Maison >interface Web >js tutoriel >Un article sur la résolution des boucles JavaScript
Un article sur la résolution des boucles JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-05-12 18:37:313052parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes connexes tels que la boucle while, la boucle do while, la boucle for, la balise break/continue, etc. à tout le monde aide.

【Recommandations associées : tutoriel vidéo javascript, front-end web】
tandis que, for loop
En programmation, il est souvent nécessaire d'utiliser des instructions de boucle pour gérer diverses tâches répétitives.
Par exemple, pour utiliser JavaScript pour générer une liste de noms d'élèves, vous devez créer une balise HTML <ul>, puis répétez la balise Insérez la sous-balise <li> dans la structure HTML pour générer la structure HTML suivante : JavaScript生成一个学生名称列表,这就需要创建一个HTML的<ul>标签,然后重复的往标签中插入<li>子标签,从而生成如下的HTML结构:
<ul><li>小明</li><li>小红</li><li>小军</li><li>...</li></ul>
不过,DOM操作不是本文的主要内容,后续章节会逐步介绍的。
循环语句共有三种类型:while、do while和for,读完本文就能掌握所有的循环了。
while 循环
语法
while语法:
while(exp){
//循环体}
while语句主要包括执行条件exp,和循环体两部分。
执行条件通常是一个条件表达式,例如i > 0表示当只有当变量i大于0的时候,才会执行循环体。
举个栗子:
let i = 10;while(i>0){
console.log(i);//在控制台输出
i--;}
以上代码创建了一个变量i,并赋值为10,当i > 0成立时,执行{}中的代码。
代码console.log(i);可以在控制台输出一个字符串,敲黑板,控制台还知道是什么吧!
然后执行i--,也就是变量i的值减去1。
总结上述代码的作用就是,在浏览器的控制台循环输出变量i,从10输出到1。
代码执行结果如下图:

循环条件
通常情况下,循环的判断条件都是一个条件表达式。条件表达式返回布尔值,当返回值是true时就执行循环体,当返回值是false时,就结束循环语句的执行。
实际上,判断条件可以是任何类型的表达式,这里同样会通过隐式转换将表达式的计算结果转为Boolean型。
例如 i > 0可以简写为while(i):
let i = 3;while (i) { // 当 i 变成 0 时,Boolean(i)为false
console.log(i);
i--;}
由于Boolean(0)是false所以以上代码是成立的。

危险的死循环
循环条件(变量i)必须在每次执行的过程中不断的执行减一操作,也就是i--,否则i的值永远都大于0,循环也就永远不会停止,也就是常说的死循环。
如果出现了死循环并非没有解决的方法,我们可以通过杀死当前进程结束代码执行。
最简单的做法就是,关闭浏览器,然后去控制台杀死浏览器进程。
死循环对程序来讲非常危险,它会占满cpu资源,甚至是整个内存空间,造成死机。
所以,在编写循环时,一定要注意不要忘记循环条件的更改。
只有一行语句的循环
当循环体中只有一条语句时,就可以省略{}花括号,从而简化代码。
举个简答的小李子:
let i = 10;while(i>0)console.log(i--);
执行效果和上面的代码是一样的。
do {…} while
语法
do{
//循环体}while(exp);
和while循环不同的是,do {...} while循环将判断条件和循环体交换了位置,在判断循环条件之前,会首先执行一次循环体。
let i = 0;do {
console.log(i);
i++;} while (i<10);以上代码会输出0~9的数字,执行结果如下:

do {…} while的特点
也就是说使用do {...} while语句,循环体至少为执行一次:
let i = 0do {
console.log(i)
i--;}while(i>0);
以上代码,虽然i
for(begin; exp; step){
//循环体}Cependant, Les opérations DOM ne constituent pas le contenu principal de cet article. Les chapitres suivants le présenteront étape par étape. 🎜🎜Il existe trois types d'instructions de boucle : while, do while et for. Vous pourrez maîtriser toutes les boucles après avoir lu cet article. . 🎜🎜boucle while🎜Syntaxe
🎜while Syntaxe : 🎜for(let i = 0; i < 10 ; i++){
console.log(i)}🎜L'instruction while comprend principalement des conditions d'exécution exp et le corps de la boucle. 🎜🎜La condition d'exécution est généralement une expression conditionnelle, par exemple, i > 0 signifie que seulement lorsque la variable i est supérieure à 0 , exécutera le corps de la boucle. 🎜🎜Par exemple : 🎜let i = 0;while(i < 10){
console.log(i);
i++;}🎜Le code ci-dessus crée une variable i et attribue la valeur à 10, lorsque i > , exécutez le code dans <code>{}. 🎜 Le code console.log(i); peut afficher une chaîne sur la console et la taper au tableau. La console saura ce que c'est ! 🎜 Exécutez ensuite i--, c'est-à-dire soustrayez 1 de la valeur de la variable i. 🎜🎜Pour résumer, la fonction du code ci-dessus est de boucler la variable i dans la console du navigateur, de 10 à 1. 🎜🎜Le résultat de l'exécution du code est le suivant : 🎜🎜 🎜
🎜Condition de boucle
🎜Habituellement, la condition de jugement d'une boucle est une expression conditionnelle. L'expression conditionnelle renvoie une valeur booléenne. Lorsque la valeur de retour est true, le corps de la boucle est exécuté. Lorsque la valeur de retour est false, l'exécution de l'instruction de boucle se termine. 🎜🎜En fait, la condition de jugement peut être n'importe quel type d'expression. Ici, le résultat du calcul de l'expression sera également converti en type Booléen via une conversion implicite. 🎜🎜Par exemple, i > 0 peut être abrégé en while(i) :🎜for(let i = 0; i < 10; i++){
console.log(i);}console.log(i); //报错,i is not defined.🎜Puisque Boolean(0) est false< /code>Le code ci-dessus est donc établi. 🎜🎜<img src="https://img.php.cn/upload/article/000/000/067/405ba97e067f9a16fd575635a1009964-1.png" alt=""/>🎜<h3>Boucle sans fin dangereuse</h3 > 🎜La condition de boucle (variable <code>i) doit effectuer en permanence une opération de décrémentation à chaque exécution, c'est-à-dire i--, sinon i La valeur de code> est toujours supérieur à 0 et la boucle ne s'arrêtera jamais, ce qui est souvent appelé une boucle infinie. 🎜🎜Si une boucle infinie se produit, il n'y a pas de solution Nous pouvons mettre fin à l'exécution du code en tuant le processus en cours. 🎜🎜Le moyen le plus simple est de fermer le navigateur, puis d'accéder à la console pour arrêter le processus du navigateur. 🎜🎜La boucle infinie est très dangereuse pour le programme. Elle occupera les ressources cpu voire tout l'espace mémoire, provoquant un crash. 🎜🎜Donc, lors de l'écriture d'une boucle, n'oubliez pas de modifier les conditions de la boucle. 🎜Boucle avec une seule ligne d'instructions
🎜Lorsqu'il n'y a qu'une seule instruction dans le corps de la boucle, les accolades {} peuvent être omises pour simplifier le code. 🎜🎜Pour donner une réponse courte : 🎜let i = 0;for(i = 0; i < 10; i++){
console.log(i);}console.log(i);// 10🎜L'effet d'exécution est le même que le code ci-dessus. 🎜🎜do {…} while🎜Syntaxe
let i = 0;for (; i < 10; i++) { // 不再需要 "begin" 语句段
alert( i );}🎜La différence avec la boucle while est que la boucle do {...} while déterminer la condition La position du corps de la boucle a été échangée. Avant que la condition de la boucle ne soit jugée, le corps de la boucle sera exécuté en premier. 🎜let i = 0;for (; i < 10;) {
alert( i++ );//循环变量的修改在循环体中}🎜Le code ci-dessus affichera les nombres 0~9, et le résultat de l'exécution est le suivant : 🎜🎜 🎜
🎜Caractéristiques de do {...} while
🎜C'est-à-dire utiliser le do {.. .} while instruction pour boucler Le corps doit être exécuté au moins une fois : 🎜let i = 0;for (; i < 10;alert( i++ )) {
//没有循环体}🎜Le code ci-dessus, bien que i ne remplisse pas les conditions d'exécution depuis le début, le corps de la boucle sera toujours être exécuté une seule fois. 🎜实际上,do {...} while语句在现实编程过程中使用的非常少!
因为很少有情况需要我们在判断条件不成立的情况下,依旧要执行一次循环体。
即使存在这种情况,我们也通常使用while代替。
for 循环
相较而言,for循环语句是最复杂的,但也是最受欢迎的。
语法
for(begin; exp; step){
//循环体}直接从语法角度解释for可能令人疑惑,下面是一个最常见的案例:
for(let i = 0; i < 10 ; i++){
console.log(i)}对比解读:
语法构件 对应语句 解读 beginlet i = 0首次执行循环时,执行一次 expi < 10每次循环之前,进行判断,true则执行循环体,否则停止循环 stepi++每次循环体执行过后执行
以上代码的执行顺序是:
<li>let i = 0;,进入循环语句时执行,只执行一次;<li>判断i < 10,如果成立继续执行,否则推出循环;<li>执行console.log(i),控制台输出变量i的值;<li>执行i++,改变循环变量i的值;<li>循环执行2 3 4步,直至i < 10不成立。
实际上,以上代码在功能上完全等价于:
let i = 0;while(i < 10){
console.log(i);
i++;}for的条件变量
和while、do {...} while不同的是,for循环的条件变量i是定义在for语句内部的,相当于一个局部变量,或者说是内联变量,这样的变量只能在for循环内部能够使用。
举个例子:
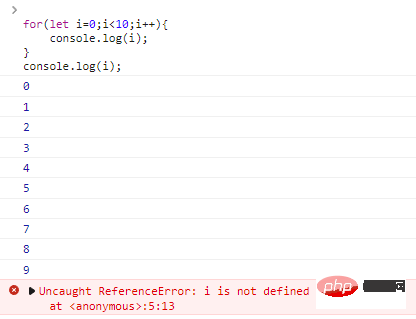
for(let i = 0; i < 10; i++){
console.log(i);}console.log(i); //报错,i is not defined.如下图:

造成这种结果的原因是,i是for的局部变量,当for语句执行完毕后立即被销毁,后面的程序是无法使用的。
提醒:如果你执行以上代码并没有出现错误,很有可能是在for语句之前就定义了变量i。
当然,我们也可以不使用局部变量:
let i = 0;for(i = 0; i < 10; i++){
console.log(i);}console.log(i);// 10这样我们就可以在for语句外面使用条件变量了!
语句省略
for语句中的任何部分都是可以省略的。
例如,省略begin语句:
let i = 0;for (; i < 10; i++) { // 不再需要 "begin" 语句段
alert( i );}例如,省略step语句:
let i = 0;for (; i < 10;) {
alert( i++ );//循环变量的修改在循环体中}例如,省略循环体:
let i = 0;for (; i < 10;alert( i++ )) {
//没有循环体}break
正常情况下,循环语句需要等待循环条件不满足(返回false),才会停止循环。
但是我们可以通过break语句提前结束循环,强制退出。
举个例子:
while(1){//死循环
let num = prompt('输入一个数字',0);
if(num > 9){
alert('数字太大了');
}else if(num < 9){
alert('数字太小了');
}else{
alert('真聪明,循环结束');
break;//结束循环
}}以上代码是一个猜数字的游戏,循环条件永远是1,也就是说循环永远不会结束,但是当输入数字9后,就会使用break强制结束循环。
这种无线循环加上break的形式在实际编程场景中非常常见,建议用小本本记下来。
continue
continue可以停止当前正在执行的单次循环,立即开始下一次循环。
举个例子:
for(let i = 1;i < 100; i++){
if(i % 7)continue;
console.log(i);}以上代码输出100以内的所有7的倍数,当i % 7不为0,也就是说i不是7的倍数的时候,执行continue语句,直接跳过后面的语句,执行下一次循环。
break/continue标签
在多层循环嵌套的情况下,会有这样一个问题,怎样从多重循环中跳出整个循环体呢?
例如:
for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果我想从这里退出并直接执行 alert('Done!')
}}alert('Done!')break标签
如果我们需要在,用户输入0时,直接让程序执行alert('Done!')应该怎么做呢?
这就需要使用标签,语法如下:
label:for(...){
...
break label;}break label语句可以直接无条件的跳出循环到标签label处。
例如:
outer: for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果用户输入0,则中断并跳出这两个循环。
if (input=='0') break outer; // (*)
}}alert('Done!');上述代码中,break outer 向上寻找名为 outer 的标签并跳出当前循环。
因此,控制权直接从 (*) 转至 alert('Done!')。
continue标签
我们还可以使用continue label直接结束当前循环,开始下次循环:
outer: for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果用户输入0,则中断并跳出这两个循环。
if (input=='0') continue outer; // (*)
}}alert('Done!');continue outer可以直接结束多重循环的最外层循环,开始下一次循环。
例如当我们在(0,0)处输入0,那么程序会直接跳到(1,0)处,而不是像break一样直接结束整个循环。
注意:
标签并不是随便跳转的,必须符合一定的要求
例如:
break label;label: for(...){...}就是不正确的。
课后作业
<li>利用console.log()方法,使用循环输出以下图形:
*
**
***
****
*****
******
<li>利用双重循环,创建一个3X3的矩阵,并让用户可以输入矩阵数据。
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

