, mais ici nous utilisons la fonction var().
Tout d'abord, nous déclarons deux variables globales (--blue et --white). Nous utilisons ensuite la fonction var() pour insérer ultérieurement la valeur de la variable dans la feuille de style :
Exemple
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--blue: #1e90ff;
--white: #ffffff;
}
body {
background-color: var(--blue);
}
h2 {
border-bottom: 2px solid var(--blue);
}
.container {
color: var(--blue);
background-color: var(--white);
padding: 15px;
}
button {
background-color: var(--white);
color: var(--blue);
border: 1px solid var(--blue);
padding: 5px;
}
</style>
</head>
<body>
<h1>使用 var() 函数</h1>
<div class="container">
<h2>Welcome to Shanghai!</h2>
<p>Shanghai is one of the four direct-administered municipalities of the People's Republic of China.</p>
<p>Shanghai is one of the four direct-administered municipalities of the People's Republic of China.</p>
<p>
<button>Yes</button>
<button>No</button>
</p>
</div>
</body>
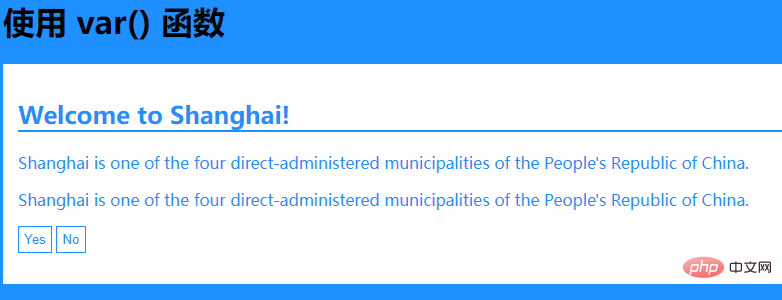
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

