Maison >interface Web >Questions et réponses frontales >Qu'est-ce que la police dans le style CSS
Qu'est-ce que la police dans le style CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-06 16:45:493432parcourir
En CSS, la police est un attribut raccourci utilisé pour déclarer tous les attributs de police ; cet attribut peut spécifier le style de police, la variante, l'épaisseur, la taille et la hauteur de ligne, et les attributs de police non définis utiliseront leurs valeurs par défaut. est "élément {fonte : style de police spécifié dans l'ordre ;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
css style font
font shorthand property définit toutes les propriétés de police dans une seule déclaration.
Cet attribut a également une sixième valeur : "line-height", qui permet de définir l'espacement des lignes.
Description
Cet attribut raccourci est utilisé pour définir deux ou plusieurs aspects de la police d'un élément à la fois. Utilisez des mots-clés tels que icône pour définir de manière appropriée la police d'un élément afin qu'elle corresponde à un aspect de l'environnement informatique de l'utilisateur. Notez que si ces mots-clés ne sont pas utilisés, il faut au moins préciser la taille et la famille de police.
Les propriétés suivantes peuvent être définies dans l'ordre :
font-style
font-variant
font-weight
font-size/line-height
-
font-family
Vous ne pouvez pas définir l'une des valeurs, telles que font: 100% verdana est également autorisé. Les propriétés qui ne sont pas définies utilisent leurs valeurs par défaut.
L'exemple est le suivant :
<html>
<head>
<style type="text/css">
p.ex1
{
font:italic arial,sans-serif;
}
p.ex2
{
font:italic bold 12px/30px arial,sans-serif;
}
</style>
</head>
<body>
<p class="ex1">This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph.</p>
<p class="ex2">This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph.</p>
</body>
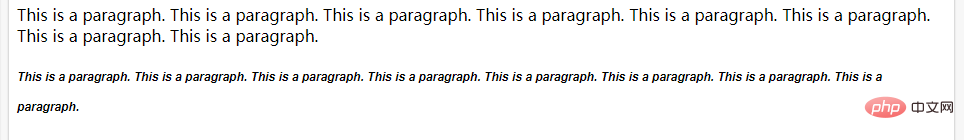
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

