Maison >interface Web >Questions et réponses frontales >Comment trouver la valeur de la zone de saisie dans jquery
Comment trouver la valeur de la zone de saisie dans jquery
- 青灯夜游original
- 2022-05-24 16:46:266029parcourir
Deux méthodes pour trouver la valeur de la zone de saisie : 1. Utilisez val() pour obtenir directement la valeur du contenu de la zone de saisie (input), en utilisant la syntaxe "$("input").val()"; .Utiliser attr() Obtenez la valeur de l'attribut value dans l'élément d'entrée, la syntaxe est "$("input").attr("value")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
En HTML, les zones de saisie sont définies à l'aide de balises de saisie. Par conséquent, trouver la valeur de la zone de saisie revient à trouver la valeur de la balise d’entrée.
La valeur de la balise d'entrée est contrôlée par l'attribut value. Par conséquent, la dernière chose que vous devez demander est la valeur de l’attribut value de la balise d’entrée.
Méthode 1 : utilisez val() pour obtenir la valeur
La méthode val() renvoie ou définit la valeur de l'élément sélectionné. La valeur de l'élément
est définie via l'attribut value. Cette méthode est principalement utilisée pour les éléments d'entrée.
Si cette méthode ne définit pas de paramètres, elle renvoie la valeur actuelle de l'élément sélectionné.
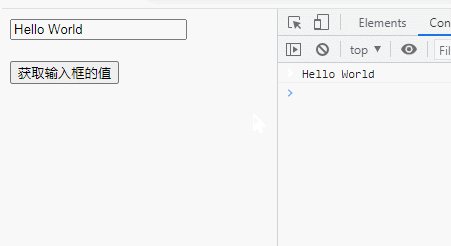
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
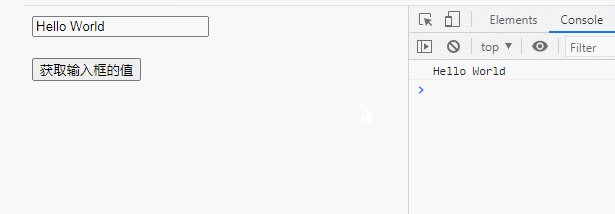
console.log($("input").val());
});
});
</script>
</head>
<body>
<input type="text" name="user" value="Hello World" /><br><br>
<button>获取输入框的值</button>
</body>
</html>
Méthode 2 : utilisez attr() pour obtenir la valeur
La méthode val() ci-dessus est spécifiquement utilisée pour définir ou renvoyer le contenu de la balise d'entrée, tandis que attr() est utilisée pour faire fonctionner les attributs, peut renvoyer la valeur de l'attribut spécifié.
Spécifiez simplement le nom de l'attribut dont vous souhaitez obtenir la valeur.
$(document).ready(function() {
$("button").click(function() {
console.log($("input").attr("value"));
});
});
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment changer dynamiquement la valeur de rowspan dans jquery
- Comment supprimer un attribut d'un div dans jquery
- Quels plug-ins tiers existe-t-il pour jquery ?
- Jquery peut-il détecter s'il existe des éléments frères et sœurs ?
- Quels attributs sont utilisés dans jquery
- Jquery peut-il personnaliser les attributs ?

