Maison >interface Web >js tutoriel >Analysons les références faibles et les références fortes en JavaScript
Analysons les références faibles et les références fortes en JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-04-18 18:03:433373parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement les problèmes liés aux références faibles et aux références fortes, y compris ce que sont les références faibles et les références fortes, et un résumé des caractéristiques des références faibles, etc. ensemble, j'espère que cela sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, front-end web】
Qu'est-ce que les références faibles et les références fortes
Références fortes en JavaScript : les références d'objet sont des références fortes en JavaScript, c'est-à-dire Lorsque vous enregistrez un objet de référence via une variable ou une constante, alors la variable ou la constante est une référence forte et l'objet ne sera pas recyclé. 将一个引用对象通过变量或常量保存时,那么这个变量或常量就是强引用,这个对象就不会被回收。
JavaScript 中弱引用: WeakMaps 和 WeakSets 是我们在 JavaScript 使用弱引用唯一途径,将一个对象作为键添加到 WeakMap 或 WeakSet 中并不能防止这些对象被回收。
举例说明弱引用和强引用
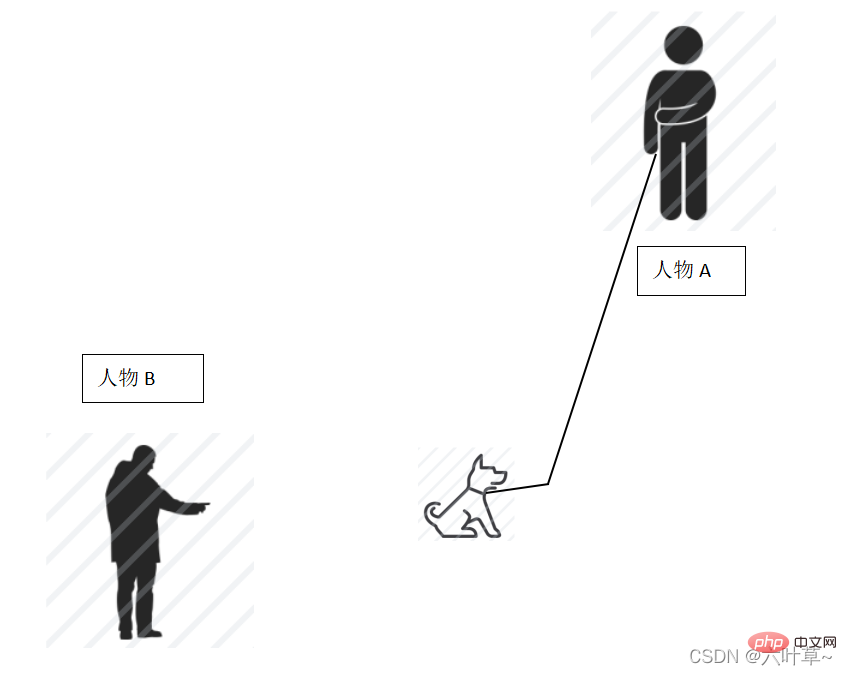
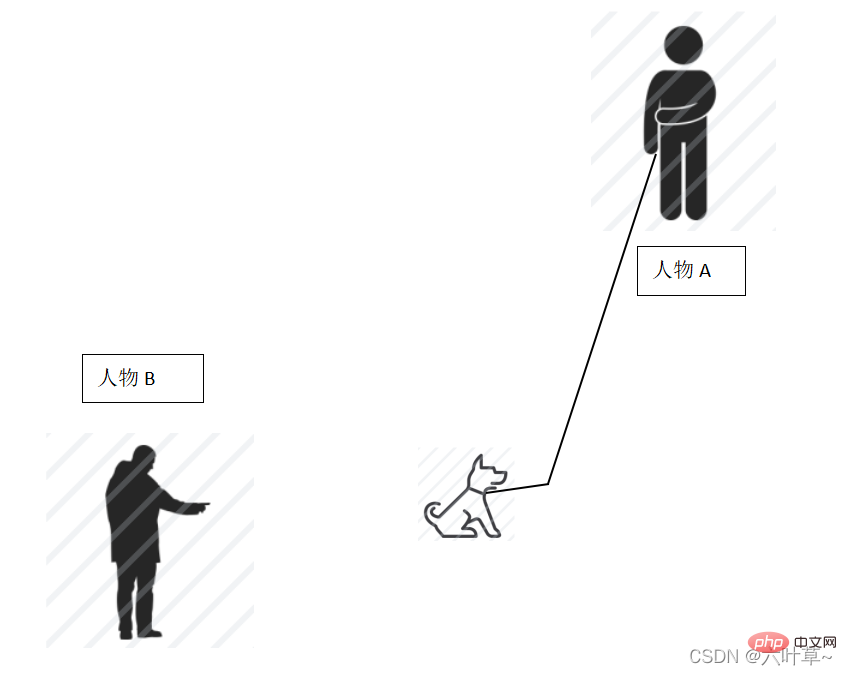
强引用就是一个小孩A牵着一条狗,他们之间通过狗链儿连着。
弱引用就是,旁边有个人B指着A牵的狗,说:嘿,那有条狗,B指向那条狗,但他们之间没有是指绑在一起的东西。
当A放开狗链,狗就会跑掉(被垃圾回收),无论B是不是还指着。
但是,当B不再指着那条狗,狗还被A牵着,不会影响它是否跑掉。
在JavaScript中演示弱引用和强引用
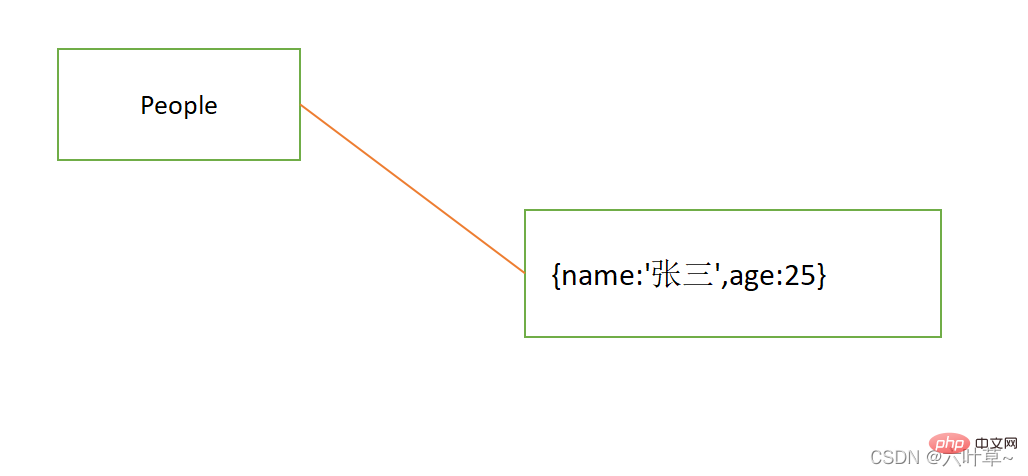
let people = {name:'张三',age:25}
let people1 = people;
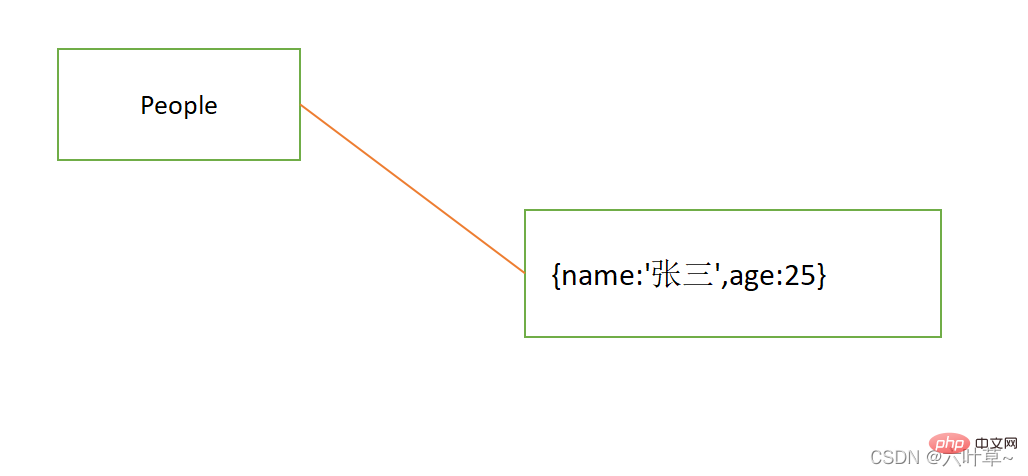
在上面的代码中我们将{name:'张三',age:25}赋值给变量people时,在内存中会存在一根线将它们连接起来:

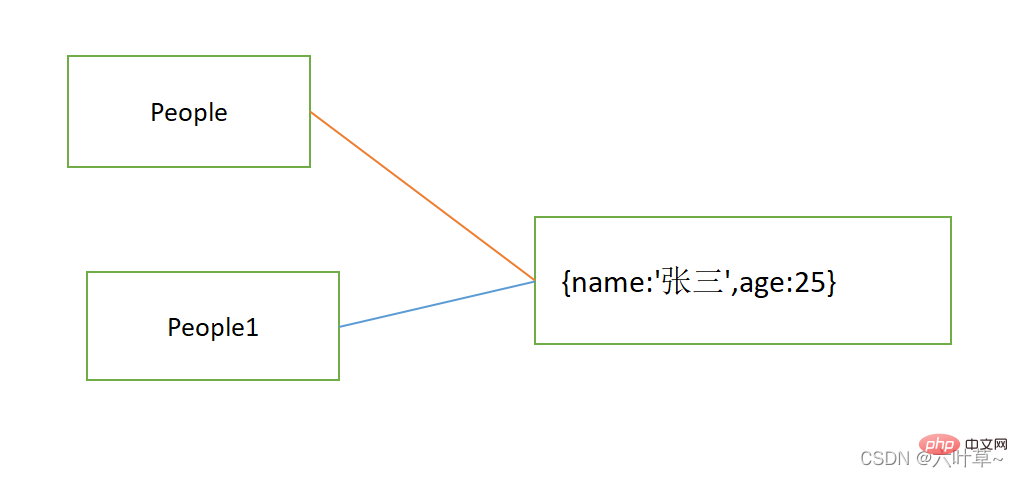
然后创建people1变量,将people赋值给people1,相当于people1也引用这个对象:
我们再来看当我们使用ES6新引入的类型WeakSet和WeakMap在存储引用值时,是一种什么样的情况。
let people = {name:'张三',age:25}
let people1 = people;
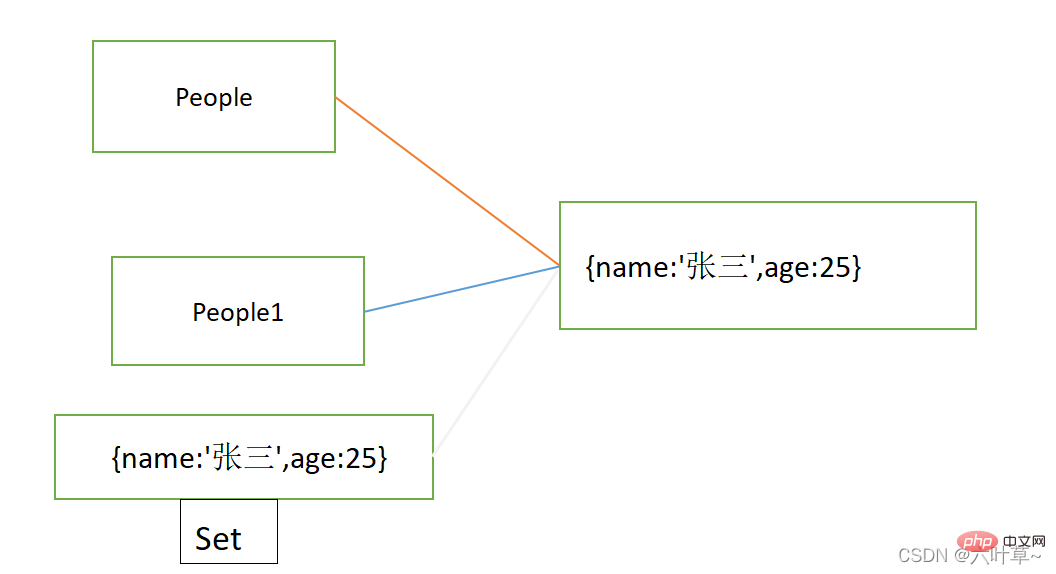
let set = new WeakSet();
set.add(people);
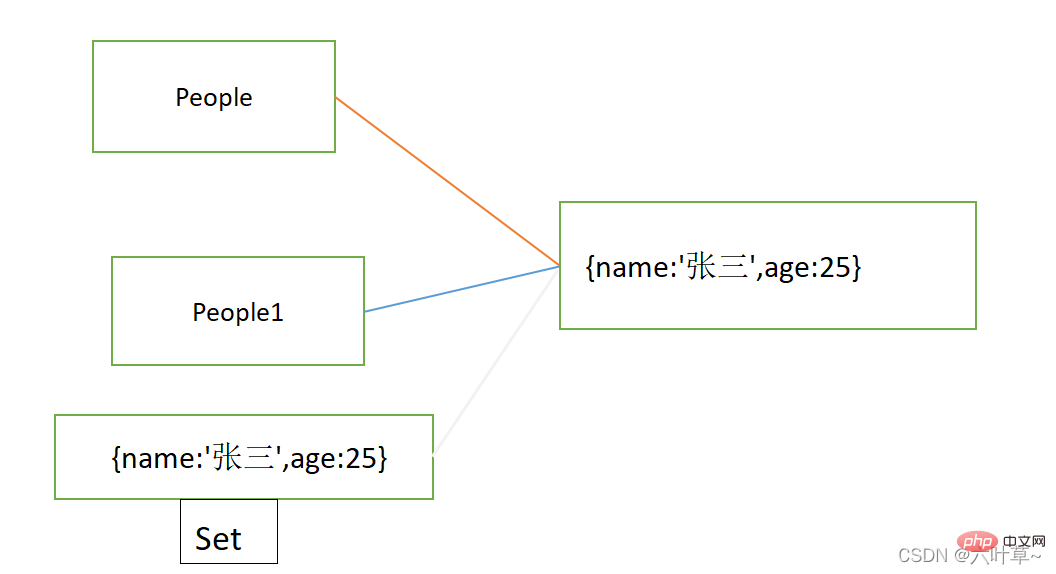
我们新建了一个WeakSet()实例,通过add方法将添加了people,people对应的引用值是{name:'张三',age:25}。

可以看到:set实例中的值{name:'张三',age:25}引用指向于{name:'张三',age:25}(在实际内存中他指向的是该数据的栈的指针引用,该栈指向对应堆中的对应的那个地址的值)。并且需要特别注意的是,这条弱引用的“线”是透明的,这是什么意思?他和强引用的区别在哪里?
一句话概述:强引用被{name:'张三',age:25}这个引用认可为一个“连接”,而弱引用不被认可。即该引用并不知道它被set实例所引用。
这说明垃圾回收也不知道该引用被set实例所引用。那么如果该引用的所有强引用连接都被断开了(变量被赋值为null或其他情况),那么该引用会被当作垃圾销毁,即使set实例还在引用着该引用。
let people = {name:'张三',age:25}
let people1 = people;
let set = new WeakSet();
set.add(people);
people = null;
people1 = null;
我们把强引用都断开会出现什么情况呢?

因为所有的强引用都断开了,那么垃圾回收认为该引用{name:'张三',age:25}
Ajouter un objet en tant que clé à un WeakMap ou WeakSet n'empêche pas le recyclage de ces objets. Un exemple de référence faible et de référence forte
La référence forte est un enfant A tenant un chien, et ils sont reliés par une chaîne de chien. Une référence faible signifie qu'il y a une personne B montrant le chien tenu par A et disant : Hé, il y a un chien là-bas. B montre le chien, mais il n'y a rien de lié entre eux. Lorsque A lâche la laisse du chien, le chien s'enfuit (a été ramassé les ordures), que B soit toujours en train de pointer du doigt. 🎜🎜Cependant, lorsque B ne désigne plus le chien, le chien est toujours détenu par A, ce qui n'affectera pas s'il s'enfuit. 🎜🎜🎜à la démonstration de références faibles et de références fortes en JavaScript🎜🎜rrreee🎜Dans le code ci-dessus, lorsque nous attribuons
🎜🎜🎜à la démonstration de références faibles et de références fortes en JavaScript🎜🎜rrreee🎜Dans le code ci-dessus, lorsque nous attribuons {name:'Zhang San',age:25} à la variable people, il y aura une ligne racine connectez-les : 🎜🎜
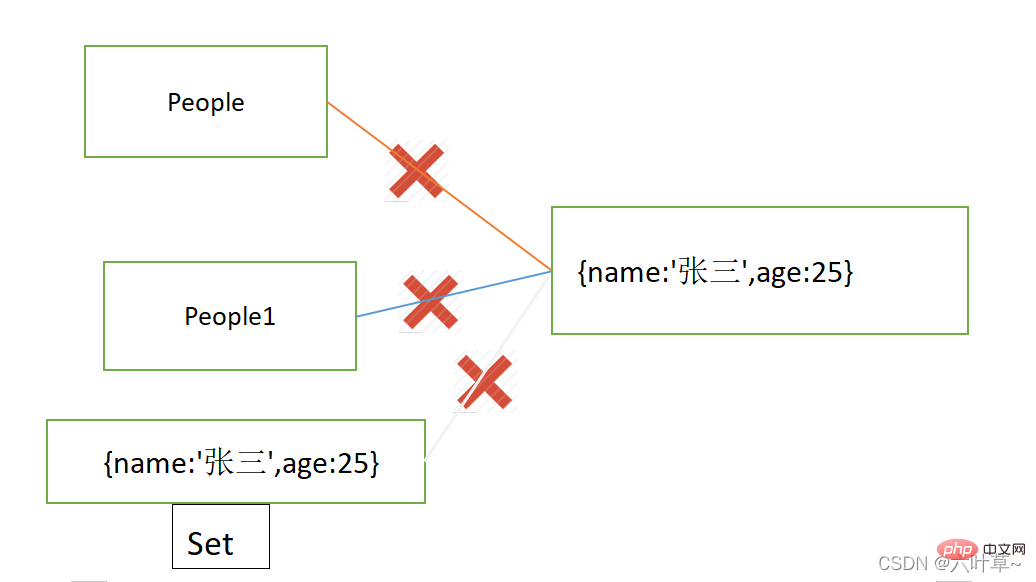
Créez ensuite la variable people1 et attribuez people à people1, ce qui équivaut à people1 référençant également cet objet :

Voyons à quoi cela ressemble lorsque nous utilisons les nouveaux types WeakSet et WeakMap dans ES6 pour stocker les valeurs de référence. Condition. 🎜rrreee🎜Nous avons créé une nouvelle instance WeakSet() et ajouté des personnes via la méthode add. La valeur de référence correspondant aux personnes est
{name:'Zhang San',age:25}. 🎜🎜 🎜🎜Vous pouvez voir : Le la valeur
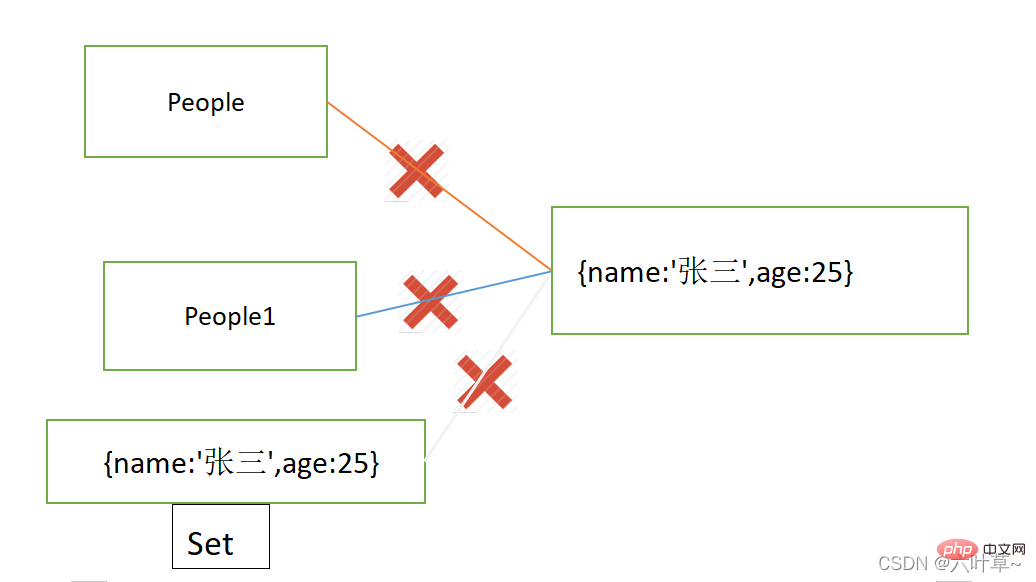
🎜🎜Vous pouvez voir : Le la valeur {name:'Zhang San',age:25} dans l'instance définie pointe vers {name:'Zhang San',age:25} (dans la mémoire réelle Quoi il pointe est le pointeur de référence de la pile de données, qui pointe vers la valeur de l'adresse correspondante dans le tas correspondant). Et il est important de noter que cette « ligne » de références faibles est transparente. Qu'est-ce que cela signifie ? Quelle est la différence entre une cotation forte et une cotation forte ? 🎜🎜Résumé en une phrase : les références fortes sont reconnues comme une « connexion » par {name:'Zhang San',age:25}, tandis que les références faibles ne sont pas reconnues. Autrement dit, la référence ne sait pas qu'elle est référencée par l'instance définie. 🎜🎜Cela montre que le garbage collection ne sait pas que la référence est référencée par l'instance définie. Ensuite, si toutes les connexions de référence fortes de la référence sont déconnectées (la variable est affectée à null ou à d'autres circonstances), alors la référence sera détruite comme un déchet, même si l'instance définie fait toujours référence à la référence. 🎜rrreee🎜Que se passera-t-il si on déconnecte toutes les références fortes ? 🎜🎜 🎜🎜À cause de tous les forts Si les références sont déconnectées, alors le garbage collection pense que la référence
🎜🎜À cause de tous les forts Si les références sont déconnectées, alors le garbage collection pense que la référence {name:'Zhang San',age:25} n'est plus nécessaire et la détruira. Ensuite, la référence utilisée par l'instance d'ensemble correspondante n'existe plus, même si l'instance d'ensemble utilise toujours la référence. 🎜🎜🎜Résumé des caractéristiques des références faibles🎜🎜🎜1. La référence à l'objet dans le WeakSet est une référence faible, c'est-à-dire que même si le jeu faible "référence" un objet, le garbage collection ne compte pas cette référence. comme "référence". Tant qu'il n'y a pas de référence forte à cet objet ailleurs, l'objet est inaccessible et peut être recyclé à tout moment ; il ne peut stocker que des types de référence et n'est ni énumérable ni effaçable. 🎜🎜2. WeakMap est similaire à Map, mais il n'est pas énumérable, ne peut pas être effacé et l'objet référencé par clé est une référence faible. 🎜🎜3. WeakSet convient pour stocker temporairement un groupe d'objets et stocker des informations liées aux objets. Tant que ces objets disparaissent extérieurement, leurs références dans le WeakSet disparaîtront automatiquement. En raison des caractéristiques ci-dessus, les membres de WeakSet ne conviennent pas comme référence car ils disparaîtront à tout moment. 🎜4. Les références fortes oublient parfois de déréférencer, ce qui empêche la libération de la mémoire, ce qui peut provoquer des fuites de mémoire. Les références faibles ne sont pas incluses dans le mécanisme de récupération de place, ce problème n'existe donc pas.
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

